Introduction to Commerce React Components
The Commerce React Components are a set of component libraries which help a React SPA integrate with Bloomreach Experience Manager, Bloomreach Discovery and other Commerce Backend Platforms through the underlying REST APIs and GraphQL APIs.
Overview
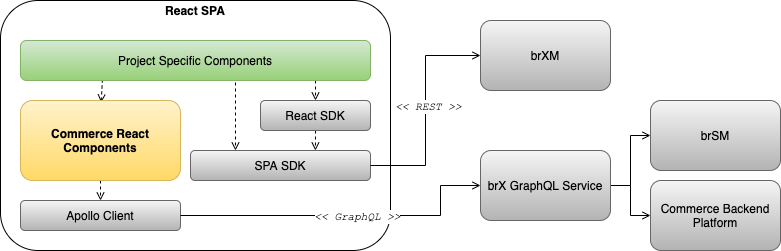
At a high level, an end project may implement a React SPA with some project specific components. The project can take advantage of the Commerce React Components which takes care of the interactions with the brX GraphQL Service to integrate with Bloomreach Discovery and other Commerce Backend Platforms, as well as Bloomreach SPA Integration SDKs to integrate with Bloomreach Experience Manager.

Find more information in the Install Commerce React Components page on how to install the module in your React SPA project.
What's inside the Commerce React Components?
The library contains the following:
- React Hooks, which encapsulate interactions with the brX GraphQL Service and facilitate the implementation of your commerce functional components.
- Higher-Order Components, which are React Higher-Order Components. In case you cannot use Hooks (e.g. in class components), they provide the same functionalities.
- GraphQL types, which were generated from the GraphQL schema of the brX GraphQL Service to be used in any GraphQL queries and mutations.
- Other common types for React component properties, parameters, or other any sharable interfaces or classes.
API Documentation
The API documentation for Commerce React Components can be built from the Bloomreach Experience Manager source code. Follow the instructions to build the API documentation.
The API documentation is also available in the source distributions for enterprise customers to browse and get details about component libraries. To browse the documentation, download an archive by following the Download the Source of the brX GraphQL Service page, and open the connector-components-react/docs/apis/index.html file in your browser from the extracted folder.
Further Reading
- Install Commerce React Components
- Customize GraphQL Queries in Commerce React Components
- Download the Source of the brX GraphQL Service

