Site Menus
Site menus define navigational structures for a site. They are configured inside the HST Workspace under the hst:sitemenus node. There can be multiple site menus and each one is defined as a child node of hst:sitemenus, of node type hst:sitemenu. The actual menu items are defined as descendants of such an hst:sitemenu node using the node type hst:sitemenuitem.
The example below shows a simple site menu main with two menu items home and news:
/hst:hst/hst:configurations/myproject/hst:workspace: /hst:sitemenus: jcr:primaryType: hst:sitemenus /main: jcr:primaryType: hst:sitemenu /home: jcr:primaryType: hst:sitemenuitem /news: jcr:primaryType: hst:sitemenuitem
Menu items can contain child menu items, so a menu can be hierarchical, for example:
/hst:hst/hst:configurations/myproject/hst:workspace: /hst:sitemenus: jcr:primaryType: hst:sitemenus /main: jcr:primaryType: hst:sitemenu /home: jcr:primaryType: hst:sitemenuitem /news: jcr:primaryType: hst:sitemenuitem /archive: jcr:primaryType: hst:sitemenuitem /2014: jcr:primaryType: hst:sitemenuitem /2013: jcr:primaryType: hst:sitemenuitem
A site menu item is linked to a sitemap item (i.e. a URL mapping) through its property hst:referencesitemapitem, which refers to either the name of a sitemap item or the hst:refId of a sitemap item.
For example, given the following sitemap item configuration:
/hst:hst/hst:configurations/myproject/hst:sitemap:
/news:
jcr:primaryType: hst:sitemapitem
hst:componentconfigurationid: hst:pages/newslist
hst:relativecontentpath: news
hst:refId: newslist
Either of the following site menu items links to the same news sitemap item above:
/hst:hst/hst:configurations/myproject/hst:workspace/hst:sitemenus/main:
/news:
jcr:primaryType: hst:sitemenuitem
hst:referencesitemapitem: news
/hst:hst/hst:configurations/myproject/hst:workspace/hst:sitemenus/main:
/news:
jcr:primaryType: hst:sitemenuitem
hst:referencesitemapitem: newslist
The first site menu item above refers to the sitemap item's name ( news), the second one refers to the sitemap item's hst:refid ( newslist).
Alternatively a site menu item can link to an external URL through the property hst:externallink:
/hst:hst/hst:configurations/myproject/hst:workspace/hst:sitemenus/main:
/news:
jcr:primaryType: hst:sitemenuitem
hst:externallink: https://www.onehippo.com/
If both the hst:referencesitemapitem and hst:externallink properties are defined, the hst:referencesitemapitem property is ignored (i.e. the site menu item will link to the external URL).
As of Bloomreach Experience Manager 12.0.4 and 12.1.1, javascript: and data: protocol usages are automatically removed from the hst:externallink property by default. This security features can be disabled in your project's hst-config.properties as follows:
sitemenu.externallink.omitJavascriptProtocol = false
Configuration Parameters
Optionally configuration parameters can be specified on an hst:sitemenuitem node through the multi-valued hst:parameternames and hst:parametersvalues properties.
Both properties must be of the same size, and the order defines which parameter name has which parameter value.
For example, the following parameters:
- subtitle = 'breaking news'
- color = 'blue'
are configured as follows:
/news: jcr:primaryType: hst:sitemenuitem hst:referencesitemapitem: news hst:parameternames: [subtitle, color] hst:parametervalues: [breaking news, blue]
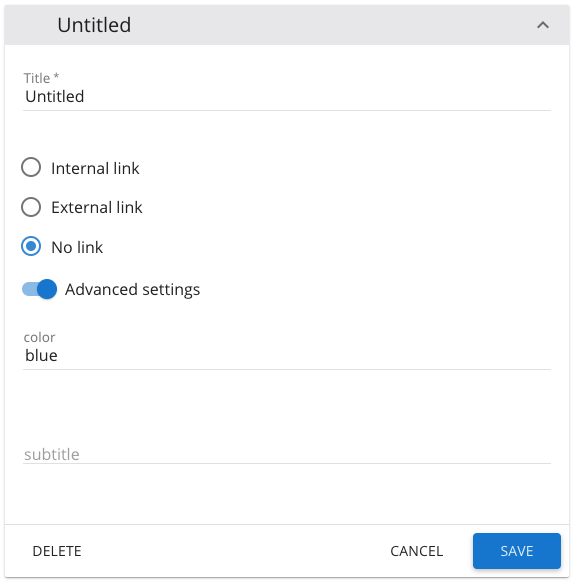
Exposing Configuration Parameters through the UI
The configuration parameters described above are exposed and you can manage their values through the Advanced settings section of the Experience manager's menu editor. You can set up a special, hidden root-level menu item with the name hst:prototypeitem to define which configuration parameters (and their default values) a new item for this menu should have. When you create a new item for a menu which has this special prototype item defined, a copy of it is made, including all hst:parameternames and hst:parametervalues defined on it. You can then manage the values of these parameters through a text input field in the Menu Editor's Advanced settings section. There is no validation support for these fields, and it is not possible to add or remove parameters through the UI, nor to change the name of a parameter.
If the hst:prototypeitem is added to a menu which already has menu items, the pre-existing menu items will not automatically get the prototype item's parameters. You need to add them manually, if so desired.
Here is an example of how the hst:prototypeitem looks in the repository:
/hst:hst/hst:configurations/myproject/hst:workspace: /hst:sitemenus: jcr:primaryType: hst:sitemenus /main: jcr:primaryType: hst:sitemenu /hst:prototypeitem: jcr:primaryType: hst:sitemenuitem hst:parameternames: [subtitle, color] hst:parametervalues: ['',blue] /home: jcr:primaryType: hst:sitemenuitem /news: jcr:primaryType: hst:sitemenuitem /breaking: jcr:primaryType: hst:sitemenuitem

Repository-Based Menus
In addition to wiring each site menu item to a sitemap item through configuration as explained above, it is possible to programatically modify a site menu in a delivery tier component and add additional menu items based on folder structures in the content repository. This is commonly referred to as a repository-based menu.
At configuration level it is useful to mark the point at which a site menu should be enriched with repository-based menu items. This can be done by specifying the boolean property hst:repobased with value true on an hst:sitemenuitem node. Optionally, the property hst:depth can be used to configure the depth of the repository folder structure to traverse and recreate as menu items.
/news: jcr:primaryType: hst:sitemenuitem hst:referencesitemapitem: news hst:repobased: true hst:depth: 3
At code level the site menu can then be modified using e.g. the following steps:
- Use the method org.hippoecm.hst.core.sitemenu.HstSiteMenu#getEditableMenu() to obtain an org.hippoecm.hst.core.sitemenu.EditableMenu object.
- Get the deepest expanded menu item using org.hippoecm.hst.core.sitemenu.EditableMenu#getDeepestExpandedItem().
- Check if it is a repository-based menu item using org.hippoecm.hst.core.sitemenu.CommonMenuItem#isRepositoryBased().
- Get the depth using org.hippoecm.hst.core.sitemenu.CommonMenuItem#getDepth().
- Get the HippoBean for the folder mapped to the sitemap item linked to the site menu item using org.hippoecm.hst.core.sitemenu.CommonMenuItem#resolveToSiteMapItem(HstRequest) and org.hippoecm.hst.component.support.bean.BaseHstComponent#getBeanForResolvedSiteMapItem(HstRequest, ResolvedSiteMapItem).
- Iterate through the folder's subfolders using the JCR API.
- Programatically add menu items through org.hippoecm.hst.core.sitemenu.EditableMenuItem#addChildMenuItem(EditableMenuItem).
An example of a repository-based menu implementation can be found in the Hippo testsuite in the following classes:

