Introduction to Commerce Connector SDK
Introduction
BRIEF, the integration framework of the Bloomreach Commerce Accelerator, provides a clear SDK API set for integrations with Commerce Backend Platforms since v2. Bloomreach Commerce Accelerator Applications are no longer tightly coupled with the REST API invocations, using CRISP API, on Commerce Backend Platforms in application level. Instead, a Bloomreach Commerce Accelerator Application gets a CommerceRepository service of the Commerce Connector Module, and invokes an operation to retrieve or update data as POJO models.
Commerce Connector SDK provides the following:
- No extra bean mapping configuration is needed as application code and templates use the POJO models directly.
- No more need to directly handle the CRISP Resource objects, which is too generic by its design, in application code and templates. This makes it more intuitive and easier to maintain.
- Commerce Connector Modules are decoupled with Bloomreach Commerce Accelerator; they can be independently testable and verifiable without having to validate every feature through running Bloomreach Commerce Accelerator Applications.
- A Commerce Connector Module can read Commerce Connector Configuration managed in Bloomreach Experience Manager, for the module specific configurations,
Definitions
- Bloomreach Commerce Accelerator Applications: Delivery and authoring applications with accelerated BRX features integrated with Bloomreach Discovery and a Commerce Backend Platform.
- Commerce Backend Platform: E-Commerce platform providers as a backend for Bloomreach Commerce Accelerator Applications.
- Commerce Connector SDK: Standardized API set defining interfaces and abstractions which a Commerce Connector Module should implement to be integrated with Bloomreach Commerce Accelerator Applications.
- Commerce Connector Module: Software module package, providing configurations and implementations of interfaces defined in Commere Connector SDK for a specific Commerce Backend Platform.
- Commerce Connector Configuration: Configuration document or its subset stored in Bloomreach Experience Manager. A Commerce Connector Module can be registered through this configuration with optional extra settings such as the backend REST API URLs, HTTP headers, HTTP methods, etc.
Design Concepts
Even though every Commerce Backend Platform defines its E-Commerce services in its own way, most commerce-enabled user experiences are provided by common features: product search and browsing, product navigations through categories or facets, product highlights or carousels, cart and order management, customer sign-in and sign-out, etc. In other words, the domain of the commerce-enabled experience platform, Bloomreach Commerce Accelerator Applications, can be standardized for most use cases. Commerce Connector SDK aims to define the common SDK API set for the commerce-enabled experience domain.
Repository, Model and Form Objects
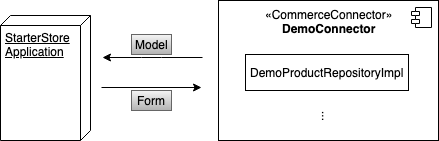
In the commerce-enabled experience domain, the primary abstraction is the collection of Repository services, with which you can retrieve, create, update, or delete resource items through a series of straightforward methods, without having to know how to deal with the underlying objects from the backends. A Repository provides Model domain objects to the applications, and applications may pass Form objects to the Repository when they want to create or update the corresponding Model domain objects. In other words, Repository components produce Model domain objects for applications to consume, and applications produce and pass Form objects to Repository components when they ask the Repository components to make changes on the corresponding backend resources.

In Commerce Connector SDK, all the Repository interfaces extend the marker interface, CommerceRepository, all the Model interfaces extend the marker, CommerceModel, and all the Form interfaces extend the marker, CommerceForm.
Repository Interactions Overview
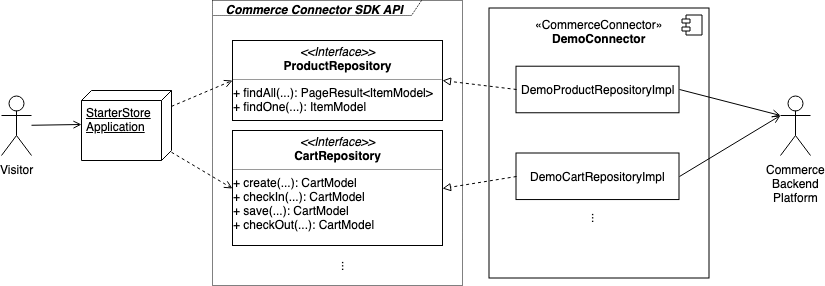
Let's take an example use cases with product resources. An application needs to (1) search product resource items to display those in a product grid, (2) show the details of a product resource item in a linked detail page, and (3) allow the visitor to add the product item to the visitor's cart, for instance.

So typical interactions look like the following:
- Search Product Resource Items
- When a visitor searches products, Bloomreach Commerce Accelerator Application gets access to the Commerce Connector Module and gets the component implementing ProductRepository.
Bloomreach Commerce Accelerator Application does not access the Commerce Backend Platform through either direct REST API calls or indirect calls using CRISP API; it always gets access to the resources, only through the standardized CommerceRepository SDK APIs implemented by the specific Commerce Connector Module. - To search and retrieve product item resources, Bloomreach Commerce Accelerator Application invokes the ProductRepository#findAll(...) method and gets a paginated collection of ItemModel objects.
In the delivery tier, this is normally done in an HstComponent, which passes the returned object containing the ItemModel objects to the rendering template by setting a request attribute. - Finally, a template page is able to iterate each ItemModel object over the searched collection and render its title, description, images, etc.
- When a visitor searches products, Bloomreach Commerce Accelerator Application gets access to the Commerce Connector Module and gets the component implementing ProductRepository.
- Show the Details of a Product Resource Item
- When the visitor selects a product resource item and navigates to its detail page, Bloomreach Commerce Accelerator Application leads the visitor to the product item detail page.
- Bloomreach Commerce Accelerator Application invokes the ProductRepository#findOne(...) method to get the detail of the product resource item and passes the returned ItemModel object to the rendering template by setting a request attribute.
- Finally, a template page is able to render the title, description, image, pricing information, etc. from the ItemModel object.
- Add Product Item to Cart
- When the visitor wants to add the product item to the visitor's cart, Bloomreach Commerce Accelerator Application retrieves the visitor's cart through CartRepository#checkIn(...) if the cart already exists. Otherwise, it creates a new cart through CartRepository#create(...) beforehand. And, it inserts or updates cart entries by invoking CartRepository#save(...). In the end, the visitor will be able to check out the cart through CartRepository#checkOut(...) later.
Models Overview
Commerce Connector SDK defines standardized CommerceModel interfaces for all the model objects used in Bloomreach Commerce Accelerator Applications. Each CommerceModel interface contains properties to be used in commerce-enabled experience applications, and so each Commerce Connector Module is responsible for providing the CommerceModel objects with proper mappings against the underlying backend resource data.
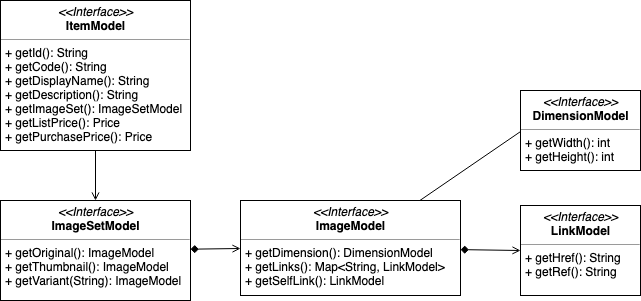
For example, the ItemModel returned by ProductRepository looks like the following:

In principle, CommerceModel interfaces are supposed to represent all the properties to be used when implementing commerce-enabled experience applications.
When Bloomreach Commerce Accelerator Application retrieves the product resource item data from the Commerce Backend Platform through the component implementing ProductRepository, the data is in the form of a collection of ItemModel objects, each of which exposes properties such as #getId() for the product identifier, #getCode() for the product code, #getDisplayName() for the product's default title, etc. So, both application code and templates may use those properties directly when retrieving or displaying the values.
A CommerceModel may have linked models and nested models. For example, a product resource item, ItemModel, can have an ImageSetModel, comprised of one or multiple ImageModels, each of which has a DimensionModel and one or multiple LinkModels. All those model abstractions are necessary when building a commerce-enabled (web) applications. Commerce Connector SDK includes the standardized Model abstractions which must be implemented and provided by the Commerce Connector Module.
Form Objects Overview
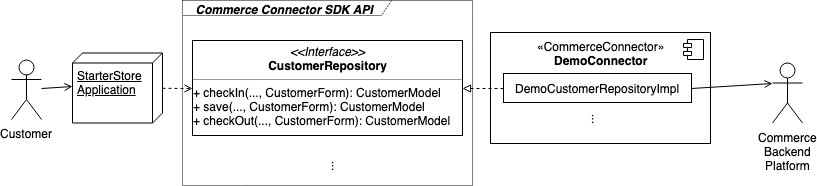
Commerce Connector SDK also defines standardized CommerceForm interfaces for all the objects that are passed to CommerceRepository components. One of the most typical example scenarios using CommerceForm objects is that the customers update their profiles in the system.

Unlike CommerceModels which flow from a CommerceRepository to Bloomreach Commerce Accelerator Application, CommerceForms are created and passed from Bloomreach Commerce Accelerator Application to a CommerceRepository.
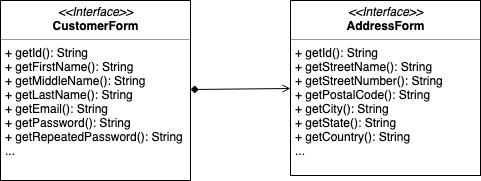
For example, when the customer fills in and submit the form to update their e-mail address or password, Bloomreach Commerce Accelerator Application creates an object implementing CustomerForm interface to pass it to the CustomerRepository#save(..., CustomerForm) method invocation. The CustomerRepository implemention, therefore, should retrieve the form data through the CustomerForm interface to update the data in the backend. e.g, CustomerForm#getEmail() to get the E-Mail address form input.

Separating CommerceForm definitions from CommerceModels in Commerce Connector SDK provides some advantages considering the following:
- Properties of CommerceForm objects are sometimes different from those of CommerceModel objects.
For example, a CommerceForm object may contain extra properties for various purposes, such as the repeated password or visitor-specific temporary access token. - The structure of CommerceForm objects is not necessarily the same as that of CommerceModel objects.
For example, CartModel from CartRepository contains all the cart entry items whereas CartForm may contains only cart entry items to update, not all entries. - CommerceForm interface extends java.io.Serializable interface for more flexibility and extensibility in most (web) applications. However, CommerceModel interface does not extend it because not every Commerce Connector Module can deal with serializable backend objects.
Repositories in Commerce Experience Domain
As of Bloomreach Commerce Accelerator v2, the following CommerceRepository interfaces are identified and used in Bloomreach Commerce Accelerator Applications:
- CustomerRepository, responsible for a customer' sign-in and sign-out and profile updates.
- AddressRepository, responsible for retrieving, creating, updating and deleting a customer's addresses.
- CategoryRepository, responsible for retrieving product category navigation data.
- ProductRepository, responsible for retrieving product items.
- CartRepository, responsible for creating and updating visitor's cart.
- OrderRepository, responsible for retrieving customer's order data.
See Connector SDK API Details and JavaDocs for more details.
Packaging and Deployment
A Commerce Connector Module is packaged as an HST Addon Module JAR file and deployed onto Bloomreach Commerce Accelerator Applications' classpaths (e.g, /site/WEB-INF/lib/, /cms/WEB-INF/lib/). As it is an HST Addon Module, it may take advantage of Spring Beans Assembly for its internal component beans with its own unique module name. Bloomreach Experience Manager can load the components by its unique module name dynamically.
See Develop a Commerce Connector for more details.
Connector Specific Configurations
A Commerce Connector Module must be registered in the Commerce Connector Set Model document with its unique module name. Bloomreach Commerce Accelerator Application finds the Commerce Connector Module based on the registered Commerce Connector configuration in that document.
If a specific Commerce Connector Module uses CRISP API to communicate with a specific Commerce Backend Platform, then it may add one or more Commerce Connector Component configurations under the Commerce Connector configuration in that document. When Bloomreach Commerce Accelerator Application invokes a CommerceRepository component, it passes a com.bloomreach.commercedxp.starterstore.connectors.CommerceConnector instance, with which the CommerceRepository component can read a resolved com.bloomreach.commercedxp.starterstore.connectors.CommerceConnectorComponent object containing all the CRISP API related configurations and parameters.
See Develop a Commerce Connector for examples.
Reference Implementations
As of Bloomreach Commerce Accelerator v2, a built-in Commerce Connector Module for Elastic Path is shipped by default. If you have access to the Bloomreach Experience Manager Enterprise Maven Repository, you may download the sources and test-sources JAR files for the Elastic Path Commerce Connector Module. Navigate the repository by the following Maven coordinates:
<dependency> <groupId>com.bloomreach.commercedxp.connectors</groupId> <artifactId>starterstore-connectors-elasticpath</artifactId> </dependency>
You can also find a more simplistic demo Commerce Connector Module on the Develop a Commerce Connector page which explains how to implement a Commerce Connector Module from the scratch with example static data files for demonstration purposes.
Summary
BRIEF provides a clear SDK API set for integration with Commerce Backend Platforms. Commerce Connector SDK lets Bloomreach Commerce Accelerator Application be decoupled from physical REST API invocations and be free from handling CRISP Resource objects with custom bean mappings. As it allows applications to deal with POJO model objects instead, it becomes more intuitive and easier to maintain.
Commerce Connector SDK provides standardized interfaces and abstractions for CommerceRepository components, CommerceModels and CommerceForms. So, a Commerce Connector Module for a specific Commerce Backend Platform is supposed to implement and provide components for CommerceRepository components, CommerceModels, and to use CommerceForm objects passed by applications when making changes on the backend resources.

