Configure the News Overview Page
Previous Step
With the Home page in place, let's move on to the News Overview page.
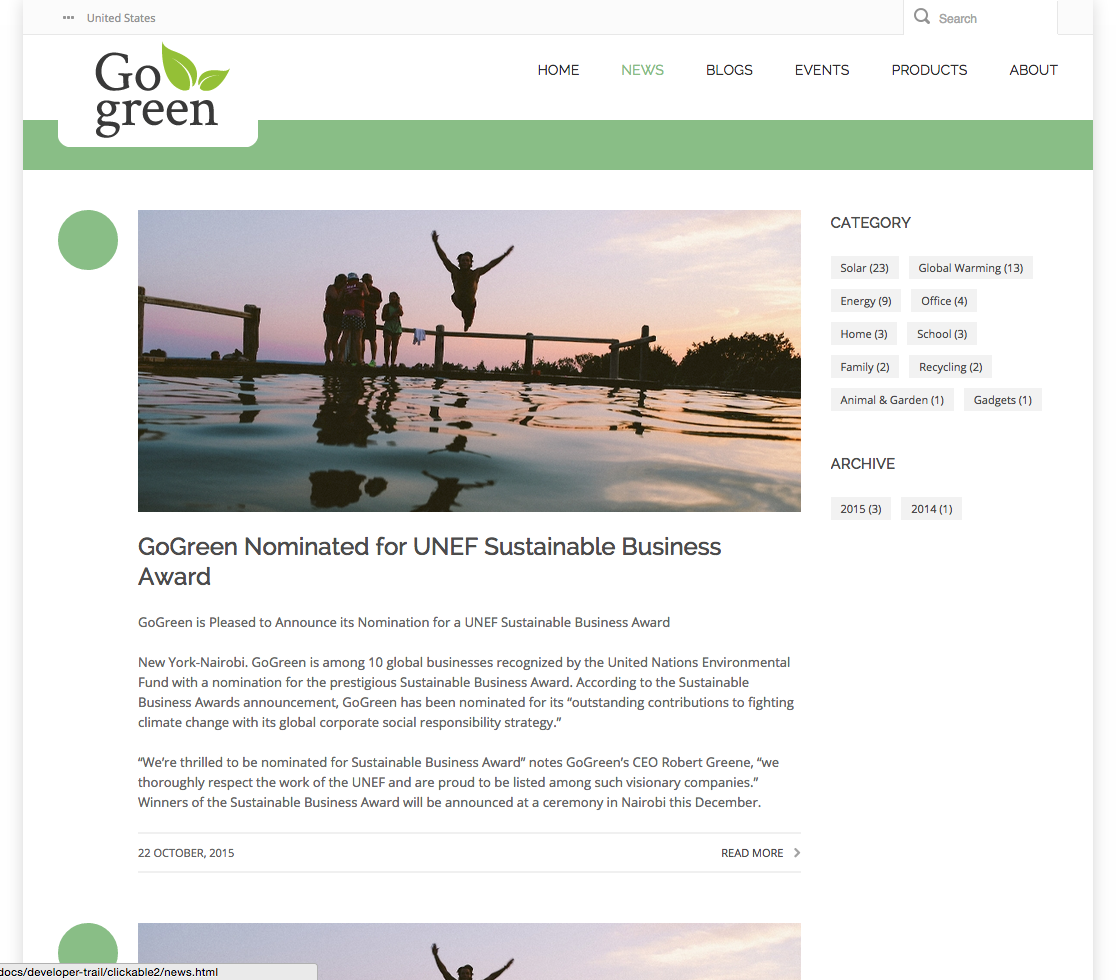
Take a Look at the Web Design
Load the web design in your browser and browse to the News Overview page. This is what the news listing in your site should look like.

Note that the main content area contains two colums:
- left column: news list
- right column: faceted navigation
The faceted navigation in the right column is out of scope for this sprint, so for now stick to the one column main content area and consider it the left column where the news list goes. You will add the additional column and its contents in the next development iteration.
Apply the Web Design to the News Overview Template
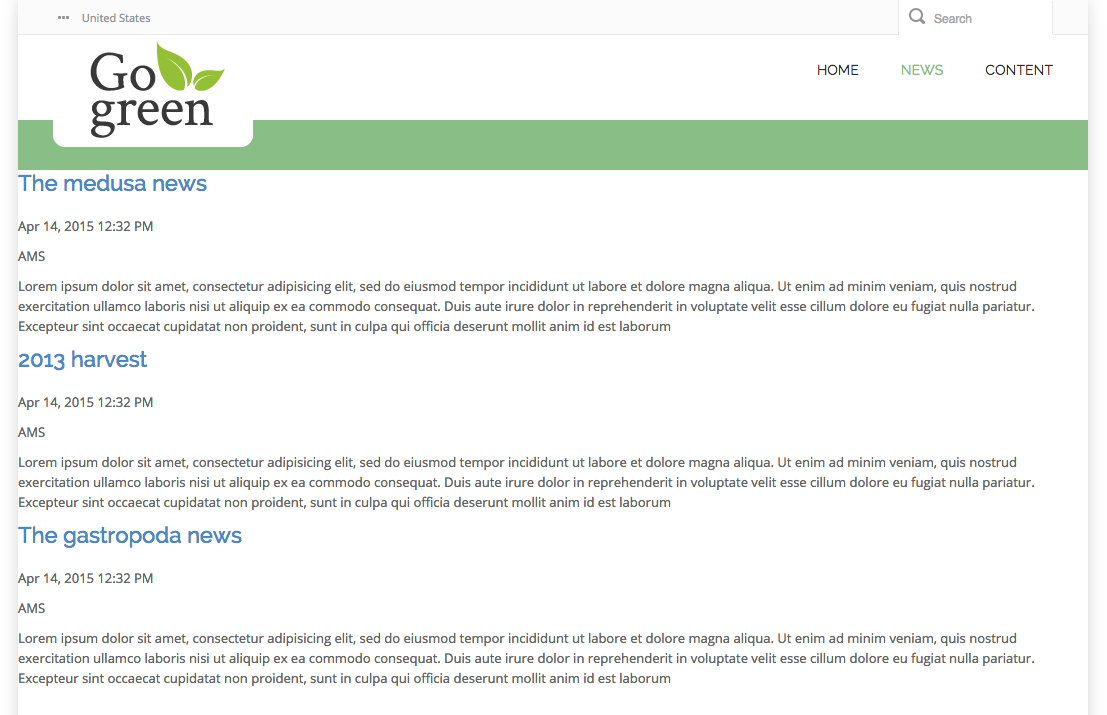
Load the web site in your browser: http://localhost:8080/site/.
Browse to the News Overview page by clicking on the menu item 'news'. The out-of-the-box news listing is shown in the main content area, but it doesn't look very good: there is no styling whatsoever.

Open the file news.html found in the web design. Here you'll find the HTML markup for the news overview that you should use in the template.
Locate the element <div class="body-wrapper"> in news.html. This element contains the news listing.
Open the file repository-data/webfiles/src/main/resources/site/freemarker/hstdefault/newslist-main-newslist.ftl found in your Bloomreach Experience Manager project. This is the Freemarker template for the news list component.
Note that this template includes another template to take care of the list pagination:
<#include "../include/pagination.ftl">
Apply the HTML markup for the news overview found in news.html to the Freemarker code in newslist-main-newslist.ftl. Some hints:
- A news article's image can be retrieved through the item's image property: item.image.
- The 'large' variant of an image can be retrieved through the image's large property: item.image.large.
- To get the URL for an image use the <@hst.link> tag just like you do for documents.
- Make sure the keep the <@hst.manageContent> tag which renders an edit button in the channel preview.
- Reuse the inclusion of the pagination template: you'll turn your attention to that template in a minute.
You should end up with something similar to this:
<#include "../include/imports.ftl">
<div class="body-wrapper">
<div class="container">
<div class="row">
<div class="col-md-9 col-sm-9">
<div class="news-overview">
<#if pageable?? && pageable.items?has_content>
<#list pageable.items as item>
<@hst.link var="link" hippobean=item />
<div class="blog-post has-edit-button">
<@hst.manageContent hippobean=item/>
<div class="blog-post-type">
<i class="icon-news"> </i>
</div>
<div class="blog-span">
<#if item.image?? && item.image.large??>
<@hst.link var="img" hippobean=item.image.large />
<div class="blog-post-featured-img">
<a href="${link}"><img
src="${img}"
alt="${item.title?html}" /></a>
</div>
</#if>
<h2>
<a href="${link}">${item.title?html}</a>
</h2>
<div class="blog-post-body">
<p>${item.introduction?html}</p>
</div>
<div class="blog-post-details">
<div class="blog-post-details-item blog-post-details-item-left icon-calendar">
<#if item.date?? && item.date.time??>
<p><@fmt.formatDate value=item.date.time type="both" dateStyle="medium" timeStyle="short"/></p>
</#if>
</div>
<div class="blog-post-details-item blog-post-details-item-right">
<a href="${link}"> Read more<i class="fa fa-chevron-right"></i></a>
</div>
</div>
</div>
</div>
</#list>
<#if cparam.showPagination>
<#include "../include/pagination.ftl">
</#if>
<#elseif editMode>
<div>
<img src="<@hst.link path='/images/essentials/catalog-component-icons/news-list.png'/>"> Click to edit News List
<div class="has-new-content-button">
<@hst.manageContent templateQuery="new-news-document" rootPath="news" defaultPath="${currentYear}/${currentMonth}"/>
</div>
</div>
</#if>
</div>
</div>
</div>
</div>
</div>
Apply the Web Design to the Pagination Template
In news.html, locate the element <div class="pagination-container">. This element contains the page navigation for the list.
Open the file repository-data/webfiles/src/main/resources/site/freemarker/include/pagination.ftl. This is the Freemarker template for the list pagination included from newslist-main-newslist.ftl.
Apply the HTML markup for the pagination found in news.html to the Freemarker code in pagination.ftl. You should end up with something similar to this:
<#include "../include/imports.ftl">
<#if pageable??>
<div class="pagination-container">
<ul class="pagination">
<#if pageable.totalPages gt 1>
<#list pageable.pageNumbersArray as pageNr>
<@hst.renderURL var="pageUrl">
<@hst.param name="page" value="${pageNr}"/>
<@hst.param name="pageSize" value="${pageable.pageSize}"/>
</@hst.renderURL>
<#if pageNr_index==0>
<#if pageable.previous>
<@hst.renderURL var="pageUrlPrevious">
<@hst.param name="page" value="${pageable.previousPage}"/>
<@hst.param name="pageSize" value="${pageable.pageSize}"/>
</@hst.renderURL>
<li><a href="${pageUrlPrevious}"><span class="prev">Previous</span></a></li>
<#else>
<li class="disabled"><span class="prev">Previous</span></li>
</#if>
</#if>
<#if pageable.currentPage == pageNr>
<li><span class="current">${pageNr}</span></li>
<#else >
<li><a href="${pageUrl}">${pageNr}</a></li>
</#if>
<#if !pageNr_has_next>
<#if pageable.next>
<@hst.renderURL var="pageUrlNext">
<@hst.param name="page" value="${pageable.nextPage}"/>
<@hst.param name="pageSize" value="${pageable.pageSize}"/>
</@hst.renderURL>
<li><a href="${pageUrlNext}"><span class="next">Next</span></a></li>
<#else>
<li class="disabled"><span class="next">Next</span></li>
</#if>
</#if>
</#list>
</#if>
</ul>
</div>
</#if>
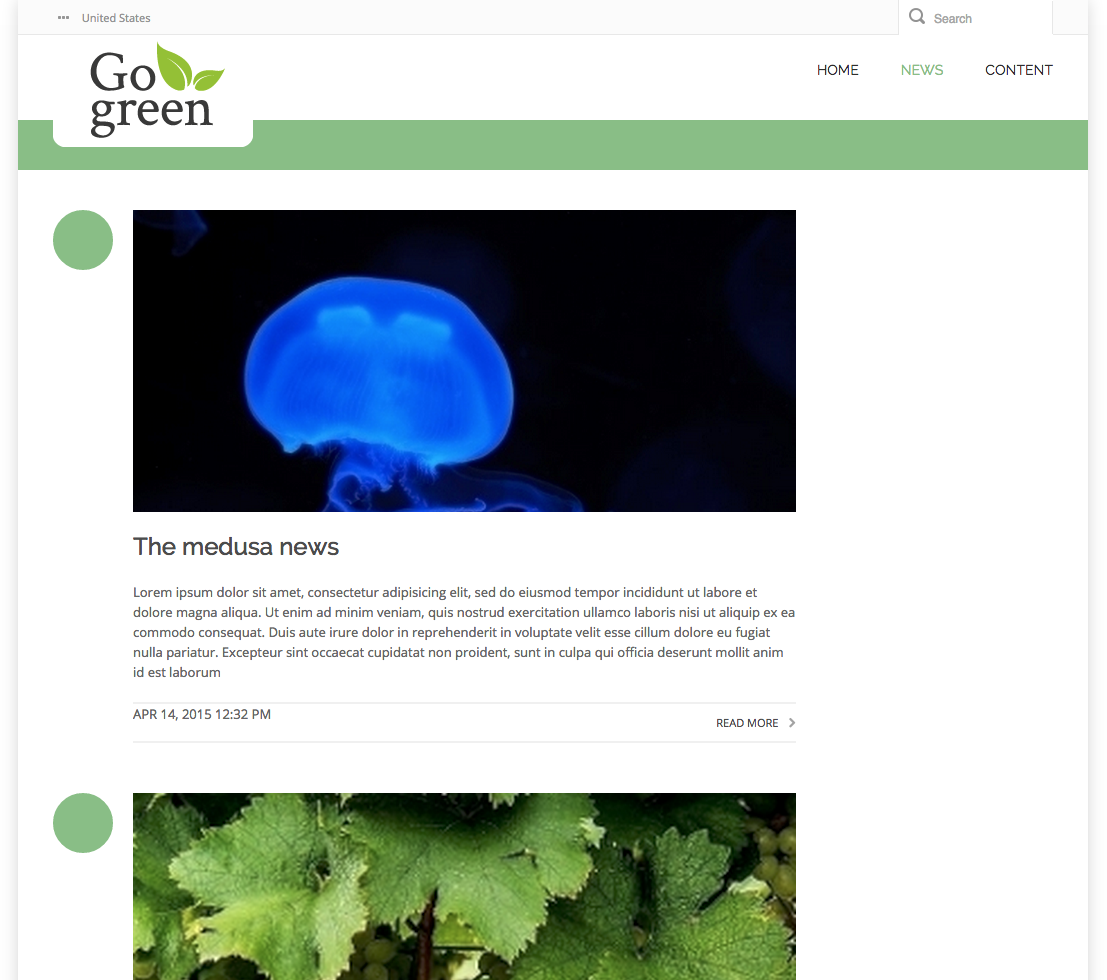
Load the site in your browser and browse to the News Overview. It should now look exactly like the web design. To test the pagination add some more news articles in the CMS.

Next Step
Configure the News Detail Page
Full Source Code
newslist-main-newslist.ftl
<#include "../include/imports.ftl">
<div class="body-wrapper">
<div class="container">
<div class="row">
<div class="col-md-9 col-sm-9">
<div class="news-overview">
<#if pageable?? && pageable.items?has_content>
<#list pageable.items as item>
<@hst.link var="link" hippobean=item />
<div class="blog-post has-edit-button">
<@hst.manageContent hippobean=item/>
<div class="blog-post-type">
<i class="icon-news"> </i>
</div>
<div class="blog-span">
<#if item.image?? && item.image.large??>
<@hst.link var="img" hippobean=item.image.large />
<div class="blog-post-featured-img">
<a href="${link}"><img
src="${img}"
alt="${item.title?html}" /></a>
</div>
</#if>
<h2>
<a href="${link}">${item.title?html}</a>
</h2>
<div class="blog-post-body">
<p>${item.introduction?html}</p>
</div>
<div class="blog-post-details">
<div class="blog-post-details-item blog-post-details-item-left icon-calendar">
<#if item.date?? && item.date.time??>
<p><@fmt.formatDate value=item.date.time type="both" dateStyle="medium" timeStyle="short"/></p>
</#if>
</div>
<div class="blog-post-details-item blog-post-details-item-right">
<a href="${link}"> Read more<i class="fa fa-chevron-right"></i></a>
</div>
</div>
</div>
</div>
</#list>
<#if cparam.showPagination>
<#include "../include/pagination.ftl">
</#if>
<#elseif editMode>
<div>
<img src="<@hst.link path='/images/essentials/catalog-component-icons/news-list.png'/>"> Click to edit News List
<div class="has-new-content-button">
<@hst.manageContent templateQuery="new-news-document" rootPath="news" defaultPath="${currentYear}/${currentMonth}"/>
</div>
</div>
</#if>
</div>
</div>
</div>
</div>
</div>
pagination.ftl
<#include "../include/imports.ftl">
<#if pageable??>
<div class="pagination-container">
<ul class="pagination">
<#if pageable.totalPages gt 1>
<#list pageable.pageNumbersArray as pageNr>
<@hst.renderURL var="pageUrl">
<@hst.param name="page" value="${pageNr}"/>
<@hst.param name="pageSize" value="${pageable.pageSize}"/>
</@hst.renderURL>
<#if pageNr_index==0>
<#if pageable.previous>
<@hst.renderURL var="pageUrlPrevious">
<@hst.param name="page" value="${pageable.previousPage}"/>
<@hst.param name="pageSize" value="${pageable.pageSize}"/>
</@hst.renderURL>
<li><a href="${pageUrlPrevious}"><span class="prev">Previous</span></a></li>
<#else>
<li class="disabled"><span class="prev">Previous</span></li>
</#if>
</#if>
<#if pageable.currentPage == pageNr>
<li><span class="current">${pageNr}</span></li>
<#else >
<li><a href="${pageUrl}">${pageNr}</a></li>
</#if>
<#if !pageNr_has_next>
<#if pageable.next>
<@hst.renderURL var="pageUrlNext">
<@hst.param name="page" value="${pageable.nextPage}"/>
<@hst.param name="pageSize" value="${pageable.pageSize}"/>
</@hst.renderURL>
<li><a href="${pageUrlNext}"><span class="next">Next</span></a></li>
<#else>
<li class="disabled"><span class="next">Next</span></li>
</#if>
</#if>
</#list>
</#if>
</ul>
</div>
</#if>

