SEO Support Plugin Configuration
Installation
The SEO Support plugin can be added to your project using Essentials.
Prerequisites:
- Bloomreach Experience Manager project with Essentials.
Instructions:
- Using the Essentials, add Search engine optimization to your project.

- Rebuild and restart your project.
Configuration
Using the Channel Editor
The setup application adds a reusable SEO component to the component catalog which can be added to any container in a page template using the channel editor.
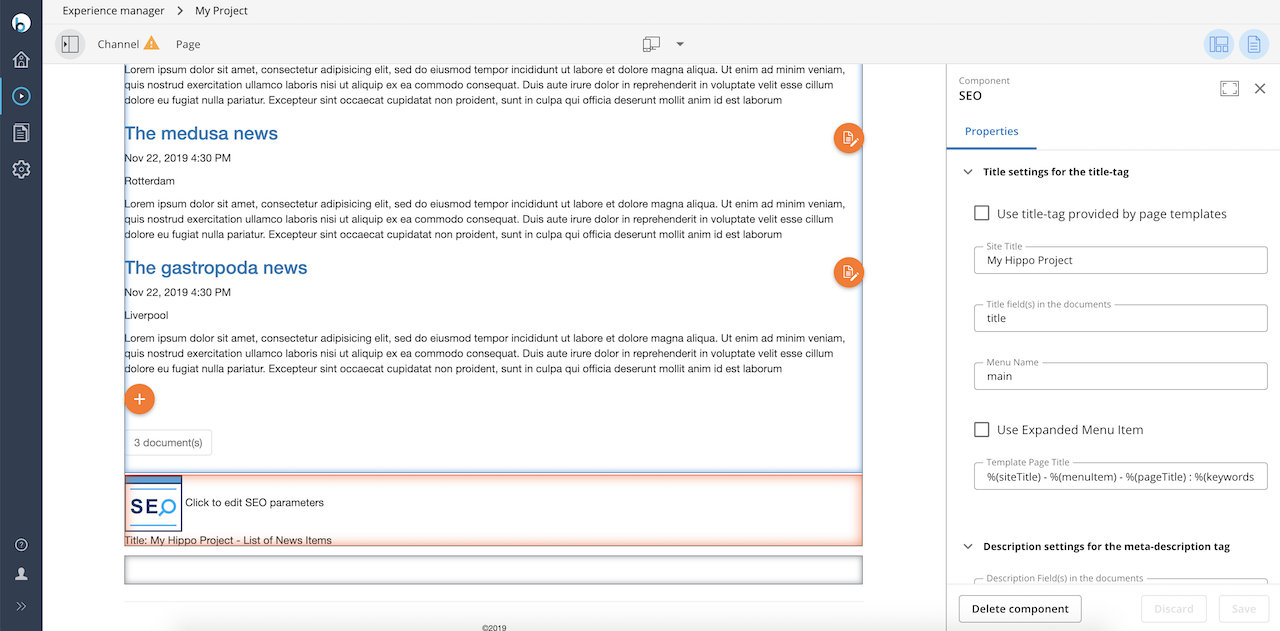
- In the Experience manager, select your channel.
- Browse to the page (template) to which you want to add the SEO component.
- Open the Sidenav by clicking on the leftmost icon in the Channel Editor's toolbar, then select the Components tab.
- Click on the SEO component to select it, then click inside a container on the page to add the SEO component to it. Once added to a container, the component will show a message Click to edit SEO. This message is only shown in the Channel Editor and not on the public site.
- Click inside the container to open the configuration dialog for the SEO component.

- Set the configuration parameters (see Component Parameters for detailed descriptions).
- Click the Save & Close button.
- Save and publish the channel.
Using the Console
For more control and flexibility, manual configuration using the Console is described below.
The steps to configure the SEO Support plugin involves three different locations: HST Component, HST Template and HTML Page
HST Component Configuration
Add a component configuration seohelper to /hst:hst/hst:configurations/hst:default/hst:components:
/hst:hst/hst:configurations/hst:default/hst:components: /seohelper: jcr:primaryType: hst:component hst:componentclassname: org.onehippo.forge.seo.support.SEOHelperComponent hst:parameternames: [site-dc-copyright-link,\ \ site-title,\ \ document-title-bean-props,\ \ document-keywords-bean-props,\ \ document-description-bean-props,\ \ document-image-bean-props] hst:parametervalues: [http://www.example.com/html/ts/nps/terms_of_use.html,\ \ Example!,\ \ title,\ \ keywords,\ \ summary,\ \ image] hst:template: seo
HST Templates Configuration
The setup application added a default Freemarker template to the project and a default template configuration seo to /hst:hst/hst:configurations/hst:default/hst:templates:
/hst:hst/hst:configurations/hst:default/hst:templates:
/seo:
jcr:primaryType: hst:template
hst:renderpath: webfile:/freemarker/hstdefault/seo.ftl
The standard template included with SEO Support includes a number of head contributions based on the component configuration. It is possible to override the standard template simply by setting the hst:renderpath property value to the location of the desired template in your project.
HTML Page Configuration
You can now include the seohelper component in any page configuration by adding it directly under the top level component in the hierarchy.
In the template configured to render the top level component in your page configuration:
-
Include head contributions in the html head using the hst:headContributions tag. This is already the case if you use the out-of-the-box top level rendering template provided by the setup application.
-
Include the seo component in the html body using the hst:include tag.
Example Configuration
Adding a component configuration seo to the page configuration standard at /hst:hst/hst:configurations/myproject/hst:pages/standard:
Adding HST SEO Support Components at Standard Page Template
/hst:hst/hst:configurations/myproject/hst:pages/standard:
/seo:
jcr:primaryType: hst:component
hst:referencecomponent: hst:components/seohelper
Adding HST SEO Support Components to HTML Page from Standard Template
<html>
<head>
<hst:headContributions categoryExcludes="scripts" xhtml="true"/>
<!-- other code and markup goed here -->
</head>
<body>
<hst:include ref="seo"/>
<!-- other code and markup goes here -->
</body>
</html>
Additional Information
The list of component parameters is available on the component parameters page. These parameters can be used to define the HTML metadata that should be retrieved from the document.

