BRIEF (BloomReach Integration & Enrichment Framework)
Introduction
In order to deliver a commerce-enabled digital experience platform application effectively, it is very important to choose the right framework, which helps developers assemble reusable building blocks and adapt component and template libraries to their use cases successfully in a cost-effective way.
BloomReach Integration & Enrichment Framework, or BRIEF, is a solution framework for developing commerce-enabled applications in Bloomreach Experience Manager to fulfill the goals including the following:
- Seamless, transparent, extensible integration and content enrichment with various commerce backends
- Built-in integration with Bloomreach Discovery
- Rapid, cost-effective solution delivery
- Cloud-friendly architecture
Overview
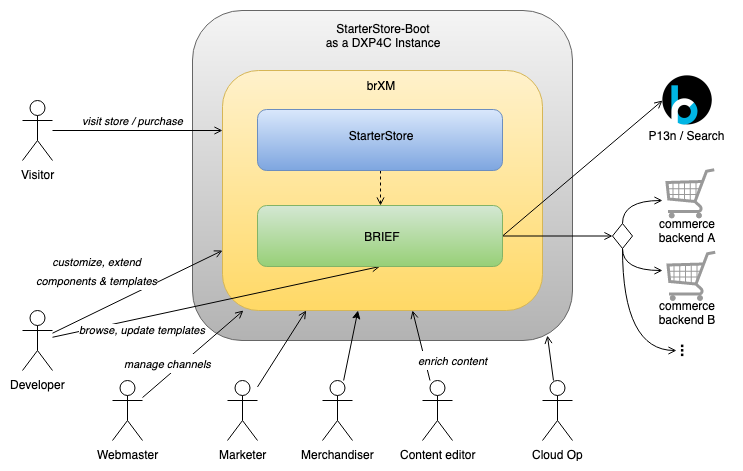
We are dealing with challenging requirements from different actors, not just visitors, but also engineers such as developers and cloud platform operators, and business users such as marketers, merchandisers, content editors. Also, applications should be integrated with various commerce backends as well as with Bloomreach Discovery, seamlessly.

BRIEF supports all the various enterprise integrations with the fundamental backends for your applications with a well-designed framework and out-of-box building blocks and libraries capturing best practices on Bloomreach Experience Manager.
Features
BRIEF provides the following features:
- Standardized development model for message exchanges between DXP modules and e-Commerce backends.
- APIs, Common object model
- Generic delivery components and command chain delivery components
- Commerce processing context and exchange state representations
- Standard management UIs to configure DXP channels and backend commerce connectors.
- Extensible, pluggable delivery components and template libraries.
- Built-in integration with BloomReach Search & Merchandising.
Architecture Overview
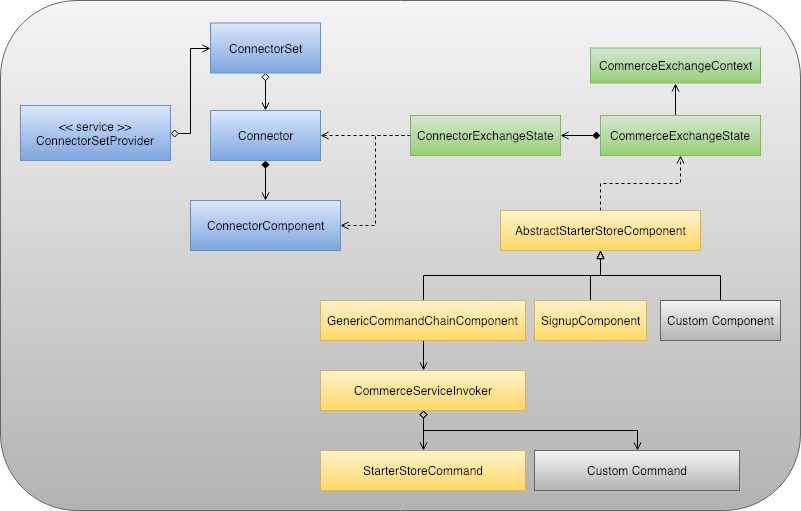
BRIEF consists of three layers:
- Backend commerce connector configuration models (blue components below), representing the configured commerce connector models at runtime.
- Commerce processing context and exchange state representations (green components below), representing request-scope commerce exchange context and states.
- Generic delivery components and command chain delivery components (yellow components below), which are HstComponent abstractions, allowing to easily use commerce backends and apply content enrichment scenarios.

Backend commerce connector configuration models
| Component | Description |
|---|---|
| ConnectorExchangeState | Provider service abstraction, which is responsible for reading and maintaining connector set models from all the commerce connector set documents in CMS. |
| ConnectorSet | Abstraction of set of commerce connectors. Typically, one document may contain multiple connector set definitions for various backends. So, a ConnectorSet contains multiple connectors. |
| Connector | A model abstraction for a specific commerce backend connector. A connector contains multiple ConnectorComponents. Typically, a connector contains the common connection related metadata for the specific backends, such as base service URL, credentials, etc. |
| ConnectorComponent | Abstraction for an invokable unit using its connector. Typically, a ConnectorComponent contains invocation specific metadata such as relative URI, parameters, etc. |
Commerce processing context and exchange state representations
| Component | Description |
|---|---|
| CommerceExchangeState | Request-scope execution state abstraction inside HstComponent execution cycle. This is the entry point for an HstComponent or command in the execution cycle to get access to the backend commerce connectors and connector components. |
| ConnectorExchangeState | Immutable execution state abstraction associated with the commerce connector for processing the current HstComponent execution cycle. |
| CommerceExchangeContext | Mutable commerce execution context data, initially copied from the immutable ConnectorExchangeState and resolved runtime data from the request-scope attributes. |
Generic delivery components and command chain delivery components
| Component | Description |
|---|---|
| AbstractStarterStoreComponent | Abstract HstComponent providing CommerceExchangeState to make data exchanges with backend commerce platforms. |
| GenericCommandChainComponent | A generic HstComponent which enables to build and execute a "chain of responsibility" through reusable commands, enabling easier content enrichment scenarios in the delivery tier. |
| CommerceServiceInvoker | Service abstraction to invoke the configured chain of commands for the HstComponent. |
| SignupComponent | An application HstComponent class which extends AbstractStarterStoreComponent to process a visitor's sign up process. This class can be an example HstComponent implementation for custom applications. |
Example HstComponent extending AbstractStarterStoreComponent
Below is an example component code snippet which takes advantage of of AbstractStarterStoreFormComponent (which again extends AbstractStarterStoreComponent) in order to get access to the ConnectorExchangeState for the backends:
// Example StarterStore component implementation: Visitor signup.
public class SignupFormComponent extends AbstractStarterStoreFormComponent<Object> {
// ...SNIP...
@Override
protected void doActionAfterFormValidation(HstRequest request, HstResponse response, Object object)
throws HstComponentException {
// Get the related commerce connector instance first.
final CommerceConnector commerceConnector = getDecoratingCommerceConnector(request, response);
// Get the CustomerRepository instance for the specific commerce connector.
final CustomerRepository customerRepo = StarterStoreConnectorUtils.getCommerceRepository(commerceConnector,
CustomerRepository.class);
if (object instanceof CustomerForm) {
final CustomerForm customerForm = (CustomerForm) object;
// Invoke CustomerRepository#create() with the commerce connector and customer form object to create an account.
final CustomerModel customerModel = customerRepo.create(commerceConnector, customerForm);
if (customerModel != null) {
log.debug(
"Sign up successful for the new user. id: {}, email: {}, firstName: {}, middleName: {}, lastName: {}.",
customerModel.getId(), customerModel.getEmail(), customerModel.getEmail(),
customerModel.getFirstName(), customerModel.getLastName());
StarterStoreHstUtils.sendRedirectBySitemapItemRefId(request, response, SIGN_IN_SITEMAPITEM_REF_ID);
} else {
log.warn("Sign up not successful: please check the connector exception above.");
}
}
}
}
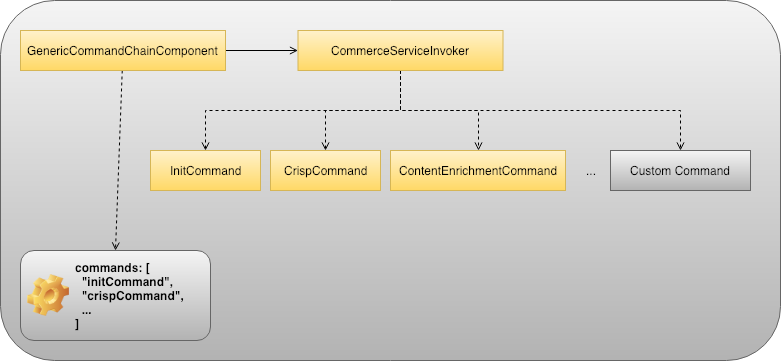
Chain of Responsibility Patterns through GenericCommandChainComponent
Some parts of applications can benefit from content enrichment solutions. For example, a product list page in an application might need to retrieve all the product metadata from a personalized search engine backend first, and then it needs to combine the real-time pricing information together in the product list. The product content should be enriched with personalized content and real-time commerce data. For this kind of digital content enrichment scenarios, BRIEF provides components allowing to apply the chain-of-responsibility pattern with command chains.

An HstComponent configuration may have a parameter named "commands" with values, [ "initCommand", "findProductsCommand", ... ], each of which inherits from com.bloomreach.commercedxp.starterstore.commands.AbstractStarterStoreCommand. GenericCommandChainComponent instantiates and invokes the configured commands for the HstComponents through CommerceServiceInvoker at runtime.
More specifically, as an HstComponent processing cycle is done by multiple commands through GenericCommandChainComponent, each command may contribute product related model objects to the HstRequest attributes, and then the associated FreeMarker template can render all necessary data for the product list page, for instance.
Example Command extending AbstractStarterStoreComponent
Below is an example command code snippet which takes advantage of AbstractStarterStoreCommand in order to get access to the ConnectorExchangeState for the backends:
@Component
public class FindProductsCommand extends AbstractStarterStoreCommand {
@Override
protected void doExecuteInternal(final CommerceExchangeState exchangeState) {
if ((isRenderPhase(exchangeState) || isResourcePhase(exchangeState))
&& StarterStoreHstUtils.isPersonalizationResponseEmpty(exchangeState)) {
// Get the related commerce connector instance first.
CommerceConnector commerceConnector = getDecoratingCommerceConnector(exchangeState);
// Get the ProductRepository instance for the specific commerce connector.
final ProductRepository productRepo = StarterStoreConnectorUtils.getCommerceRepository(commerceConnector,
ProductRepository.class);
if (productRepo != null) {
final String query = StringUtils.defaultIfEmpty((String) exchangeState.getContext().getRequest()
.getAttribute(StarterStoreConstants.ATTRIBUTE_QUERY), StringUtils.SPACE);
final long pageSize = NumberUtils.toLong((String) exchangeState.getContext().getRequest()
.getAttribute(StarterStoreConstants.ATTRIBUTE_PAGE_SIZE), 10);
final long curPageIndex = NumberUtils.toLong((String) exchangeState.getContext().getRequest()
.getAttribute(StarterStoreConstants.ATTRIBUTE_CURRENT_PAGE), 1);
final long offset = (curPageIndex - 1) * pageSize;
// Build a QuerySpec object.
final QuerySpec querySpec = new QuerySpec(offset, pageSize,
FilterSpec.create(FilterOperator.CONTAINS, FilterSpec.CURRENT_PATH, query));
// Invoke ProductRepository#findAll() with the commerce connector and querySpec object to get a result of products.
final PageResult<ItemModel> beanResult = productRepo.findAll(commerceConnector, querySpec);
// ...SNIP...
}
}
}
}
Summary
BRIEF provides:
- Standardized API/Object model for seamless, transparent, extensible, and cost-effective development support.
- Standard management to configure connector details and channels.
- Seamless built-in integration and content enrichment with BR Search & Merchandising.
- Integration with several commerce backend platforms; More vendor support to come.
- Built-in component and template libraries to boost onboardings.
- CLI tool support to maintain templates through secure WebDAV service.

