Essentials Architecture Overview
On this page, we present the architecture of the Essentials setup application. We start by taking a look at the overall playground, and continue zooming in on the details.
Meet the players
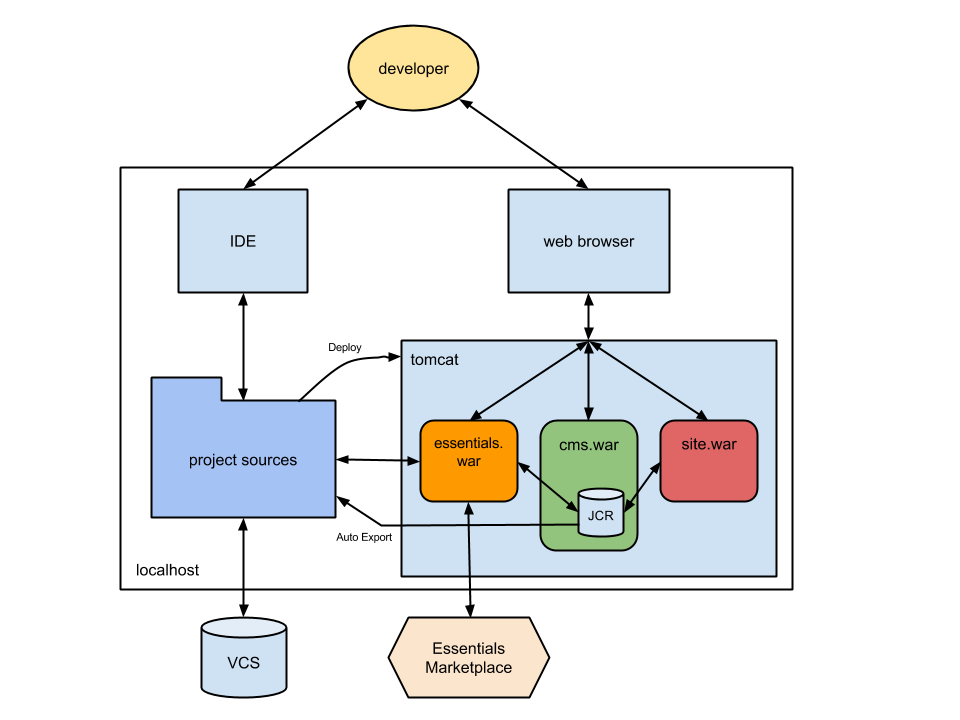
The following drawing shows the main components that interact when creating a new Bloomreach Experience Manager project.

The Essentials setup web application (essentials.war) lives together with the CMS and site web applications inside a Tomcat instance. It exposes the dashboard which the Bloomreach Experience Manager developer can visit using a web browser. It can install new dashboard plugins, write to the project sources to add or modify code, and it can write to the JCR repository to affect the CMS configuration. The latter changes are persisted into the project sources by means of the Auto Export functionality.
The Setup Web Application
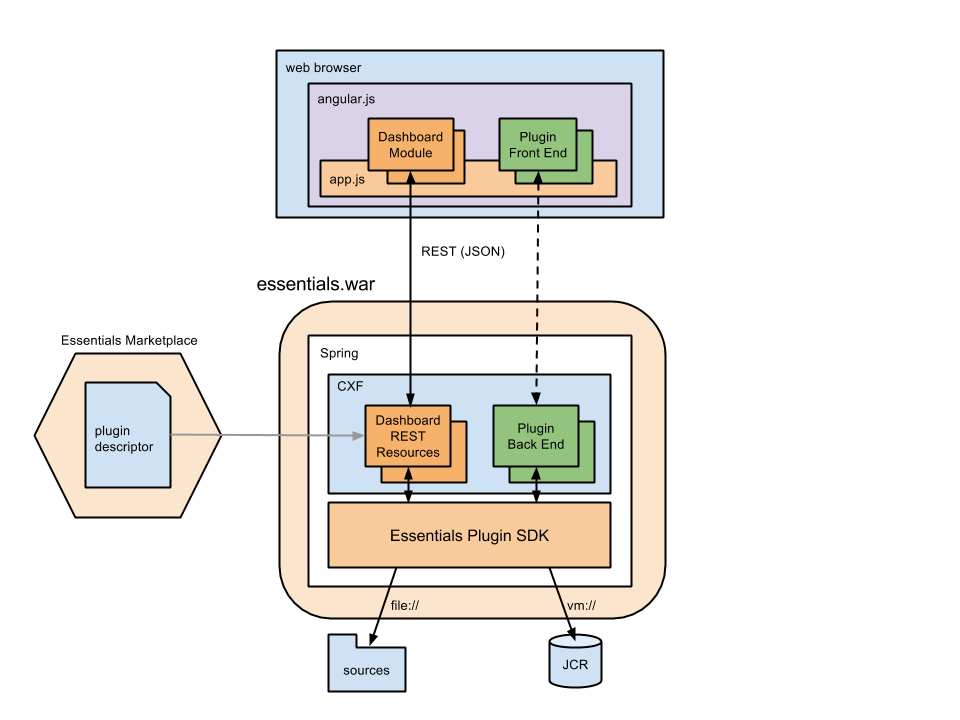
We now zoom in on the Essentials setup web application. The following drawing shows the web application as deployed inside a Servlet Container.

The front-end uses Angular.js to create the dashboard UI, and the Angular modules interact with the back-end through REST calls. A few modules are part of the dashboard itself, while others are contributed by dashboard plugins.
The web application is based on the Spring framework, and uses CXF to handle the REST calls from the front-end. The Essentials setup application provides a Plugin SDK that the REST resources can use to provide the desired functionality. Through the SDK, a resource can interact with the project’s source code through the file:// protocol, read from and write to the JCR repository through the vm:// protocol.
Dashboard Plugins
The Essentials setup web application uses dashboard plugins to provide the actual functionality for extending and adjusting a Bloomreach Experience Manager project. The web application uses the concept of a Plugin Descriptor to be able to include and use a new dashboard plugin.

