Adapt the Base Page Configuration to the Web Design
Previous Step
Now that you have added the static resources to your project, you are ready to start applying the web design's HTML markup to the templates to give the out-of-the-box features the look and feel of the GoGreen website.
The Base Page Layout
Remember the common page elements (shared by all pages) that you identified in the web design:
- Header
- Logo
- Search box
- Navigation menu
- Country selection (not in sprint scope)
- Footer
- Logo
- Navigation menu (not in sprint scope)
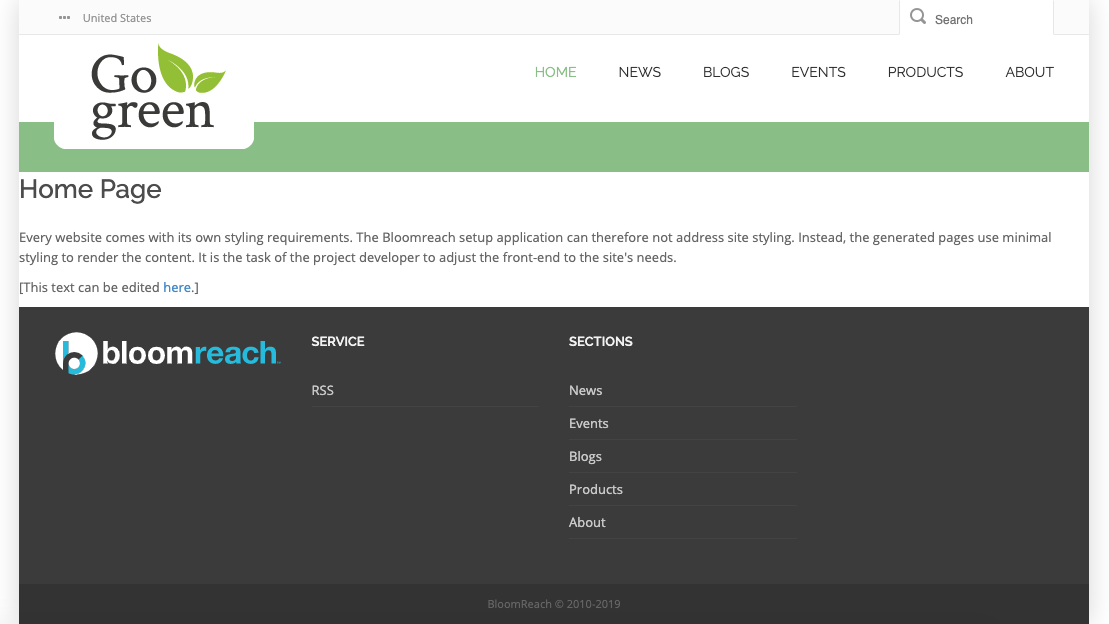
Compare this with the basic site that was generated by Essentials. Identify the following elements:
- Header
- Navigation menu
- Footer
Most of the elements of your base page template are already in place but they don't look like the web design. You are now going to fix that.
Bloomreach Experience Manager Pages and Templates
In Bloomreach Experience Manager, each page configuration consists of a hierarchy of components. Each component has their own template.
The template for the root component in the hierarchy that makes up the page configuration contains the scaffolding for the HTML markup: the root <html> tag, the html <head> and <body> tags, and any CSS and Javascript references. The templates of the components further down in the hierarchy (e.g. the header and footer) are included using <@hst.include> tags.
You can find the Freemarker templates in your project in the folder repository-data/webfiles/src/main/resources/site/freemarker. Take a look and see which ones you can match to the different pages and page elements in the generated site.
To apply the web design to the generated site you need to put the design's HTML markup in the templates.
Copy the HTML from the Web Design to the Root Component's Template
Open the file repository-data/webfiles/src/main/resources/site/freemarker/gogreen/base-layout.ftl found in your project. This is the template for the base page configuration's root component and contains the 'HTML scaffolding' for the generated website.
Also, open the file index.html found in the web design. Here you can find the HTML markup that needs to go into the template.
In index.html select the <html> element and everything inside it and copy the selection to the clipboard.
In base-layout.ftl place a comment tag ( <#-- -->) around the <html> element and everything inside it, keeping it temporarily as an example for when you adapt the web design's HTML markup that you will place in the template.
Paste the contents of the clipboard into base-layout.ftl directly under the line:
<#include "../include/imports.ftl">
Remove Non-Common Elements
You now have the complete HTML markup for the homepage in the template. Because you only want the HTML for the common page elements, anything specific to the home page should be removed.
Inside the html body locate the element <div id="banner-carousel"> and completely remove it and all its contents. Also remove the empty <div> element that surrounded it.
Inside the html body locate the element <div class="content-wrapper home"> and completely remove it and all its contents.
Resolve Links to Static Resources
The exact URLs of those static resources you added in the previous step depend on the context in which the application is deployed. They must be resolved dynamically using <@hst.webfile> tags. Take a look at the original Freemarker code you commented out to see some examples.
Find all <link> elements in the base-layout.ftl that have an href attribute. In their href attributes use an <@hst.webfile> tag to dynamically resolve the URL to the resource. For example, replace:
<link rel="stylesheet" media="screen" type="text/css" href="css/yui-css.css" />
with:
<link rel="stylesheet" media="screen" type="text/css" href="<@hst.webfile path="/css/yui-css.css"/>" />
Note that the path attribute of the <@hst.webfile> tag starts with a slash, where the original href attribute of the < link> element didn't.
Do the same for all <script> elements, using the <@hst.webfile> tag inside the src attribute.
Do the same for all <img> elements, using the <@hst.webfile> tag inside the src attribute.
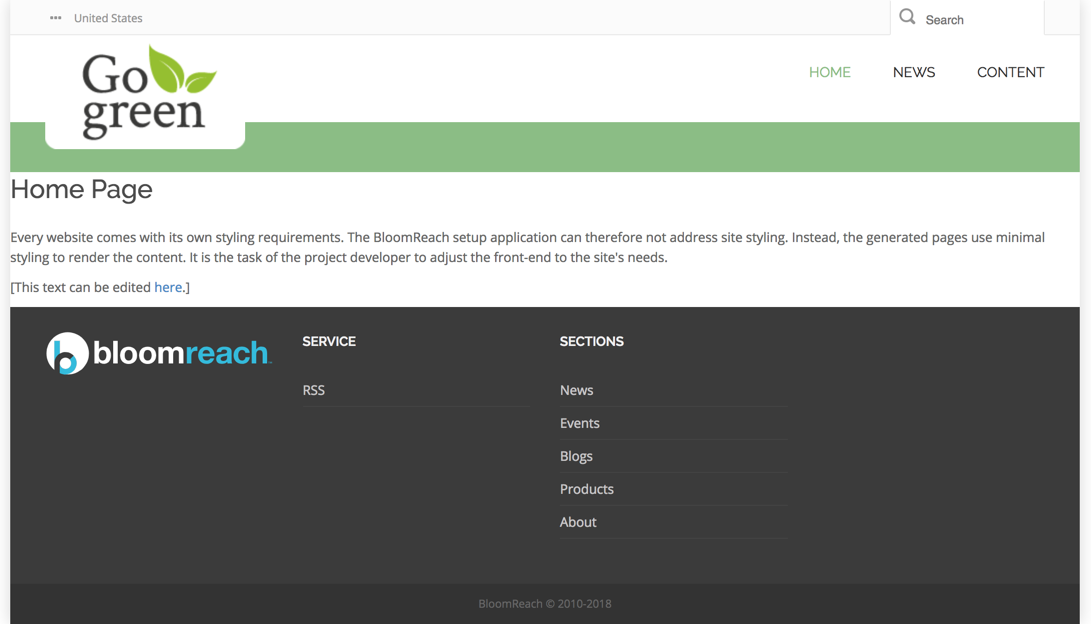
View the result in your browser. You will see the GoGreen base page layout. None of the links are working yet.

Include Head Contributions
Components further down in the hierarchy may require additional CSS and Javascript files to be loaded. In that case, those components will make a head contribution. The top level component's template must include those contributions.
Inside the html <head> element, just before the closing </head> tag, insert the following line:
<@hst.headContributions categoryIncludes="htmlHead" xhtml=true/>
Inside the html <body> element, just before the closing </body> tag, insert the following line:
<@hst.headContributions categoryIncludes="htmlBodyEnd" xhtml=true/>
Header Navigation Menu
In base-layout.ftl find the second <nav> element (it has a child element <ul class="navigation" id="main-navigation">). It's the navigation menu in the page header. It's static HTML copied from the web design.
After the </nav> closing element add the following line (you can copy it from the original commented out code):
<@hst.include ref="menu"/>
Now copy the <nav> element and everything inside it to the clipboard, and then remove it from the base-layout.ftl file.
Open the file repository-data/webfiles/src/main/resources/site/freemarker/gogreen/base-top-menu.ftl found in your project. This is the template that dynamically renders the navigation menu. The <@hst.include> tag you just added to base-layout.ftl includes the navigation menu component so the output of base-top-menu.ftl will be rendered at that exact spot.
In base-top-menu.ftl place a comment tag ( <#-- -->) around the Freemarker code, keeping it temporarily as an example.
Copy the contents of the clipboard (the <nav> element) into base-top-menu.ftl.
Make the menu dynamic using Freemarker, using the original commented out Freemarker code as an example. You will end up with something similar to this:
<#include "../include/imports.ftl">
<#if menu??>
<#if menu.siteMenuItems??>
<nav>
<ul class="navigation" id="main-navigation">
<#list menu.siteMenuItems as item>
<#if item.selected || item.expanded>
<li><a href="<@hst.link link=item.hstLink/>" class="activelink"><span class="label-nav">${item.name?html}</span> </a></li>
<#else>
<li><a href="<@hst.link link=item.hstLink/>"><span class="label-nav">${item.name?html}</span></a></li>
</#if>
</#list>
</ul>
</nav>
</#if>
<@hst.cmseditmenu menu=menu/>
<#else>
<#if editMode>
<h5>[Menu Component]</h5>
<sub>Click to edit Menu</sub>
</#if>
</#if>
You can now remove the original commented out code.
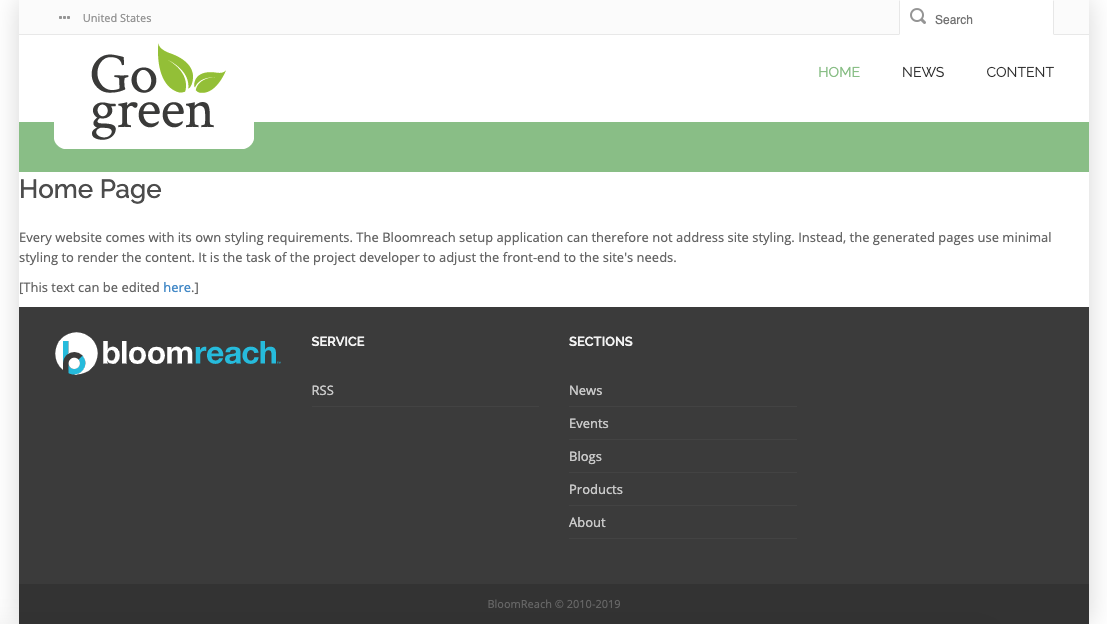
View the result in your browser. The navigation menu in the header now shows the menu items that came with the generated website instead of the hard-coded ones in the web design. Each menu item links to a different page but they all look the same and have no actual content between the header and footer.

Footer
In base-layout.ftl locate the element <footer>. It's the page footer.
After the </footer> closing element add the following line:
<@hst.include ref="footer"/>
Copy the <footer> element and everything inside it to the clipboard, then remove the element and everything inside it completely.
Open the file repository-data/webfiles/src/main/resources/site/freemarker/gogreen/base-footer.ftl found in your project.
Remove all the HTML in base-footer.ftl and replace it with the contents of the clipboard.
We will leave the footer as is (static HTML) for now.
Main Content Area
Finally, remember that this is the base page configuration you are working on. It is an abstract page configuration and will be extended by other page configurations in your website. Each of those page configurations will have a main content area in between the header and the footer. The base page configuration must have a placeholder where that main area's template will be included. The actual template that is included will vary depending on the actual page configuration.
In base-layout.ftl locate the element <div class="top-title-wrapper">. After its closing element </div> add the following line:
<@hst.include ref="main"/>
You may now remove the original commented out code in base-layout.ftl.
View the result in your browser. All pages linked in the navigation menu now have some content in the main area between the header and footer, although it looks ugly because there is no styling.

Next Step
Full Source Code
For reference, the full source code for each of the files you worked on is included below.
base-layout.ftl
<!doctype html> <#include "../include/imports.ftl"> <html class="no-js" lang="en"> <head> <title>Bloomreach Go Green - Home</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="<@hst.webfile path="/css/bootstrap.css"/>"> <link rel="stylesheet" href="<@hst.webfile path="/css/font-awesome.css"/>"> <link href='<@hst.webfile path="/css/style.css"/>' rel='stylesheet' type='text/css'> <link href='<@hst.webfile path="/css/responsive.css"/>' rel='stylesheet' type='text/css'> <!-- Fonts --> <link href="<@hst.webfile path="/fonts/open-sans.css"/>" rel='stylesheet' type='text/css'> <link href="<@hst.webfile path="/fonts/raleway.css"/>" rel='stylesheet' type='text/css'> <link rel="stylesheet" media="screen" type="text/css" href="<@hst.webfile path="/css/hippo-green.css"/>" /> <link rel="icon" href="<@hst.webfile path="/images/favicon.ico"/>" type="image/x-icon" /> <link rel="shortcut icon" href="<@hst.webfile path="/images/favicon.ico"/>" type="image/x-icon" /> <link rel="apple-touch-icon" href="<@hst.webfile path="/images/apple-touch-icon.png"/>" /> <link rel="alternate" type="application/rss+xml" title="Bloomreach Go Green RSS" href="rss" /> <@hst.headContributions categoryIncludes="htmlHead" xhtml=true/> </head> <body class="bgpattern-neutral"> <div id="wrapper" class="boxed"> <div class="top_wrapper"> <div class="top-bar"> <div class="container"> <div class="row"> <!-- lang navigation --> <div class="col-sm-7 langnav"> <nav> <ul class="" id="language"> <li class="active"><i class="fa fa-ellipsis-h"></i> <span>United States</span> <ul> <li><a href="fr.html">France</a></li> </ul></li> </ul> </nav> </div> <div class="col-sm-5" id="top-search"> <div class="searchbox"> <form action="search.html" method="get"> <input type="text" class="searchbox-inputtext" id="searchbox-inputtext" name="query" placeholder="Search" /> <label class="searchbox-icon" for="searchbox-inputtext"></label> <input type="submit" class="searchbox-submit" value="Search" /> </form> </div> </div> </div> </div> </div> <!-- Header --> <header id="header"> <div class="container"> <div class="row header"> <!-- Logo --> <div class="col-xs-2 logo"> <a href="index.html"><img src="<@hst.webfile path="/images/gogreenlogo2.png"/>" alt="" height="107" /></a> </div> <!-- //Logo// --> <!-- Main navigation --> <!-- Navigation File --> <div class="col-md-12"> <!-- Mobile Button Menu --> <div class="mobile-menu-button"> <i class="fa fa-list-ul"></i> </div> <!-- //Mobile Button Menu// --> <@hst.include ref="menu"/> <!-- Mobile Nav. Container --> <ul class="mobile-nav"> <li class="responsive-searchbox"> <!-- Responsive Nave --> <form action="index.html#" method="get"> <input type="text" class="searchbox-inputtext" id="searchbox-inputtext-mobile" name="s" /> <button class="icon-search"></button> </form> <!-- //Responsive Nave// --> </li> </ul> <!-- //Mobile Nav. Container// --> </div> <!-- //Main navigation// --> </div> </div> </header> <!-- //Header// --> </div> <!-- body / main --> <div class="content-wrapper"> <div class="top-title-wrapper"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12"> <div class="page-info"> </div> </div> </div> </div> </div> <@hst.include ref="main"/> </div> <!-- footer --> <@hst.include ref="footer"/> </div> <script src="<@hst.webfile path="/js/jquery-3.5.1.min.js"/>" type="text/javascript"></script> <script src="<@hst.webfile path="/js/bootstrap.min.js"/>" type="text/javascript"></script> <script src="<@hst.webfile path="/js/kanzi-menu.js"/>" type="text/javascript"></script> <@hst.headContributions categoryIncludes="htmlBodyEnd" xhtml=true/> </body> </html>
base-top-menu.ftl
<#include "../include/imports.ftl">
<#if menu??>
<#if menu.siteMenuItems??>
<nav>
<ul class="navigation" id="main-navigation">
<#list menu.siteMenuItems as item>
<#if item.selected || item.expanded>
<li><a href="<@hst.link link=item.hstLink/>" class="activelink"><span class="label-nav">${item.name?html}</span> </a></li>
<#else>
<li><a href="<@hst.link link=item.hstLink/>"><span class="label-nav">${item.name?html}</span></a></li>
</#if>
</#list>
</ul>
</nav>
</#if>
<@hst.cmseditmenu menu=menu/>
</#if>
base-footer.ftl
<#include "../include/imports.ftl"> <footer> <div class="footer"> <div class="container"> <div class="footer-wrapper"> <div class="row"> <!-- Footer Col. --> <div class="col-md-3 col-sm-3 footer-col"> <div class="footer-content"> <div class="footer-content-logo"> <a href="https://www.onehippo.com" target="_blank"> <img src="<@hst.webfile path="/images/logo-bloomreach.svg"/>" alt="onehippo.com" /> </a> </div> </div> </div> <!-- //Footer Col.// --> <!-- Footer Col. --> <div class="col-md-3 col-sm-3 footer-col"> <div class="footer-title">SERVICE</div> <div class="footer-content footer-recent-tweets-container"> <ul class="footer-category-list"> <li><a href="rss">RSS</a></li> </ul> </div> </div> <!-- //Footer Col.// --> <!-- Footer Col. --> <div class="col-md-3 col-sm-3 footer-col"> <div class="footer-title">SECTIONS</div> <div class="footer-content"> <ul class="footer-category-list"> <li><a href="news.html">News</a></li> <li><a href="events.html">Events</a></li> <li><a href="blogs.html">Blogs</a></li> <li><a href="products.html">Products</a></li> <li><a href="about.html">About</a></li> </ul> </div> </div> <!-- //Footer Col.// --> <!-- Footer Col. --> </div> </div> </div> <div class="copyright"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 center-text"> <div class="copyright-text">Bloomreach © 2010-2019</div> </div> </div> </div> </div> </div> </footer>

