Bloomreach Commerce Accelerator 14.2.0 Upgrade Notes
This document describes some important notes on upgrading to Bloomreach Commerce Accelerator 14.2.0.
For details on the new features and improvements in this release, see the Bloomreach Commerce Accelerator Release Notes.
Installation through Bloomreach Commerce Accelerator Maven plugin
No more "Boot" project
Bloomreach B2C/B2B Commerce Accelerator Boot projects were provided until v14.1, so that the Boot projects could be downloaded and installed to build commerce experience applications. However, the Boot project based installation had the following disadvantages:
- The Boot project predetermines the project namespace with the "starterstoreboot:" prefix, so it is very difficult to keep using the existing project namespaces.
- If there is an exsiting Bloomreach Experience Manager project, then it is very hard to apply the custom configurations of the existing project back to the downloaded Boot project again.
To avoid these problems, the "Boot" projects are no more available to download as of v14.2. Instead, you can install Bloomreach Commerce Accelerator modules and configurations onto any existing Bloomreach Experience Manager projects by executing the Bloomreach Commerce Accelerator Maven plugin which is explained in the next section.
Maven plugin to install Bloomreach Commerce Accelerator
As explained in the Installation pages, the Bloomreach Commerce Accelerator Maven plugin is provided to install Bloomreach Commerce Accelerator modules onto any Bloomreach Experience Manager projects since v14.2.
When you execute the Maven plugin in your Bloomreach Experience Manager project, the Bloomreach Commerce Accelerator Maven plugin does the following:
- Add properties and dependencies (addon module JARs and example configuration/content bootstrap JAR files) to project pom files.
- Update distribution XML files (src/main/assembly/*.xml) with the dependencies and configuration files.
- Copy files to the project folder:
- Configuration files. e.g, conf/*.xml, conf/*.properties, etc.
- Spring beans configuration files. e.g, site/webapp/src/main/webapp/WEB-INF/applicationContext*.xml, site/components/src/main/resources/META-INF/hst-assembly/overrides/*.xml, etc.
- Webfiles resources for the delivery-tier. e.g, repository-data/webfiles/src/main/resources/site/freemarker/starterstore*/*, repository-data/webfiles/src/main/resources/site/css/*.css, repository-data/webfiles/src/main/resources/site/js/*.js, etc.
- Bootstrapping YAML files for configuration and example content. e.g, repository-data/application/src/main/resources/**/*.yaml, repository-data/site/src/main/resources/**/*.yaml, etc.
- Update existing configurations:
- The cargo.run profile configuration.
- Some updates in web.xml files.
-
The updater script that copies the default delivery-tier configurations and example content to the existing project. e.g, repository-data/application/src/main/resources/hcm-config/configuration/update/registry/*.yaml, repository-data/application/src/main/resources/hcm-config/configuration/update/registry/*.xml, etc.
Both starterstore: and starterstoreboot: namespaces are installed automatically
In the previous versions (~v14.1), Commerce Connector document types were included in the addon module itself whereas Commerce application document types, such as Category or Product document types, were included separately in the Boot project. As Boot projects have been removed since v14.2, all document types are now provided by the addon module.
When the Bloomreach Commerce Accelerator Maven plugin adds the com.bloomreach.commercedxp:starterstore-dependencies-cms dependency to your project, both namespaces are included automatically. Therefore, the end project won't need to have the old Boot project namespace definitions any more, and it won't need to stick only with the starterstoreboot: namespace for the project specific custom document types any more.
Updater Script to Configure Store Site with Example Content
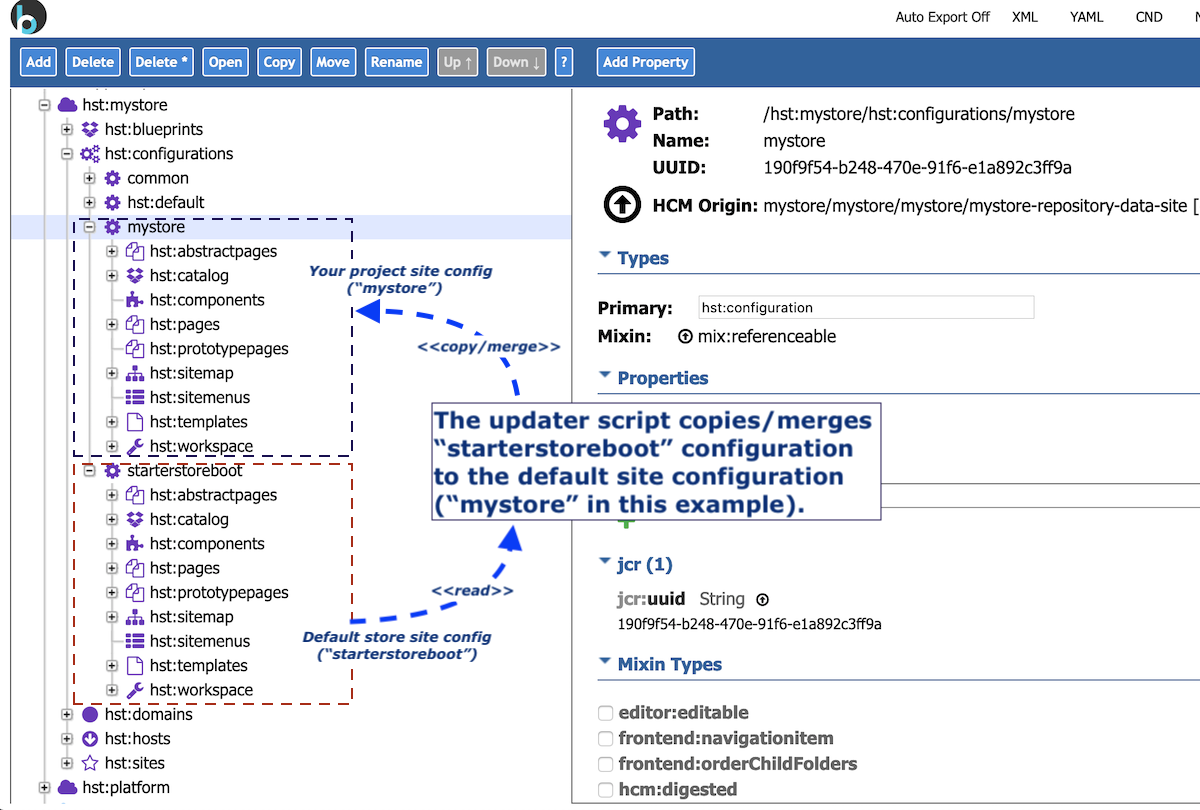
The Bloomreach Commerce Accelerator Maven plugin does not overwrite the existing site configurations of your project by default. Instead, it adds the default store site configurations to the separate folder at hst:configurations/starterstoreboot at first.
As explained in the Installation pages, in order to apply the store site configurations, you need to execute the Updater script ("Accelerator - Install StarterStore ...") once initially.

As shown above, the Updater script copies or merges the default store site configurations in "hst:configurations/starterstoreboot" into your existing site configurations (in "hst:configurations/mystore" in this case).
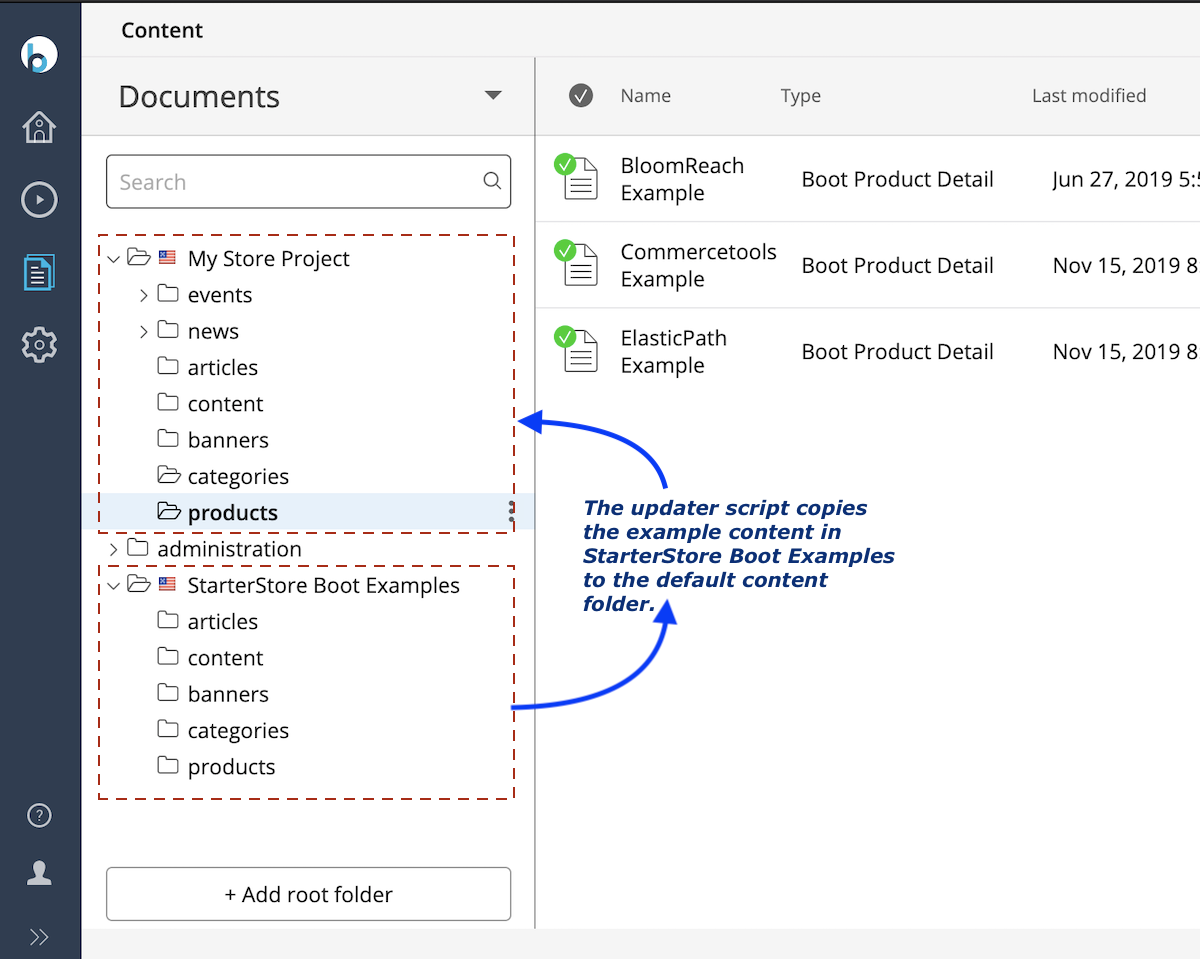
Also, the Updater script copies some example documents such as example category/product documents to your existing content folder. See below.

Once the Updater script is executed, the store site becomes ready to serve the default store site application with example documents.
Commerce Connector Document Changes
In the previous versions (~v14.1), Commerce Connector documents were bootstrapped into the /content/documents/administration/commerce-connectors folder by the Boot projects.
Since v14.2, all Commerce Connector documents are bootstrapped by each Commerce Connector Module automatically into two locations:
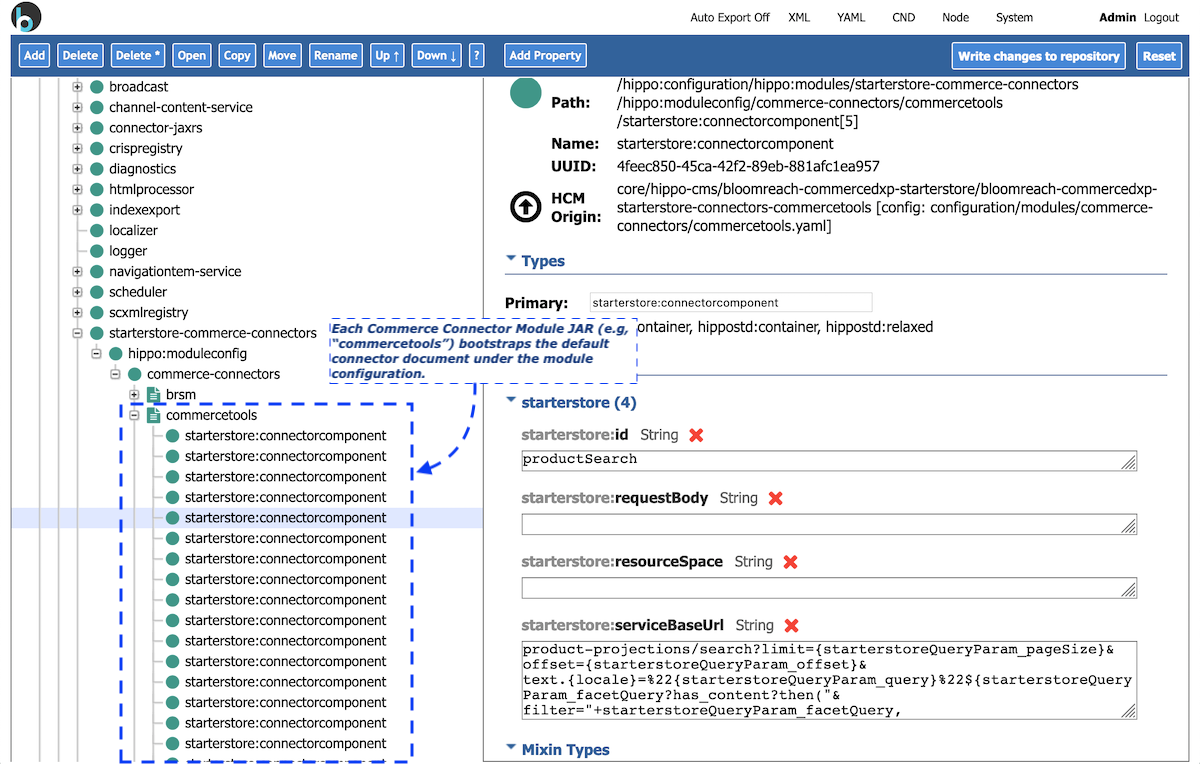
- The default Commerce Connector document in the internal module configuration at /hippo:configuration/hippo:modules/starterstore-commerce-connectors/hippo:moduleconfig/commerce-connectors/. e.g, /hippo:configuration/hippo:modules/starterstore-commerce-connectors/hippo:moduleconfig/commerce-connectors/commercetools.
- Because most Commerce Connector Component compound configurations are not customized, those should be provided by the Commerce Connector JAR module automatically in order to avoid any upgrade issues.
- Each Commerce Connector document in the internal module configuration is identified by the starterstore:id property.
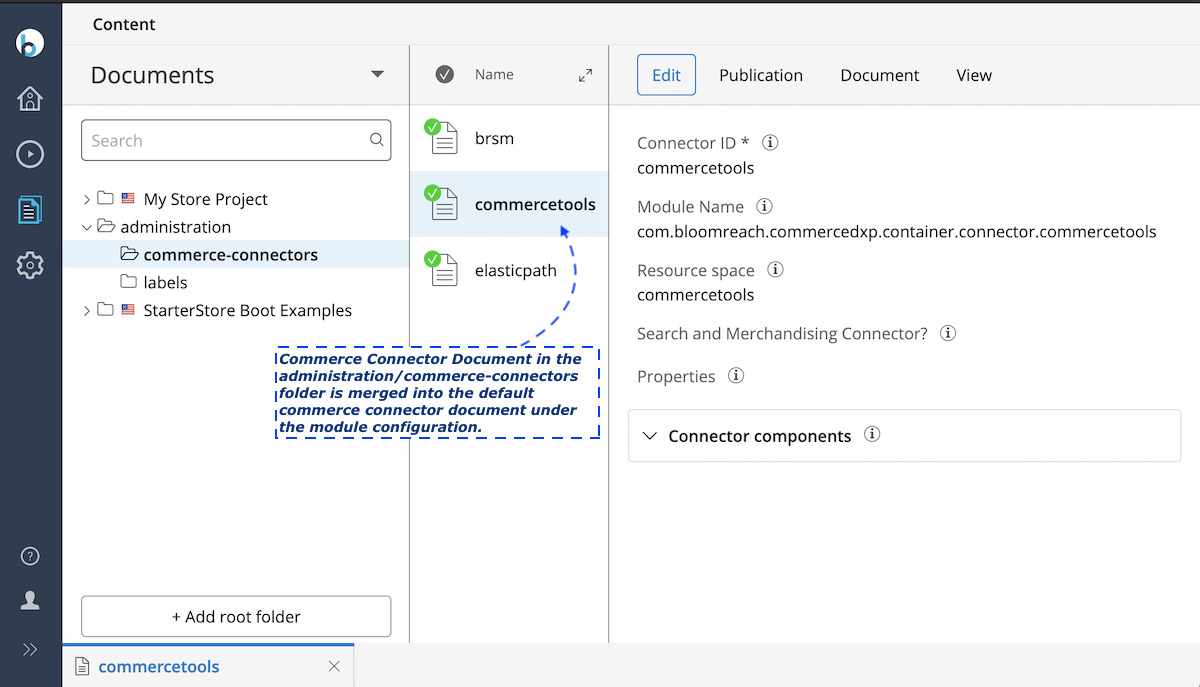
- The configurable Commerce Connector document in the content folder at /content/documents/administration/commerce-connectors/. e.g, /content/documents/administration/commerce-connectors/commercetools.
- As some properties of Commerce Connector can be configured per environment, those are provided in the content folder at /content/documents/administration/commerce-connectors/. This document is merged into the default Commerce Connector document in the internal module configuration on startup automatically.
- Each Commerce Connector document under the content folder is identified by the starterstore:id property too, which is used to find the corresponding default Commerce Connector document in the internal module configuration.
Here is a screenshot of the default Commerce Connector document of a Commerce Connector module in the internal module configuration:

The default Commerce Connector document is bootstrapped into the internal module configuration to avoid any upgrade issues (such as outdated Commerce Connector Component compound configurations).
Also, a mergeable Commerce Connector document is provided in the content folder at /content/documents/administration/commerce-connectors/ like the following example. So, some properties can be overridden or configured through this document.

Location Changes of Webfiles
In the previous versions (~v14.1), the Webfiles resources were located in multiple folders with less consistency. For example, the Boot project had some templates in repository-data/webfiles/src/main/resources/site/freemarker/hstdefault/ and some others in repository-data/webfiles/src/main/resources/site/freemarker/starterstoreboot/.
Since v14.2, all store specific templates are put in repository-data/webfiles/src/main/resources/site/freemarker/starterstoreboot/ (B2C) or repository-data/webfiles/src/main/resources/site/freemarker/starterstoreb2bboot/ (B2B) in order to avoid any conflicts with existing templates.
For other resource files (e.g, *.js, *.css), all store specific resource file names are prefixed consistently, too. e.g, repository-data/webfiles/src/main/resources/site/js/starterstore*.js.
CRISP Resource Cache Name Changes
As shown in CRISP Configuration page, most ResourceResolver bean configurations include the resourceDataCache property by default like the following example:
<!-- SNIP -->
<bean class="org.springframework.cache.ehcache.EhCacheCache">
<constructor-arg>
<bean parent="abstractCrispResourceEhCache">
<property name="cacheName" value="demoProductCatalogsCache" />
<!-- SNIP -->
</bean>
</constructor-arg>
<!-- SNIP -->
</bean>
<!-- SNIP -->
The value of the cacheName property (e.g, "demoProductCatalogsCache") is used to find the corresponding EhCache cache name when the ResourceResolver needs to cache the resource data.
The cacheName property values have been updated for consistency since v14.2 as follows:
| Commerce Connector | Old resource cache name | New resource cache name |
|---|---|---|
| Bloomreach Discovery |
bloomreachCache |
brsmCache |
| commercetools | demoProductCatalogsCache | commercetoolsCache |
| Elastic Path | elasticPathResourcesCache | elasticpathCache |
| SalesForce Commerce Cloud: B2B |
salesforceccResourceDataCache |
salesforceccCache |
.

