Install Bloomreach B2B Commerce Accelerator
Introduction
Goal
Install the Bloomreach B2B Commerce Accelerator using the Bloomreach Commerce Accelerator B2B Maven plugin and connect it to your commerce backend platform (i.e. Salesforce B2B Commerce).
Background
The Bloomreach B2B Commerce Accelerator Maven plugin is designed to help install Bloomreach B2B Commerce Accelerator onto a Bloomreach Experience Manager project to integrate your commerce backend with Bloomreach Experience Manager and Bloomreach Discovery.
A Bloomreach B2B Commerce Accelerator project can be configured with a commerce backend platform and Bloomreach Discovery. At the moment Salesforce B2B Commerce is the only supported B2B commerce backend: you can find all the required steps below in order to integrate with your Salesforce B2B Commerce instance.
The first parts of this page explain how to install and set up a Bloomreach Commerce Accelerator B2B project in your local development environment, connect your commerce backend platform, and deploy onto a server environment. The last part focuses on the Salesforce integration configurations.
Pre-Requisites for Salesforce B2B Commerce Integration
In order to configure the Bloomrach B2B Commerce Accelerator, it is important to have administrative knowledge of the Salesforce B2B Commerce platform. Most integrations will be done on existing storefronts but it is important to ensure that the configuration follows the following documentation:
For the merchant account to be used in the configuration, please ensure that it has access to the full product catalog and prices in order to retrieve product information in category and product pickers.
If you are unable to connect or retrieve products from Salesforce B2B Commerce, please refer to our FAQ section.
Install B2B Commerce Accelerator onto a Bloomreach Experience Manager
To install B2B Commerce Accelerator, a Bloomreach Experience Manager should be prepared in prior. If you don't have a Bloomreach Experience Manager project yet, please follow the Get Started with Bloomreach Experience Manager page to create a new one and set up the basic project configurations.
In the root folder of your Bloomreach Experience Manager project, execute the following command to install B2B Commerce Accelerator. Change the plugin version in the example (14.3.3) to the latest, the same version of Bloomreach Experience Manager that you're using.
mvn com.bloomreach.commercedxp.b2b:starterstoreb2bboot-maven-plugin:14.3.3:install \
-DpluginRepository=https://maven.bloomreach.com/repository/maven2-enterprise
The B2B Commerce Accelerator Maven plugin (com.bloomreach.commercedxp.b2b:starterstoreb2bboot-maven-plugin) installs the following onto your Bloomreach Experience Manager project:
- Project configurations such as conf/*.xml, conf/*.properties, web.xml, etc.
- Maven properties and dependencies.
- Default B2B Commerce Accelerator webfiles.
- Bootstrapping configuration and content YAML files.
- Updater script to install B2B Commerce Accelerator HST configruations and example content.
<profile> <id>cargo.run</id> <build> <plugins> <plugin> <groupId>org.codehaus.cargo</groupId> <artifactId>cargo-maven3-plugin</artifactId> <configuration> <!-- SNIP --> <container> <!-- SNIP --> <dependencies> <dependency> <groupId>com.onehippo.cms7</groupId> <artifactId>hippo-addon-targeting-shared-api</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>org.onehippo.cms7</groupId> <artifactId>hippo-addon-crisp-api</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>com.onehippo.cms7</groupId> <artifactId>hippo-addon-universal-pixel-integration-api</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>com.bloomreach.commercedxp</groupId> <artifactId>starterstore-api</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>com.bloomreach.commercedxp.b2b</groupId> <artifactId>starterstore-b2b-api</artifactId> <classpath>shared</classpath> </dependency> </dependencies> </container> </configuration> </plugin> <!-- SNIP --> </plugins> </build> <!-- SNIP --> </profile>
Set Up Local Development Environment
Configure Commerce Backends
Set the connection properties for your commerce backends in the Bloomreach Accelerator Configuration File. In the Install Integration Salesforce Components section below you will understand all the details of the commerce backend properties. The following snippet represents just an example:
# Bloomreach Accelerator parameters for bloomreach backend service. bloomreach.cache.enabled = true bloomreach.account.id = 0000 bloomreach.api.base.url = http://core.dxpapi.com/api/ bloomreach.domain.key = your_brsm_instance bloomreach.view.id = bloomreach.widgets.auth.key = # StarterStore parameters for SalesForce B2B Commerce backend service. salesforcecc.cache.enabled = (e.g. true or false) salesforcecc.clientId = (e.g your Salesforce Connected App Consumer Key under Build -> Create -> Apps) salesforcecc.clientSecret = (e.g. your Salesorce Connected App Consumer Secret under Build -> Create -> Apps) salesforcecc.username = (e.g. SalesForce B2B Merchant/Service Account Username) salesforcecc.password = (e.g. SalesForce B2B Merchant/Service Account Password) salesforcecc.securityToken = salesforcecc.baseUrl = (e.g. https://<your_instance>.force.com/DefaultStore) salesforcecc.accessTokenUri = (e.g. https://<your_instance>.salesforce.com) salesforcecc.storefront.user.signin.url = (e.g. https://.force.com/DefaultStore/SiteLogin?startURL=/CustomSiteLogin) salesforcecc.storefront.user.signout.url = (e.g. https://<your_instance>.force.com/DefaultStore/secur/logout.jsp) salesforcecc.storefront.user.register.url = (e.g. https://<your_instance>.force.com/DefaultStore/UserRegister) salesforcecc.storefront.user.changePassword.url = (e.g. https://<your_instance>.force.com/DefaultStore/ChangePassword) salesforcecc.storefront.locale.language.code = (e.g en_US) salesforcecc.storefront.locale.currency.ISO3code = (e.g. USD)
Build the application using Maven:
mvn clean verify
Run the application:
mvn -P cargo.run
Execute Updater Script: Accelerator - Install StarterStore B2B Boot Configurations
Once the system starts up, open the CMS UI and navigate to the Updater Editor. Open and execute the Accelerator - Install StarterStore B2B Boot Configurations script, which will install HST configurations and example content of B2B Commerce Accelerator onto your Bloomreach Experience Manager project.
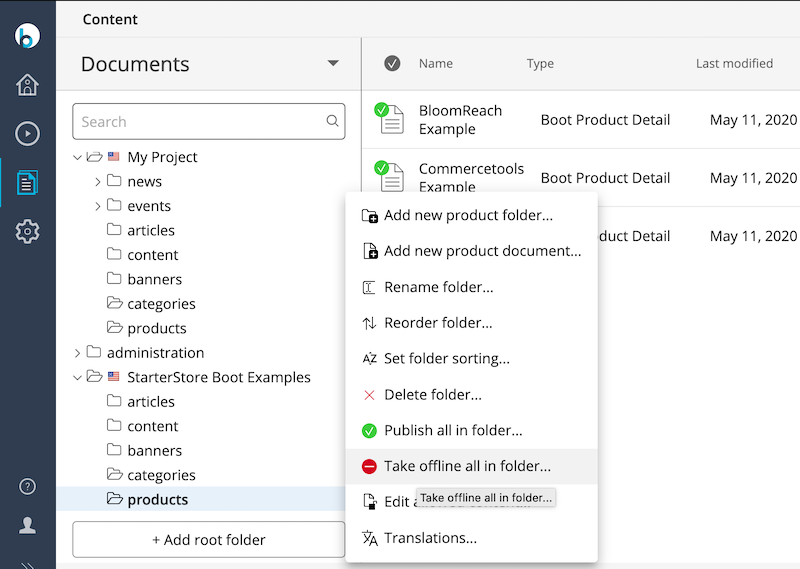
Take Offline the Example Product/Category Document
The Updater script copies some example documents such as example category/product documents to your existing content folder. See the Upgrade Notes for v14.2 for detail.
To avoid any potential duplicate product or category validation error when saving the documents, you may take offline all the documents in the example products and categories folder:

Verify Installation
Verify that the Bloomreach Experience Manager CMS application is accessible at http://localhost:8080/cms/ (login with credentials admin/admin).
To verify that your commerce backend connection is working properly, navigate to the Content application and browse the products folder. Open one of the example product documents or create a new one, make sure your commerce backend is selected under Commerce Connector, then click Browse under Related External Product. You should be able to browse through the products in your commerce backend.
Deploy in a Server Environment
The deployment process for the Bloomreach Commerce Accelerator B2B application is the same as for any Bloomreach Experience Manager implementation project.
Deploy in Bloomreach Cloud
If you are deploying in Bloomreach Cloud, follow the instructions in Deploy in Bloomreach Cloud.
As explained in Configure Bloomreach Commerce Accelerator, any Bloomreach Commerce Accelerator based project needs to read the Bloomreach Accelerator Configuration File braccelerator.properties by default. Therefore, make sure to deploy the distribution with the configuration file, following Set Environment Configuration Properties, renaming the uploaded configuration file to braccelerator.properties, which is referred by both conf/platform.xml and conf/hst.xml.
Deploy a Project Distribution in Other Environment
In enviroments other than Bloomreach Cloud, follow the instructions in Create a Project Distribution and Deploy a Project Distribution.
The Bloomreach Commerce Accelerator B2B project needs to read the Bloomreach Accelerator Configuration File, braccelerator.properties by default. Therefore, make sure to deploy the distribution with the configuration file which is referred by both conf/platform.xml and conf/hst.xml.
Install Integration Salesforce Components
You are required to execute the installation steps below. Before starting, make sure that your Salesforce B2B Commerce storefront has been setup as described here. If you are unable to connect or retrieve products from Salesforce B2B Commerce, please refer to our FAQ section.
Storefront Integration Components
Bloomreach Commerce Accelerator works in combination with the Salesforce B2B Commerce storefront. For example, the current version of the B2B project delegates operations like user (contact) sign-in and sign-up directly to Salesforce. After installation, the B2B project already includes different Visualforce Pages and Controllers that need to be used to enable a seamless integration: you can find them in your B2B project, more specifically below the src/main/salesforcecc folder. You will be required to copy/replace some of the Visualforce Pages and Apex classes in your Salesforce org.
Site Redirects
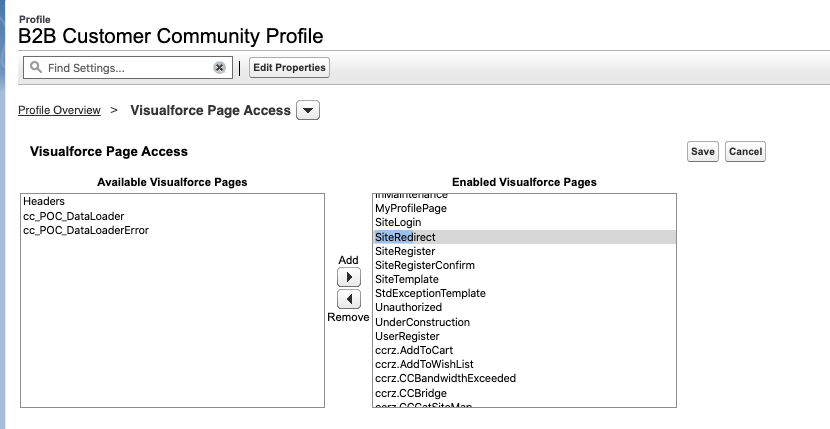
Create a new Visualforce Page called SiteRedirect and copy the content from src/main/salesforcecc/SiteRedirect.page. In order to make this page accessible, you need to enable it in the "white-list": from the Force.com Setup page, search for "Profiles" on the left pane; then select your customer community profile, click "Visualforce Page Access". Eventualy, move the SiteRedirect page from "Available" to "Enabled", as shown below.

Delegated Registration
Create a new Salesforce Component (a.k.a. Controller) exposing the user registration functionality. You can copy the logic from the UserRegister.controller which you can find below the src/main/salesforcecc folder.
Then you need to create the UserRegister Visualforce page. You can copy the logic from src/main/salesforcecc/UserRegister.page. Please make sure you enable the new Visualforce page public access, following the same steps explained in the previous paragraph for the SiteRedirect.
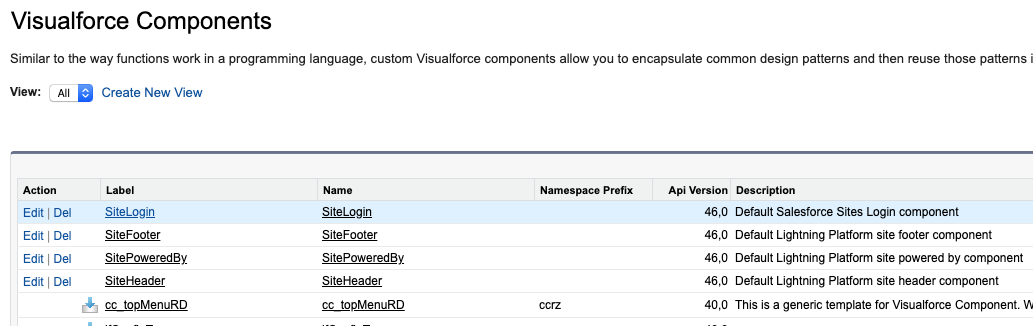
As a next step, you need to change the logic of the Login page. Go to Build -> Develop -> Visualforce Components in Salesforce. The main section contains a list of components used in the B2B instance. Search for SiteLogin and click on the edit action. Replace the existing content with the one defined in the src/main/salesforcecc/SiteLoginComponent.page. Once completed, save your changes. The image below summarizes all the pages editable throught the Salesforce setup.

Please ensure that the redirect URL is defined correctly in the Bloomreach Accelerator .properties file, more specifically in the salesforcecc.storefront.user.registration.url property.
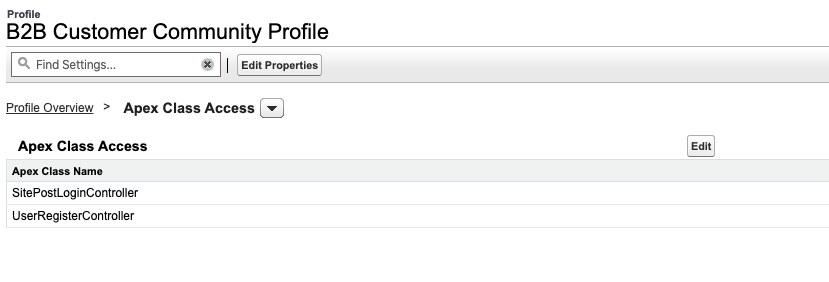
Please also consider that the UserRegister Visualforce page must be enabled (as done the SiteRedirects). Moreover, the same logic applies for every custom Apex class: those need to be enabled in your customer community profile, as displayed below. You can find more details here.

Finally, if everything has been configured correctly and the Bloomreach B2B Commerce Accelerator is up and running, visit the <your_brX_instance>/login page. You should get redirected to the Salesforce registration page. Please try to register a new user: if everything is set up you should be redirected to the Bloomreach B2B Commerce Accelerator site.
Federated Authentication Integration
Create a new Visualforce Controller under Build -> Develop -> Apex Classes called SitePostLoginController and copy the content from src/main/salesforcc/SitePostLogin.controller. This controller is responsible for handling login tokens shared accross brX and Salesforce: the current strategy relies on the Salesforce Platform Cache:
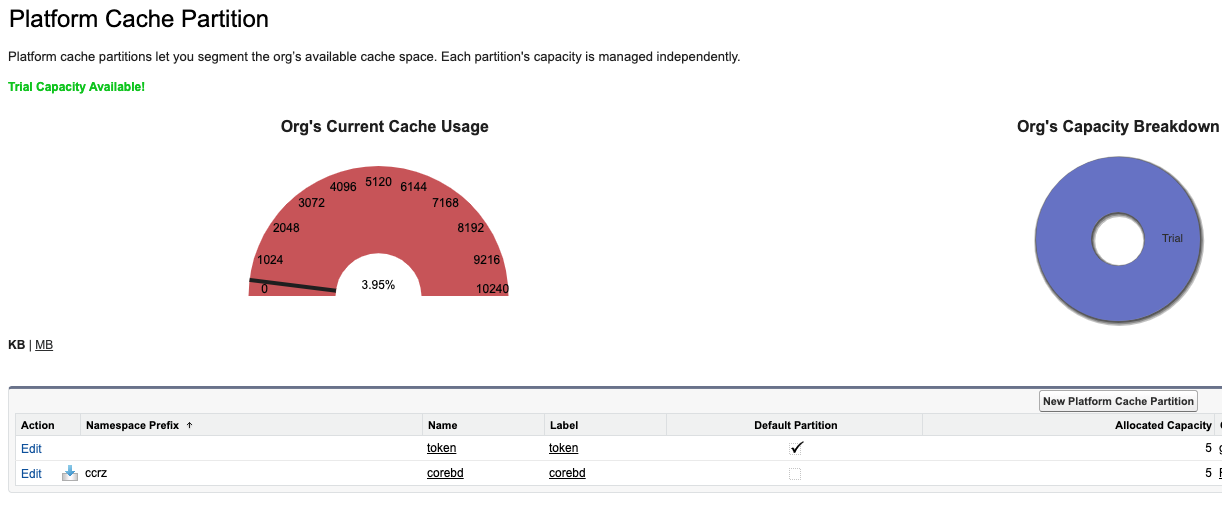
To create a new Platform Cache, please follow the steps below:
- Open the Build -> Develop section in the left pane of your Force.com setup page (alternatively you can use the "Quick Find" box to search for "Platform Cache").
- Click on the Platform Cache, below the Develop section on the left pane .
- Click on the button "New Platform Cache Partition".
- Use token as label, name, and set the partition as the default one.
- Ensure that total allocation size is properly configured: this depends mainly on your traffic. Considering that a token is stored as a String object, then you need to reserve enough space based on the number of registered users.
- Once finished, click on the Save button. If everything went well, the new partition will be part of the local namespace (see image below)

As the next step, create a new Visualforce page and copy the content from src/main/salesforcc/SitePostLogin.page. Please also ensure to:
- Enable this page in your costumer community profile.
- Enable the SitePostLogin controller in the Apex Access section for your customer community profile.
Once the page has been created, please modify the URL used to handle the federated login. In case the Visualforce page name is CustomSiteLogin, you can use that value as part of the salesforcecc.storefront.user.signin.url property in your accelerator .properties file.
The logout process must also be handled by Salesforce B2B Commerce. To trigger a logout in the StoreFront, it is sufficient to invoke the predefined logout URL, like https://<your_b2b_instance>/DefaultStore/secur/logout.jsp: this URL must be specified in the .properties file, more specifically this needs to be the value of the salesforcecc.storefront.user.signout.url property. The logout process will also be covered in the next paragraphs.
As a final step, visit the <your_brX_instance>/login page. Please fill the login form using the account detail created in the previous step: if everything goes well, you are redirected back to your brX instance. Once back, the login status on the top should display your first name and last name.
Delegated Password Change
First you will need to customize the existing ChangePassword Visualforce page: you can copy the content from the src/main/salesforcecc/ChangePassword.page and replace the existing one. This new page introduces a hidden field tracking the redirect URL parameter.
Moreover, edit the existing ChangePasswordController Apex class. You can just replace the entire content with the one defined below src/main/salesforcecc/ChangePassword.controller.
The Salesforce password change operation is accessible through the Bloomreach B2B Commerce Accelerator, more specifiically through https://<your_brX_instance>/account/creds URL. Once you get there, the visitor is redirected to the Change Password Visualforce Page powered by Salesforce. The redirect URL can be customized directly in the Bloomreach accelerator .properties file, more specifically with the salesforcecc.storefront.user.changePassword.url property.
You can now try to change the password of the user created in the previous step. Please visit the brX credentials page specified above and follow all the steps. Once that has been completed, please login again using the new password: if everything worked correctly, then you should be redirected back to your brX instance.
Customer Community Settings
Once you have completed the installation of the additional Visualforce pages and controllers, you are now able to setup all the functionality delegated to Salesforce. First of all, you need to open your customer community settings, as described here. Click on the Administration tab.
As a first step, please enable the "Customer Community User" or the equivalent community profile for B2B customers. Click on the "Members" option on the left (as shown in the image below). The "Customer Community User" is allowed to log into the B2B Accelerator.

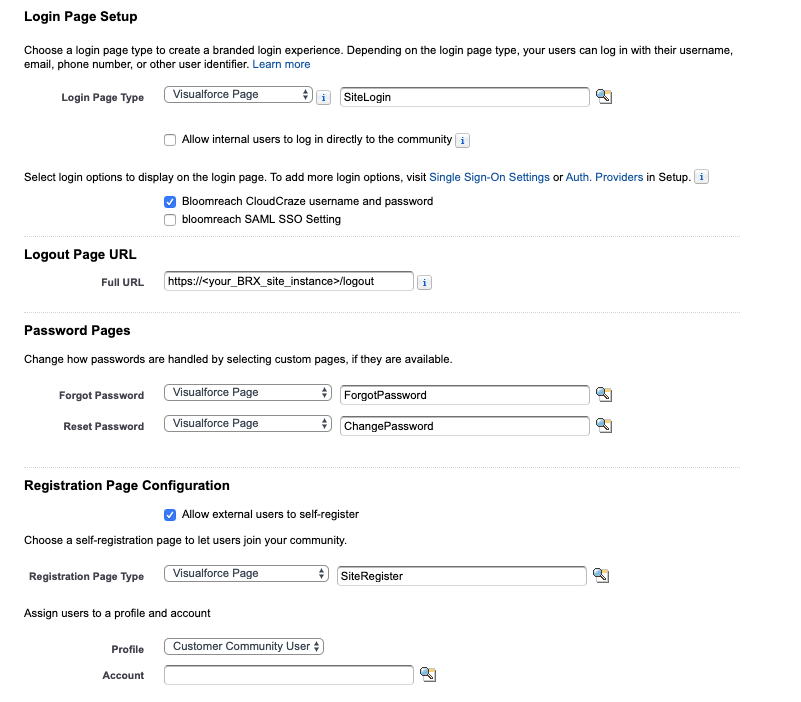
As the next step, click the "Login & Registration" option. Please follow the configuration in the image below:

Next, enable "Allow external user to Self-Register": you can follow the image above but for a complete reference you can also have a look here. Note that this is optional if you do not want to support self-registration.
The "Logout Page URL" should refer to your brX site instance. More specifically, the URL should refer to the /logout sitemap item in order to trigger the logout operation.
Customer Community Email
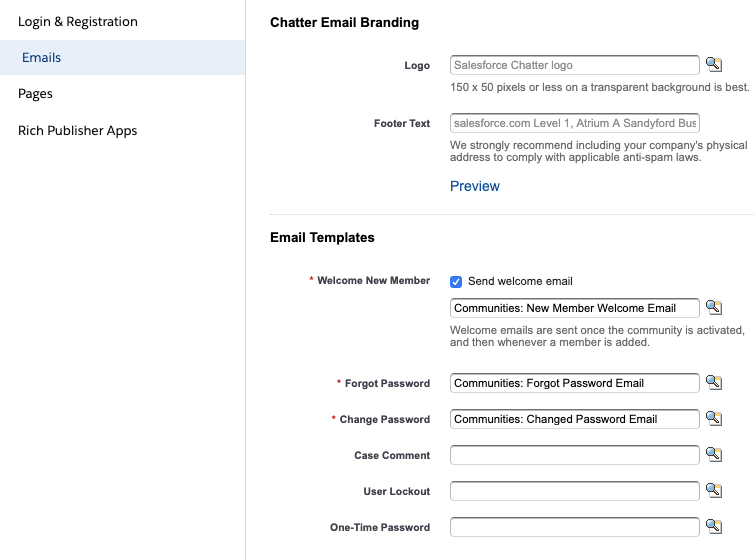
You may also be interested in changing your email template. Please ensure to edit the "Classic Email Template" as explained here. In case you prefer to add a new email template, please update the related configuration in your Customer Community settings, as showed in the image below:

References
Salesforce B2B Commerce Documentation: https://cloudcraze.atlassian.net/wiki/spaces/CCRZDOCS49S/

