Add Faceted Navigation to the News Overview Page
Previous Step
Add Featured Products to the Home Page
In the last step of this sprint you will go back to the News Overview page and add a faceted navigation to the right column that allows users to apply multiple filters based on the news articles' properties.
- /hst:gogreen/hst:configurations/gogreen-preview
Study the Web Design
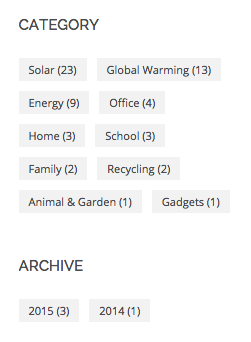
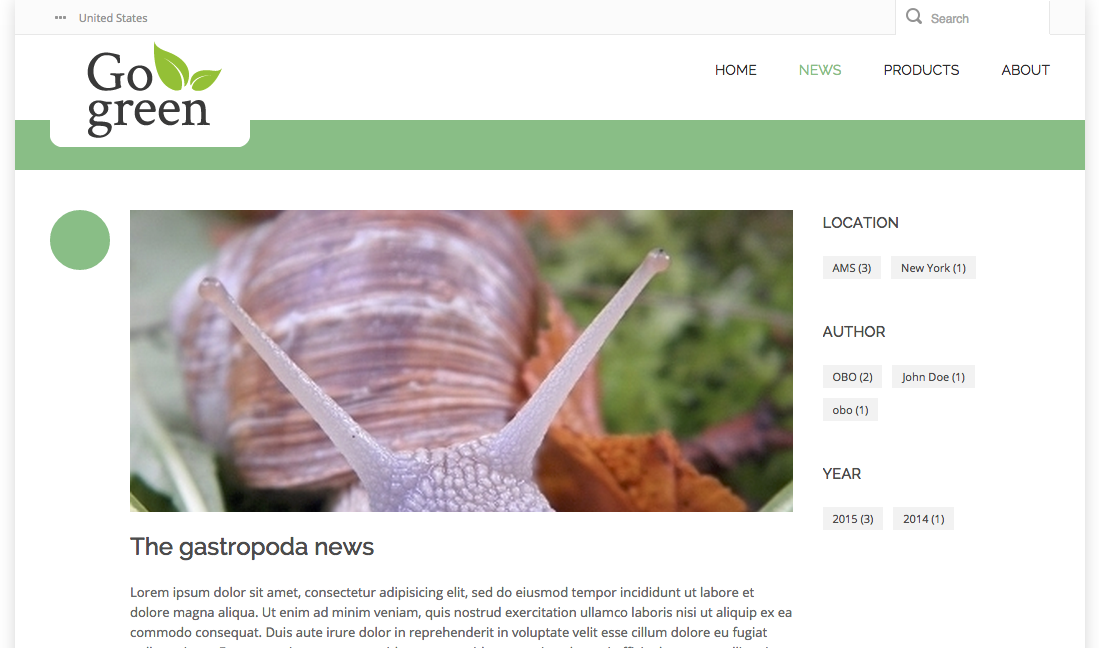
Open the web design in your browser and browse to the News Overview page. Note the faceted navigation in the right column.

The faceted navigation contains a number of facets, the examples shown in the web design are Period, Category and Year.
For each facet the user can select a facet to filter the list of news articles. Multiple filters can be combined. For example, the user could filter the list down to only news articles from the year 2010 in category "Politics".
In this sprint you will use the following fields of the News document type as facets:
- Location
- Author
- Date (year only)
Later on you can easily add fields to the document type (e.g. Category) and configure it as a facet.
Create a Faceted Folder Structure in the Content Repository
In Bloomreach Experience Manager, a faceted navigation is configured as a virtual node structure in the content repository. There will be a virtual node for each possible combination of filters, containing exactly those documents that conform to the filter criteria. Mapping the News Overview URL to the virtual faceted node structure (rather than the actual news folder node) will be all that is required for the delivery tier to display the News Overview with any combination of filters applied.
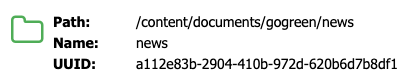
In the Console, browse to the node /content/documents/gogreen/news. This is the folder in which the news documents are stored.
In the properties pane of the node, locate the UUID. This is the node's unique identifier. In the screenshot below the UUID is 5f23ded9-d96b-420d-821a-2fd807062693. Select the UUID value and copy the selection to the clipboard.

Browse to the node /content/documents/gogreen.
Add a new node newsfacets of type hippofacnav:facetnavigation.
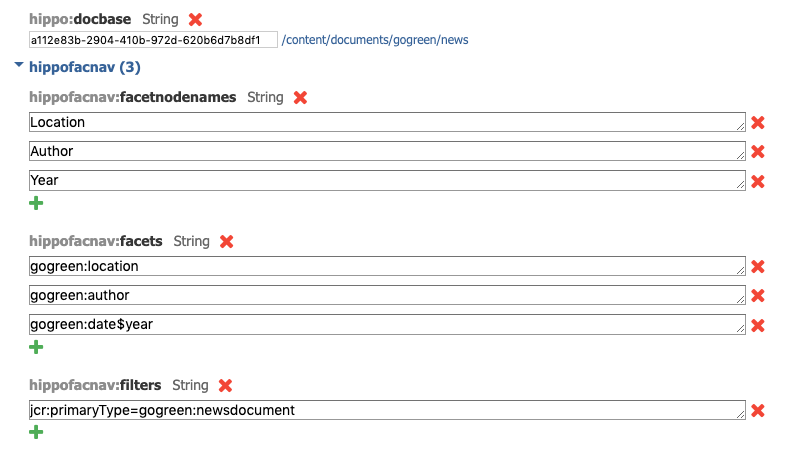
Add a new property called hippo:docbase to the newsfacets node and enter the UUID of the /content/documents/gogreen/news as its value.
Add a new property called hippofacnav:filters with the value jcr:primaryType=gogreen:newsdocument.
Add a new property called hippofacnav:facets to the newsfacets node. Enter the following values:
- gogreen:location
- gogreen:author
- gogreen:date$year
Add a new property called hippofacnav:facetnodenames to the newsfacets node. Enter the following values:
- Location
- Author
- Year
/content/documents/gogreen/newsfacets: jcr:primaryType: hippofacnav:facetnavigation hippo:docbase: a112e83b-2904-410b-972d-620b6d7b8df1 hippofacnav:facetnodenames: [Location, Author, Year] hippofacnav:facets: ['gogreen:location', 'gogreen:author', 'gogreen:date$year'] hippofacnav:filters: ['jcr:primaryType=gogreen:newsdocument']

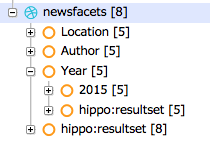
You have now created a virtual node structure that allows browsing to the news documents along multiple different paths based on those documents' properties or facets. Explore the node structure to get an idea of its contents.

In the Console, browse to the node /hst:gogreen/hst:configurations/gogreen/hst:sitemap/news. This is the URL configuration for the News Overview page.
Change the value of the hst:relativecontentpath property from news to newsfacets.
/hst:gogreen/hst:configurations/gogreen/hst:sitemap/news: jcr:primaryType: hst:sitemapitem hst:componentconfigurationid: hst:pages/newslist hst:relativecontentpath: newsfacets
You still want the News Detail pages to retrieve and render the actual news documents. Therefore you need to map its URL explicitly to the actual content folder instead of to the content path its parent URL (the News Overview) is mapped to.
In the Console, browse to the node /hst:gogreen/hst:configurations/gogreen/hst:sitemap/news/_any_.html. This is the URL configuration for the News Detail pages.
Change the value of the hst:relativecontentpath property from ${parent}/${1} to news/${1}.
/hst:gogreen/hst:configurations/gogreen/hst:sitemap/news/_any_.html:
jcr:primaryType: hst:sitemapitem
hst:componentconfigurationid: hst:pages/newspage
hst:relativecontentpath: news/${1}
Leave the /hst:gogreen/hst:configurations/gogreen/hst:sitemap/news/ _any_ node (without .html suffix) as is.
At this point, the News Overview and News Detail pages should still work as before on your website. The News Overview page will use the virtual node structure but display an unfiltered list of news articles, which results in exactly the same page as before.
Component
Now it is time to develop the actual faceted navigation, starting with the Java component. The library of standard components includes a Facets Component. You need to know the following about the Facets Component:
- The Java class is org.onehippo.cms7.essentials.components.EssentialsFacetsComponent.
- It makes the faceted navigation available through the rendering attribute facets.
Template
Your component needs a template to render the faceted navigation.
Open the file news-facet.html found in the web design.
Locate the element <div class="col-md-3 col-sm-3">. This is the HTML markup for the faceted navigation.
Create a file repository-data/webfiles/src/main/resources/site/freemarker/gogreen/faceted-navigation.ftl in your project. This will be the Freemarker template that renders the faceted navigation in the right column.
Now use Freemarker syntax and the HTML markup found in the files news.html and news-facet.html in the web design to dynamically render the faceted navigation.
Some hints:
- A facet navigation node's child nodes are available as list from its attribute folders.
- A leaf node (i.e. it has no child nodes) has the attribute leaf set to true and indicates a selected facet value.
- Use the <@hst.link> tag to resolve the links to add a facet value to the filter.
- Use the <@hst.facetnavigationlink> tag to resolve links to remove a facet value from the filter.
You will end up with something similar to this:
<#include "../include/imports.ftl">
<#if facets??>
<div class="hst-container">
<div class="hst-container-item">
<#list facets.folders as facet>
<div class="sidebar-block">
<h3 class="h3-sidebar-title sidebar-title">${facet.name?html}</h3>
<div class="sidebar-content tags">
<#list facet.folders as value>
<#if value.count > 0>
<#if value.leaf>
<@hst.facetnavigationlink var="link" remove=value current=facets />
<a href="${link}" class="remove">${value.name?html}<i class="fa fa-times"> </i></a>
<#else>
<@hst.link var="link" hippobean=value />
<a href="${link}">${value.name?html} (${value.count})</a>
</#if>
</#if>
</#list>
</div>
</div>
</#list>
</div>
</div>
</#if>
Now add the template to the delivery tier configuration.
In the Console, browse to the node /hst:gogreen/hst:configurations/gogreen/hst:templates and add a new node faceted-navigation as follows:
/hst:gogreen/hst:configurations/gogreen/hst:templates/faceted-navigation: jcr:primaryType: hst:template hst:renderpath: webfile:/freemarker/gogreen/faceted-navigation.ftl
Page Configuration
With the faceted virtual node structure, the Java component and the Freemarker template in place, you can now add the faceted navigation to the right column of the newslist page configuration.
In the Console, browse to the node /hst:gogreen/hst:configurations/gogreen/hst:pages/newslist/main and add a new node right as follows:
/hst:gogreen/hst:configurations/gogreen/hst:pages/newslist/main/right: jcr:primaryType: hst:component hst:componentclassname: org.onehippo.cms7.essentials.components.EssentialsFacetsComponent hst:template: faceted-navigation
Point your browser to the News Overview page. It now renders the faceted navigation in the right column and you can select facet values to filter the list of news articles.

You can edit some of the news documents in the CMS and enter different dates, locations, and authors. After publishing your changes the faceted navigation will be updated automatically.
Iteration Completed!
Now that you have added the faceted navigation to the News Overview page you have completed the second iteration: you have delivered a working GoGreen website that includes all the features included in this iteration's scope.
What's Next?
This marks the end up the developer trail but you can further improve your Bloomreach Experience Manager knowledge and experience by implementing the remaining features in the web design such as:
- Events
- Products
- Contact Form
- RSS Feed
- News comments
- French channel
If you try to do any of the above and get stuck or have questions, go over to the Developer Forum and ask the community for help!
BloomReach also offers a comprehensive training program that covers many more topics including advanced development tasks.
Full Source Code
faceted-navigation.ftl
<#include "../include/imports.ftl">
<#if facets??>
<div class="hst-container">
<div class="hst-container-item">
<#list facets.folders as facet>
<div class="sidebar-block">
<h3 class="h3-sidebar-title sidebar-title">${facet.name?html}</h3>
<div class="sidebar-content tags">
<#list facet.folders as value>
<#if value.count > 0>
<#if value.leaf>
<@hst.facetnavigationlink var="link" remove=value current=facets />
<a href="${link}" class="remove">${value.name?html}<i class="fa fa-times"> </i></a>
<#else>
<@hst.link var="link" hippobean=value />
<a href="${link}">${value.name?html} (${value.count})</a>
</#if>
</#if>
</#list>
</div>
</div>
</#list>
</div>
</div>
</#if>

