Store Form Data Behavior
- HST Behavior class: com.onehippo.cms7.eforms.hst.behaviors.StoreFormDataBehavior
- CMS Plugin class: com.onehippo.cms7.eforms.cms.extensions.StoreFormDataPlugin
Introduction
The "Store Form Data" pluggable behavior stores submitted form data in the content repository. The stored data can be viewed and exported by CMS users through the Form data application.
For convenience a FormStorageComponent class is provided, which automatically adds the StoreFormDataBehavior.
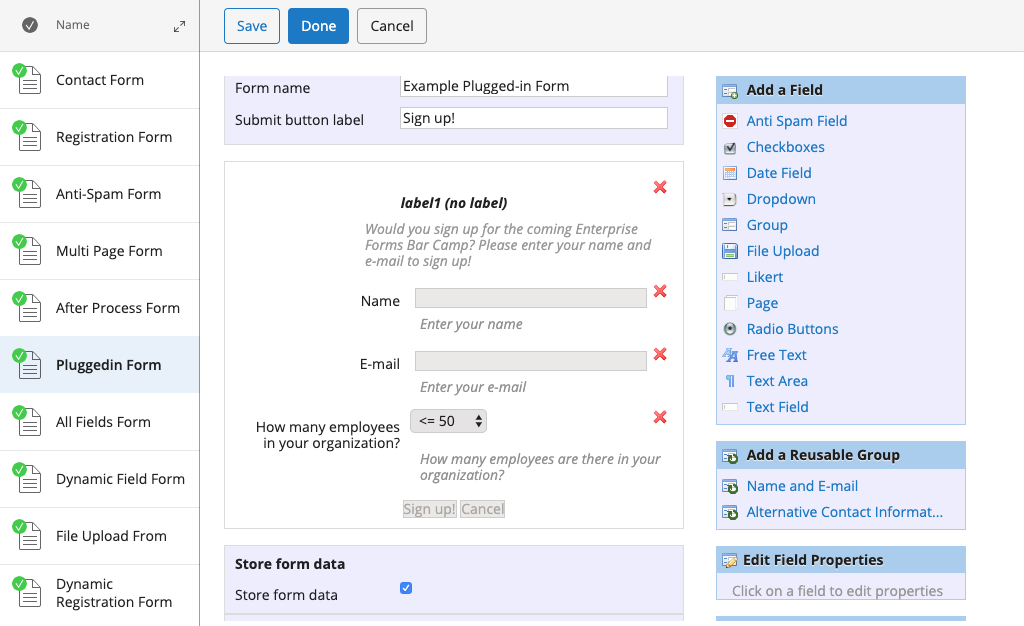
Screenshot:

Info
Web developers who have worked with HST Forms before may know that the HST already persists form data in the repository, however this is only temporarily so that the data are accessible throughout multiple request-response cycles during a user interaction. Once the interaction has finished, the form data are "sealed" and typically they are periodically removed. The "Store Form Data" behavior can be used for more permanent storage of form data.
CMS Configuration
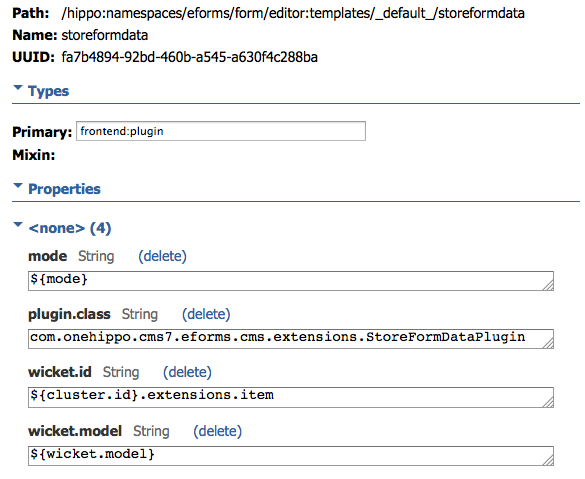
To add the CMS plugin to the form editor, add a node of type frontend:plugin under /hippo:namespaces/eforms/form/editor:templates/_default_. Add the following properties:
- plugin.class = com.onehippo.cms7.eforms.cms.extensions.StoreFormDataPlugin
- mode = ${mode}
- wicket.id = ${cluster.id}.extensions.item
- wicket.model = ${wicket.model}
Screenshot:

Note: instead of adding the plugin to the default eforms:form template, you can also define your own custom form template and add the plugin there.
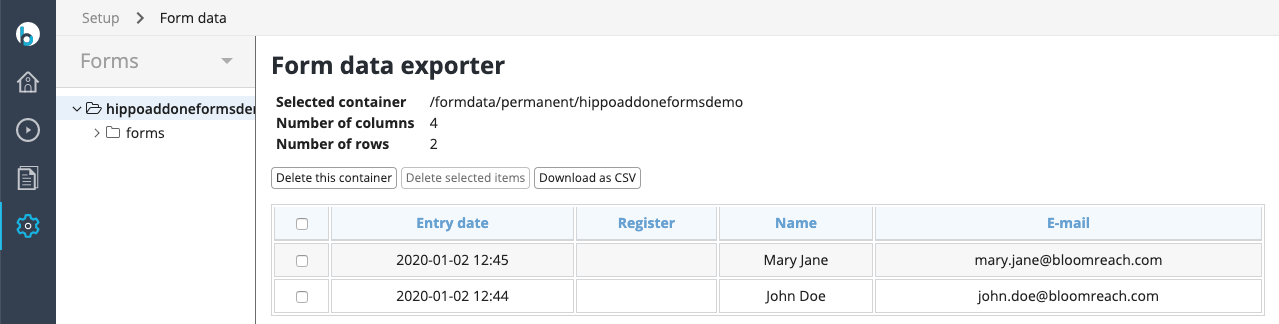
To add a Form data application to the CMS where you can browse and export stored form data, see Enable the Form Data Application.
Screenshot:

HST Configuration
To add the behavior to your form component, add at least the following parameter to the component configuration:
- behaviors = com.onehippo.cms7.eforms.hst.behaviors.StoreFormDataBehavior
Note: you may also simply use the component class com.onehippo.cms7.eforms.hst.components.FormStoringEformComponent which automatically adds the StoreFormDataBehavior.
If you need to use automatically created field id properties instead of field names, use following HST component property: useFieldId With value:true
Demo
The Enterprise Forms demo contains a form that has the Store Form Behavior plugged in.

