Develop the Products Feature Part 1: Document Type
Previous Step
Add the Secondary Navigation Menu to the About Page
In the next couple of steps you will develop a complete new feature (Products) from scratch, starting with the Product document type and content bean.
Product Document Type
Point your browser to the web design and study the Products Overview and Product Detail pages. Identify the different properties of a product that are displayed:
- Title
- Price
- One or more images
- Introduction (short description in products overview)
- Description (long description on product detail pages)
- Rating (out of scope in this sprint)
Point your browser to Bloomreach Experience Manager: http://localhost:8080/cms/. Log in as user 'admin' with password 'admin'.
Open the Content application and select Document Types from the dropdown.
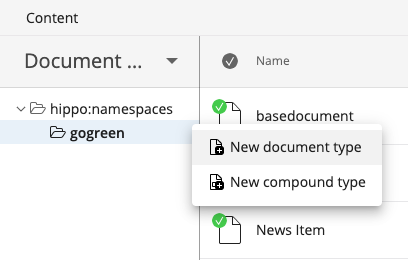
Add a new document type to the 'gogreen' namespace by choosing New document type from its context menu.

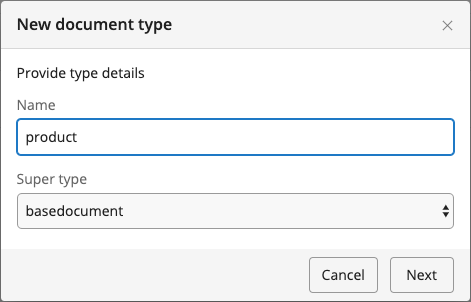
In the dialog that appears, enter the name "product" and leave the supertype to the default selection 'basedocument'. Click next.

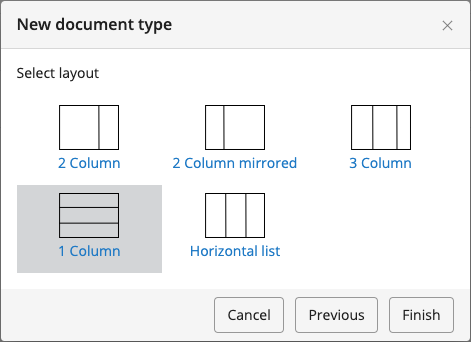
Choose the 1 Column layout for the new document type. Click finish.

The new document type is opened in the document type editor. Add the following fields:
| Field Type | Caption | Path | Required | Multiple |
| String | Title | title | yes | no |
| Decimal Number | Price | price | yes | no |
| Text | Introduction | introduction | yes | no |
| Rich Text Editor | Description | description | yes | no |
| Image Link | Images | images | yes | yes |
Click Done to save your work and close the editor.
From the Type Actions menu choose Commit to activate the new document type.
Load the setup application in your browser: http://localhost:8080/essentials/.
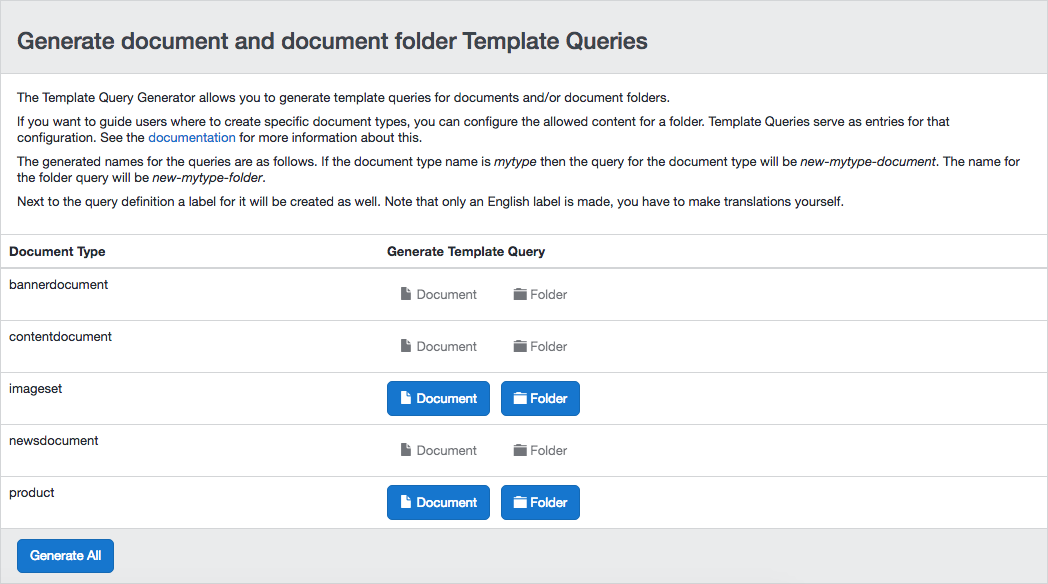
Use the Template Query Generator in the Tools section to generate template queries for the product document type. Template queries are used to control which document types can be created in which folders.

Click on the Document button for 'product', then on the Folder button for 'product' to generate the template queries.

Back in the CMS, in the Content application, select Images from the dropdown in the left column and add a new folder 'products' under the root image folder 'GoGreen'.
Upload some product images from the web design, for example:
- binaries/content/gallery/products/smcenturian_detail.jpg
- binaries/content/gallery/products/lifeproof-ipad-case.jpg
- binaries/content/gallery/products/family-tent.jpg
Select Documents from the dropdown in the left column and add a new translated folder 'products' under the root content folder 'GoGreen'.
Open the 'products' folder's context menu and select Edit allowed content...

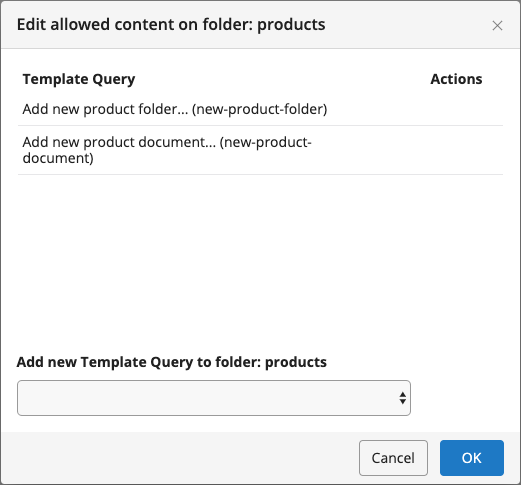
In the dialog that appears, remove the two default template queries (Add new translated... folder and Add new document...) and using the dropdown, add the following two queries:
- Add new product folder...
- Add new product document...

Click OK to save the changes. You have now configured the 'products' folder so that only 'product' documents can be created in it (and in any subfolder created inside it).
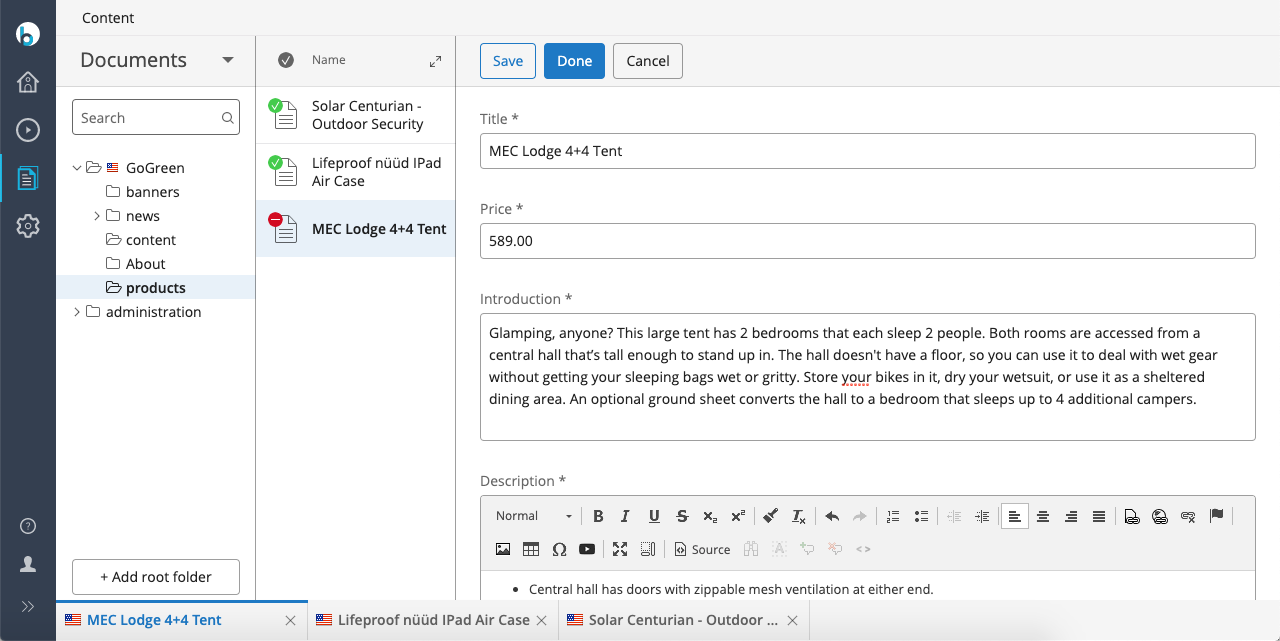
Create some product documents in the 'products' folder and publish them.
You can use product names from the web design, and the images you just uploaded, for example:
- Solar Centurian - Outdoor Security Light
- Lifeproof nüüd IPad Air Case
- MEC Lodge 4+4 Tent

Next Step
Develop the Products Feature Part 2: Products Overview Page

