Actual Store Counter
- HST Behavior class: com.onehippo.cms7.eforms.hst.behaviors.FormSubmissionCounterBehavior
- CMS Plugin class: com.onehippo.cms7.eforms.cms.extensions.FormCounterExtensionPlugin
- CMS Plugin class: com.onehippo.cms7.eforms.cms.extensions.StoreFormDataPlugin
Introduction
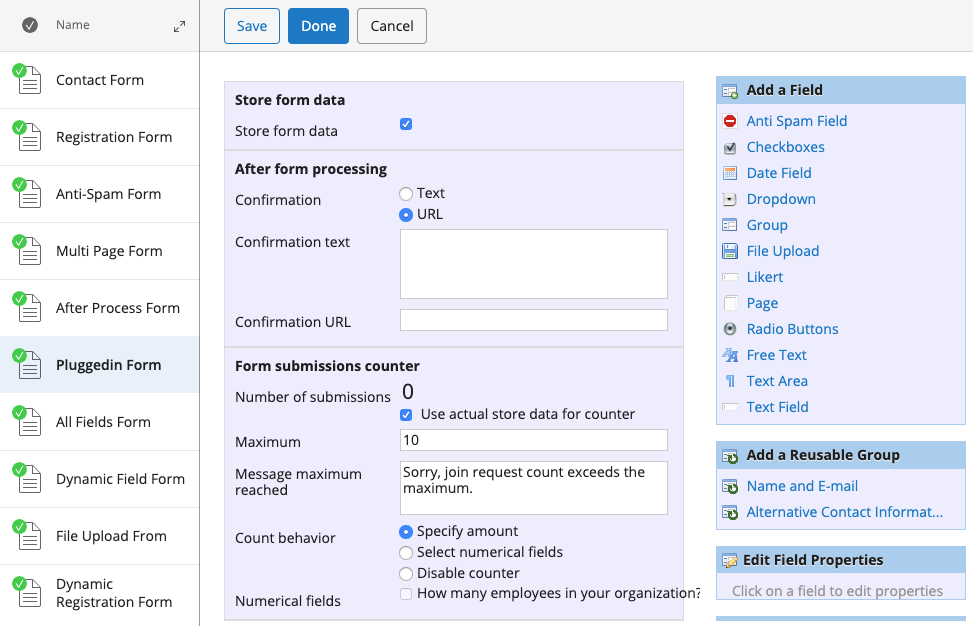
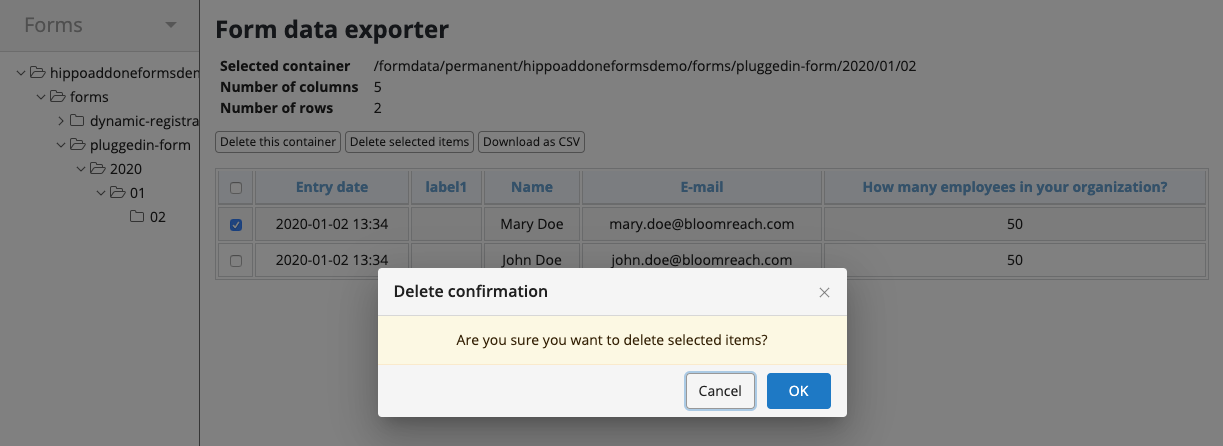
When combining the com.onehippo.cms7.eforms.cms.extensions.StoreFormDataPlugin and com.onehippo.cms7.eforms.cms.extensions.FormCounterExtensionPlugin a new feature is possible: The actual store count instead of the form submission count.
Screenshot:


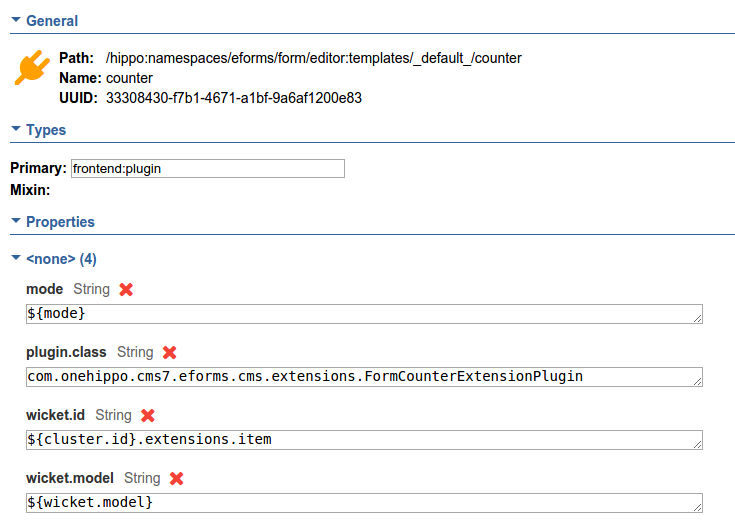
CMS Configuration
To add the CMS plugin to the form editor, add a 2 nodes of type frontend:plugin under /hippo:namespaces/eforms/form/editor:templates/_default_. Add the following properties for the first node:
- plugin.class = com.onehippo.cms7.eforms.cms.extensions.FormCounterExtensionPlugin
- mode = ${mode}
- wicket.id = ${cluster.id}.extensions.item
- wicket.model = ${wicket.model}
Add the following properties for the second node:
- plugin.class = com.onehippo.cms7.eforms.cms.extensions.StoreFormDataPlugin
- mode = ${mode}
- wicket.id = ${cluster.id}.extensions.item
- wicket.model = ${wicket.model}
Screenshot:

Note: instead of adding the plugin to the default eforms:form template, you can also define your own custom form template and add the plugin there.
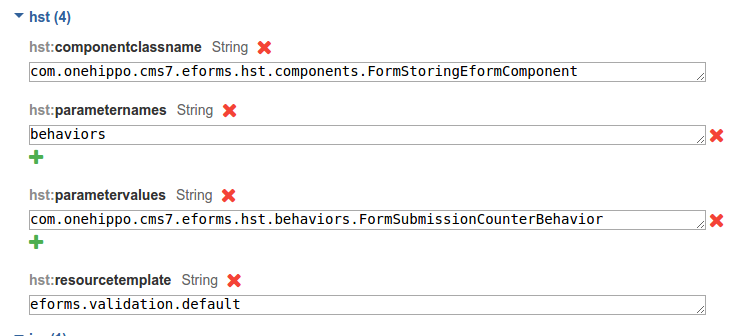
HST Configuration
To add the behavior to your form component, add at least the following parameter to the component configuration:
- behaviors = com.onehippo.cms7.eforms.hst.behaviors.FormSubmissionCounterBehavior
Screenshot:
Request Attributes
This behavior implements DoBeforeRenderBehavior and sets the following request attributes:
- maxFormSubmissionsReached ( boolean): indicated whether the maximum number of form submissions has been reached
- maxFormSubmissionsReachedText ( String): text to display if maximum number of form submissions has been reached