Configure Open UI Pickers from Scratch
Introduction
If you want to install the Commerce Open UI Pickers in Bloomreach Commerce Accelerator v14 projects, please see the Configure Open UI Pickers in Bloomreach Commerce Accelerator page instead.
Since v14.6.1, even in non-Bloomreach Commerce Accelerator projects, you can configure and use the Commerce Open UI Pickers to associate any documents with commerce categories, products and accounts. The Commerce Open UI Pickers communicate with the optional brX GraphQL Service via GraphQL API set.
Synopsis
In a non-Starter Store, Bloomreach Experience Manager project, you can configure Commerce Open UI Pickers to select a product, a product variant, or a category in any existing documents to associate the documents with the commerce data.
Just for demonstration purpose, in this document, it is assumed that the documents with the Commerce Open UI Pickers have the following extra fields in myproject: namespace to store Commerce Connector ID or product ID:
| Commerce Open UI Picker | Extra Fields |
| Category Picker | myproject:connectorid for Connector ID |
| Product Picker | myproject:connectorid for Connector ID |
| Product Variant Picker | myproject:connectorid for Connector ID, myproject:productid for the product ID containing the product variants. |
You can use different field names to adjust to your project namespaces. In that case, please correct the field name configurations in the Configure Commerce Open UI Pickers section below.
Add the Dependency of the Commerce Open UI Pickers to the Project
First, you need to add the Commerce Open UI Pickers module dependency to your project.
In the root pom.xml, add the starterstore.version versoin property like the following:
<properties> <!-- ... --> <starterstore.version>14.7.X</starterstore.version> <!-- ... --> </properties>
And, in cms-dependencies/pom.xml, add the Commerce Open UI Pickers module dependency:
<dependencies>
<!-- ... -->
<dependency>
<groupId>com.bloomreach.commercedxp</groupId>
<artifactId>starterstore-frontend-ng</artifactId>
<version>${starterstore.version}</version>
</dependency>
<!-- ... -->
</dependencies>
Configure Commerce Open UI Pickers
Now, start the project and add the following Commerce Open UI Picker configurations through CMS Console.
Commerce Category Picker configuration
Under the /hippo:configuration/hippo:frontend/cms/ui-extensions node, import the following YAML content:
/commerceCategoryPicker:
jcr:primaryType: frontend:uiExtension
frontend:extensionPoint: document.field
frontend:displayName: Commerce Category Picker
frontend:initialHeightInPixels: 80
frontend:url: angular/starterstore/index.html?id=categories
frontend:config: "{\r\n \"apollo.server.url\": \"http://localhost:4000/graphql\"\
,\r\n \"field.connector.id\": \"myproject:connectorid\"\r\n}"
The commerceCategoryPicker is configured in the frontend.config property with the following parameters:
| Parameter | Description |
| apollo.server.url | The GraphQL API Service URL provided by the brX GraphQL Service. |
| field.connector.id | The JCR property name of the Commerce Connector ID field, with which the Open UI Picker component makes a query to find categories. |
| default.connector.id | The default connector id header value (e.g. brsm) |
If the field names are different in your project, please correct them accordingly.
Commerce Product Picker configuration
Under the /hippo:configuration/hippo:frontend/cms/ui-extensions node, import the following YAML content:
/commerceProductPicker:
jcr:primaryType: frontend:uiExtension
frontend:extensionPoint: document.field
frontend:displayName: Commerce Product Picker
frontend:initialHeightInPixels: 300
frontend:url: angular/starterstore/index.html?id=products
frontend:config: "{\r\n \"apollo.server.url\": \"http://localhost:4000/graphql\"\
,\r\n \"field.connector.id\": \"myproject:connectorid\"\r\n}"
The commerceProductPicker is configured in the frontend.config property with the following parameters:
| Parameter | Description |
| apollo.server.url | The GraphQL API Service URL provided by the brX GraphQL Service. |
| field.connector.id | The JCR property name of the Commerce Connector ID field, with which the Open UI Picker component makes a query to find products. |
| default.connector.id | The default connector id header value (e.g. brsm) |
If the field names are different in your project, please correct them accordingly.
Commerce Product Variant Picker configuration
Under the /hippo:configuration/hippo:frontend/cms/ui-extensions node, import the following YAML content:
/commerceProductVariantPicker:
jcr:primaryType: frontend:uiExtension
frontend:extensionPoint: document.field
frontend:displayName: Commerce Product Variant Picker
frontend:initialHeightInPixels: 300
frontend:url: angular/starterstore/index.html?id=product-variants
frontend:config: "{\r\n \"apollo.server.url\": \"http://localhost:4000/graphql\"\
,\r\n \"field.connector.id\": \"myproject:connectorid\",\r\n \"\
field.product.id\": \"myproject:productid\"\r\n}"
The commerceProductVariantPicker is configured in the frontend.config property with the following parameters:
| Parameter | Description |
| apollo.server.url | The GraphQL API Service URL provided by the brX GraphQL Service. |
| field.connector.id | The JCR property name of the Commerce Connector ID field, with which the Open UI Picker component makes a query to find product variants. |
| field.product.id | The JCR property name of the product ID field, with which the Open UI Picker component makes a query to find product variants of the specific product. |
| default.connector.id | The default connector id header value (e.g. brsm) |
If the field names are different in your project, please correct them accordingly.
Add the Category Picker Field to a Document
Now suppose you want to add a Category Picker field to the news document.
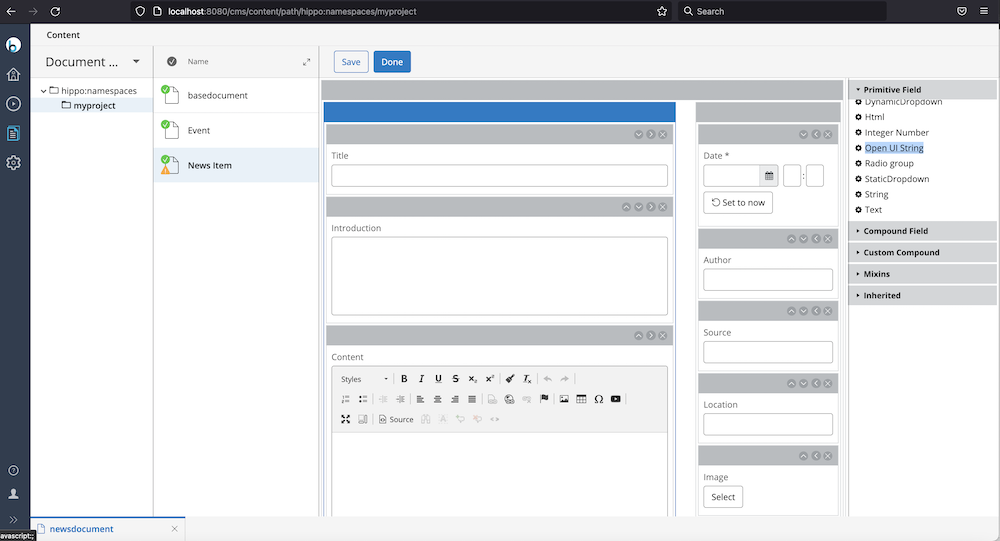
First, edit the document type to add an Open UI String field with the Category Picker setting.

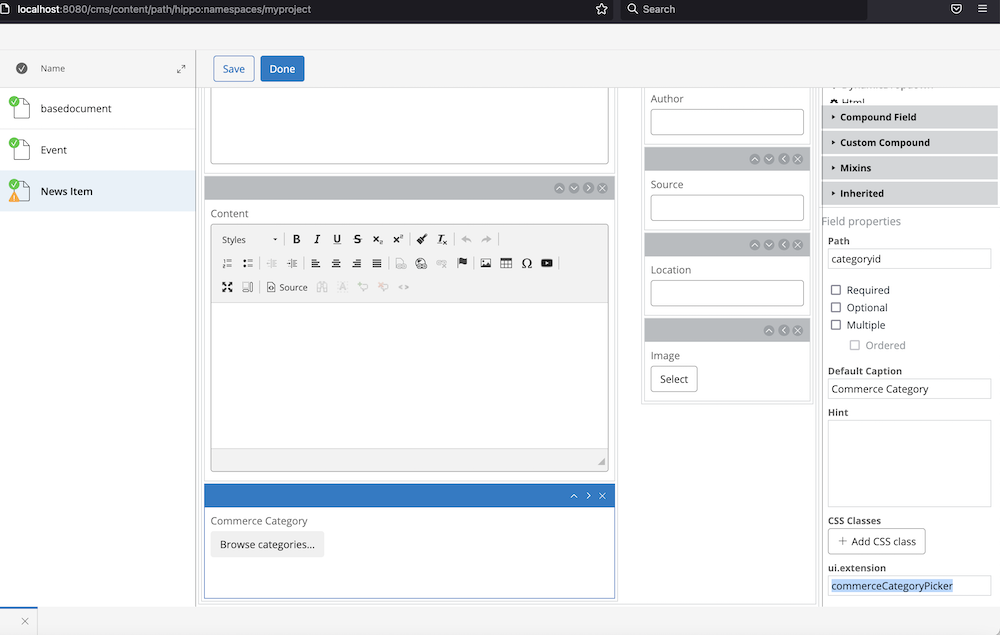
Enter "commerceCategoryPicker" in the ui.extension property of the Open UI String field.

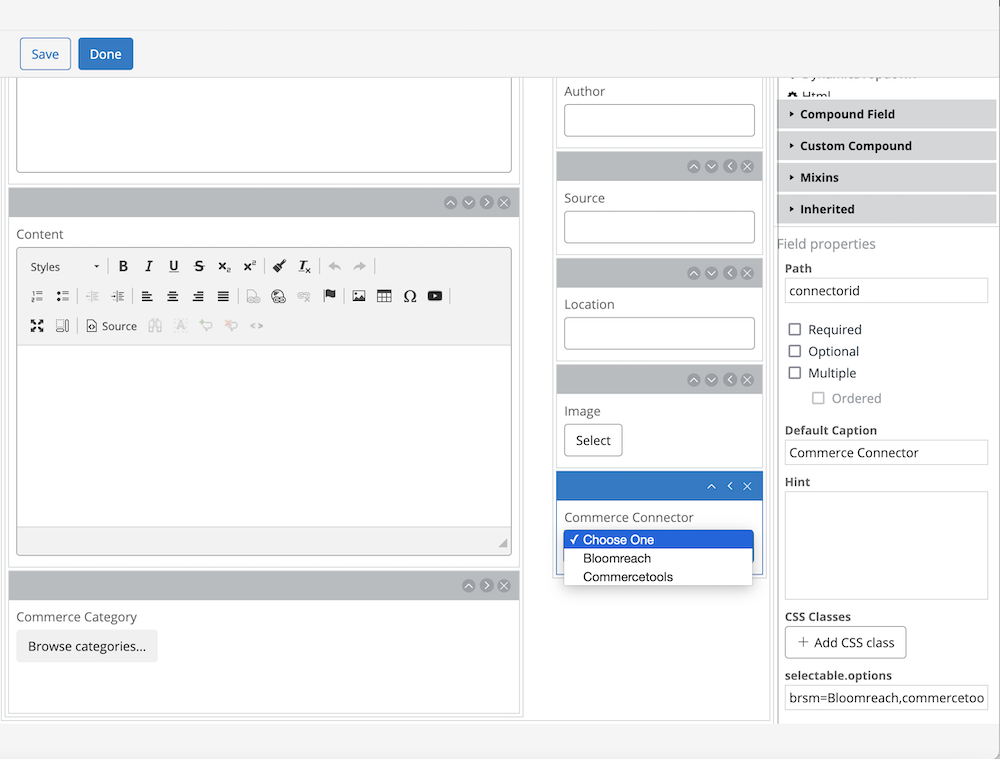
Also, add a Dropdown field to the document. In this example, a Static Dropdown field was added with the Path property being "connectorid" and the selectable.options property being "brsm=Bloomreach,commercetools=Commercetools" to provide two Commerce Connector options, just for demonstration purpose.

Save and commit the document type changes.
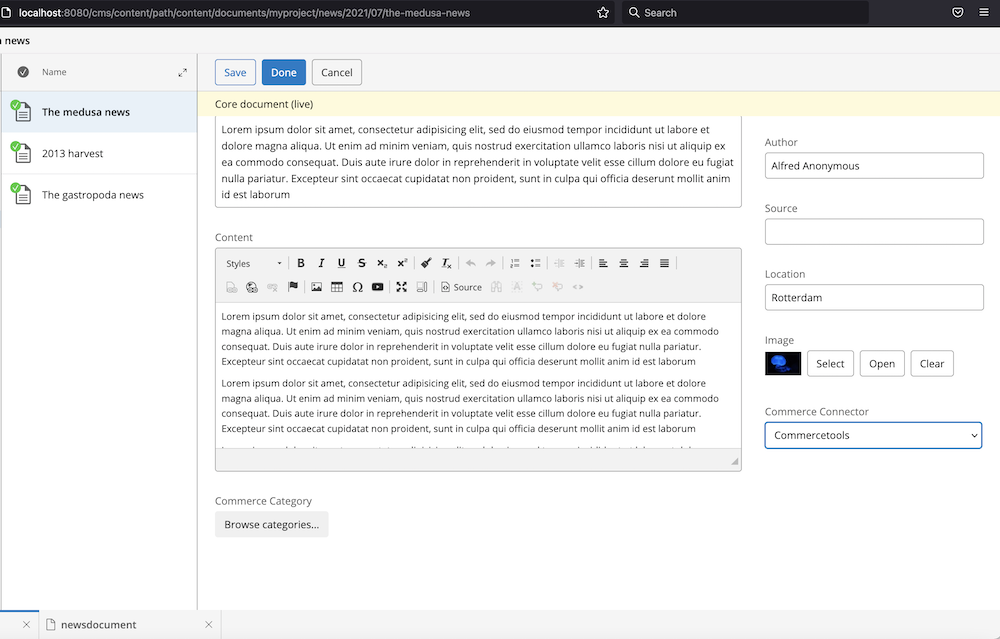
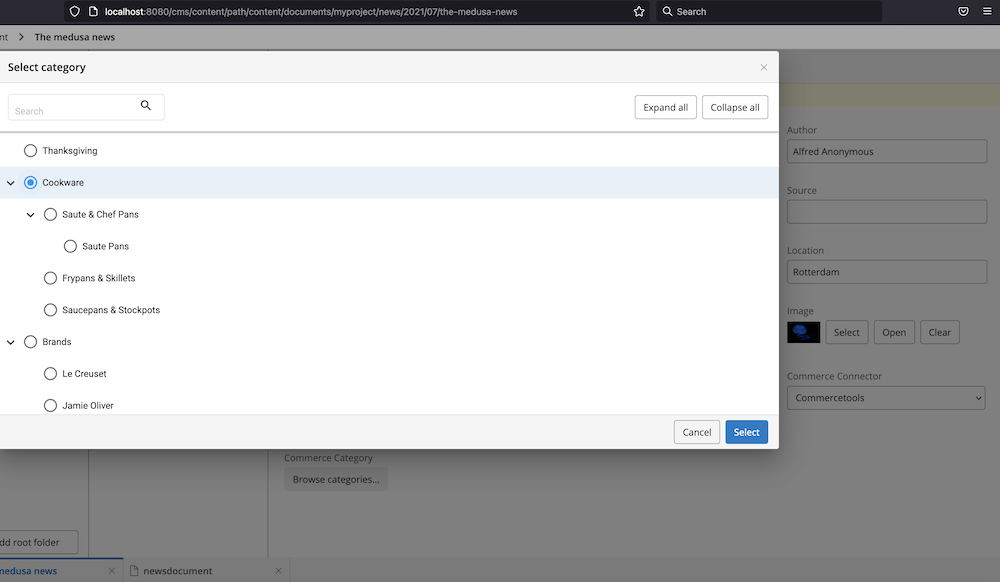
Now, let's try to edit a news document. Select a proper Commerce Connector in the Dropdown field, and click on the Browse categories... button.

The you will be able to browse the Commerce Categories tree and select a category to associate with the document.

Click on the Select button and see if the selection is displayed in the document.
Add the Product Picker field and the Product Variant Picker field to a Document
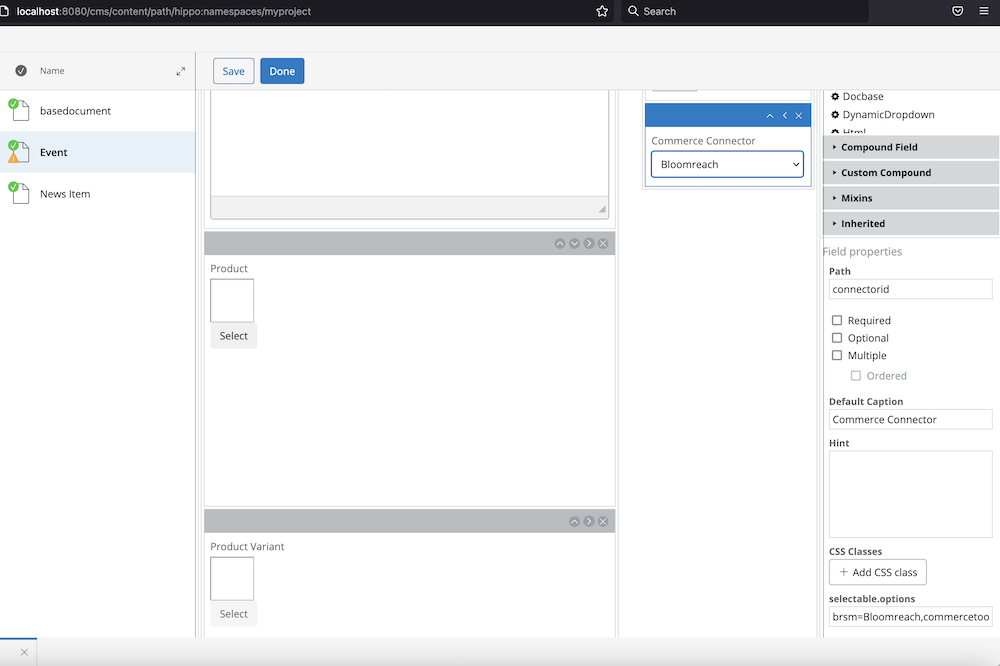
Suppose you want to add a Category Picker field to the events document.
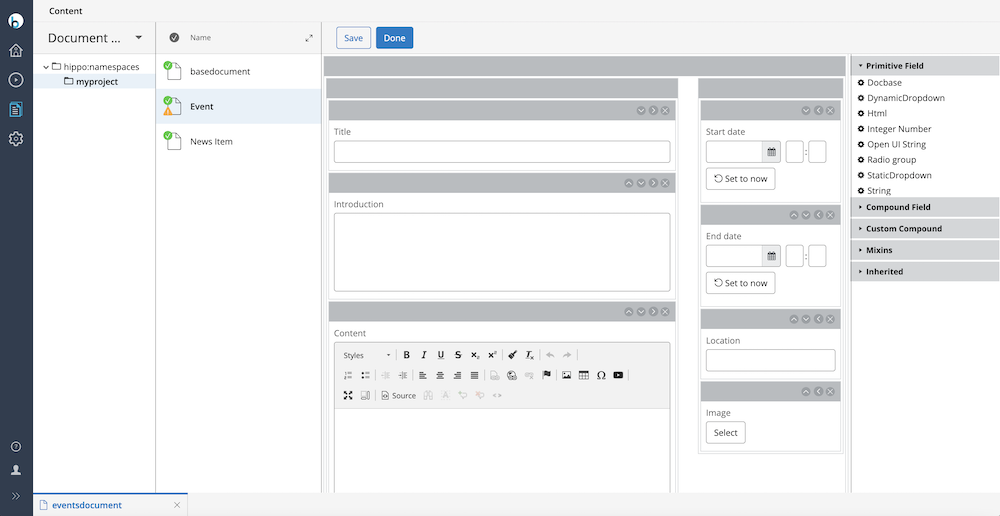
First, edit the document type of the events document to configure an Open UI field with the Category Picker setting.

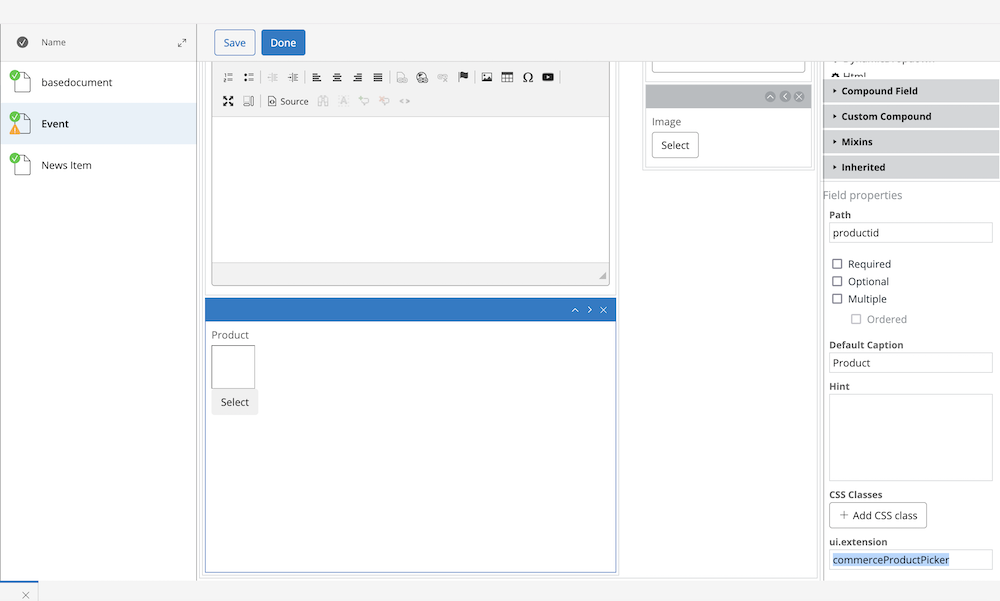
Enter "commerceProductPicker" in the ui.extension property of the Open UI String field.

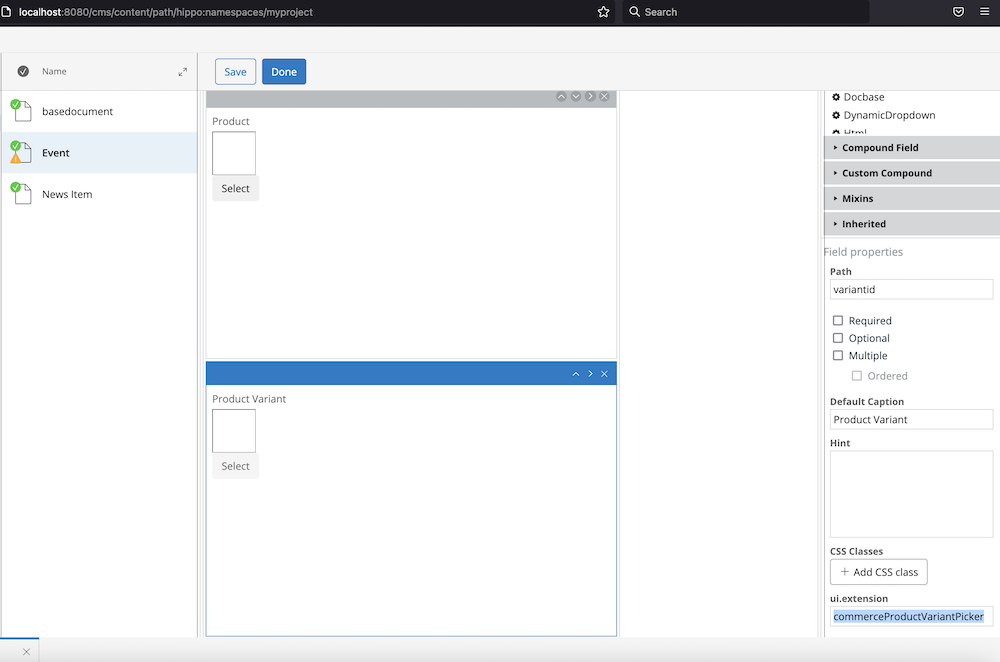
Add one more Open UI String field, and enter "commerceProductVariantPicker" in the ui.extension property of the field.

Also, add a Dropdown field to the document type. In this example, a Static Dropdown field was added with the Path property being "connectorid" and the selectable.options property being "brsm=Bloomreach,commercetools=Commercetools" to provide two Commerce Connector options, just for demonstration purpose.

Save and commit the document type changes.
Now, let's try to edit a events document. Select a proper Commerce Connector in the Dropdown field, and click on the Select buttons for a product or product variant.

After searching and selecting a product or product variant, click on the Select button. And see if the selection is displayed in the document.

