Install Bloomreach B2C Commerce Accelerator
Introduction
Goal
Install the Bloomreach B2C Commerce Accelerator using the Bloomreach B2C Commerce Accelerator Maven plugin and connect it to your commerce backend platform.
Background
The Bloomreach B2C Commerce Accelerator Maven plugin is designed to help install Bloomreach B2C Commerce Accelerator onto a Bloomreach Experience Manager project to integrate your commerce backend with Bloomreach Experience Manager and Bloomreach Discovery.
A Bloomreach B2C Commerce Accelerator project can be configured with a commerce backend platform and Bloomreach Discovery. You can use any of the available commerce backend configurations.
This page explains how to set up a Bloomreach B2C Commerce Accelerator project in your local development environment, connect your commerce backend platform, and deploy onto a server environment.
Install B2C Commerce Accelerator onto a Bloomreach Experience Manager
To install B2C Commerce Accelerator, a Bloomreach Experience Manager should be prepared in prior. If you don't have a Bloomreach Experience Manager project yet, please follow the Get Started with Bloomreach Experience Manager page to create a new one and set up the basic project configurations.
In the root folder of your Bloomreach Experience Manager project, execute the following command to install B2C Commerce Accelerator. Change the plugin version in the example (14.3.3) to the latest, the same version of Bloomreach Experience Manager that you're using.
mvn com.bloomreach.commercedxp:starterstoreboot-maven-plugin:14.3.3:install \
-DpluginRepository=https://maven.bloomreach.com/repository/maven2-enterprise
The B2C Commerce Accelerator Maven plugin (com.bloomreach.commercedxp:starterstoreboot-maven-plugin) installs the following onto your Bloomreach Experience Manager project:
- Project configurations such as conf/*.xml, conf/*.properties, web.xml, etc.
- Maven properties and dependencies.
- Default B2C Commerce Accelerator webfiles.
- Bootstrapping configuration and content YAML files.
- Updater script to install B2C Commerce Accelerator HST configruations and example content.
<csrf disabled="@{spring.security.csrf.disabled}"/>
Due to a known issue in v14.2, the above line must be removed after installation to avoid error in startup.<profile> <id>cargo.run</id> <build> <plugins> <plugin> <groupId>org.codehaus.cargo</groupId> <artifactId>cargo-maven3-plugin</artifactId> <configuration> <!-- SNIP --> <container> <!-- SNIP --> <dependencies> <dependency> <groupId>com.onehippo.cms7</groupId> <artifactId>hippo-addon-targeting-shared-api</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>org.onehippo.cms7</groupId> <artifactId>hippo-addon-crisp-api</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>com.onehippo.cms7</groupId> <artifactId>hippo-addon-universal-pixel-integration-api</artifactId> <classpath>shared</classpath> </dependency> <dependency> <groupId>com.bloomreach.commercedxp</groupId> <artifactId>starterstore-api</artifactId> <classpath>shared</classpath> </dependency> </dependencies> </container> </configuration> </plugin> <!-- SNIP --> </plugins> </build> <!-- SNIP --> </profile>
Set Up Local Development Environment
Configure Commerce Backends
Set the connection properties for your commerce backends in the Bloomreach Accelerator Configuration File. Refer to the documentation of each commerce backend configuration for details. Example:
# Bloomreach B2C Commerce Accelerator parameters for bloomreach backend service. bloomreach.cache.enabled = false bloomreach.account.id = 0000 bloomreach.api.base.url = http://brm-core-0.brsrvr.com/api/v1/core/ bloomreach.domain.key = domain_key_here # Commerce Connector Parameters for ElasticPath Commerce Connector Module. elasticpath.cache.enabled = true elasticpath.baseUrl = http://instance_name.epdemos.com/cortex elasticpath.accessTokenUri = http://instance_name.epdemos.com/cortex/oauth2/tokens elasticpath.username = elasticpath.password = elasticpath.scope = ep_scope elasticpath.role = PUBLIC
Build the application using Maven:
mvn clean verify
Run the application:
mvn -P cargo.run
Execute Updater Script: Accelerator - Install StarterStore Boot Configurations
Once the system starts up, open the CMS UI and navigate to the Updater Editor. Open and execute the Accelerator - Install StarterStore Boot Configurations script, which will install HST configurations and example content of B2C Commerce Accelerator onto your Bloomreach Experience Manager project.
Take Offline the Example Product/Category Document
The Updater script copies some example documents such as example category/product documents to your existing content folder. See the Upgrade Notes for v14.2 for detail.
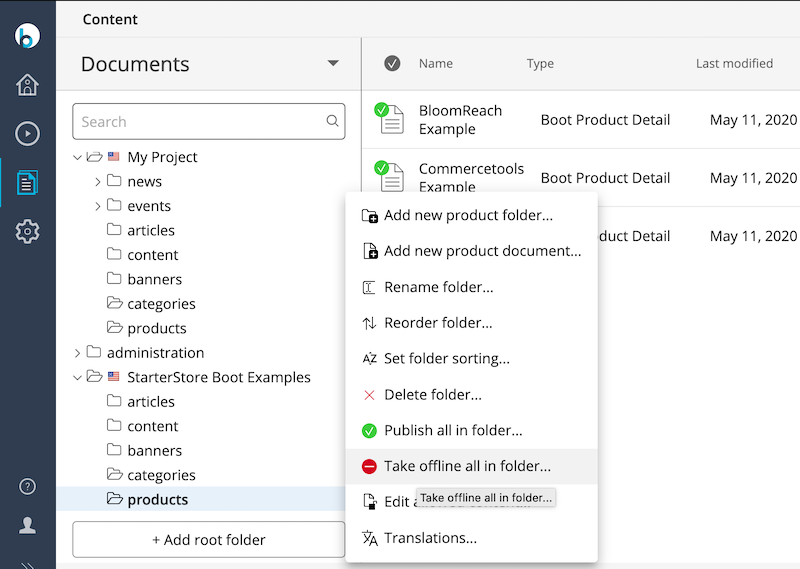
To avoid any potential duplicate product or category validation error when saving the documents, you may take offline all the documents in the example products and categories folder:

Verify Installation
Verify that the Bloomreach Experience Manager CMS application is accessible at http://localhost:8080/cms/ (login with credentials admin/admin).
To verify that your commerce backend connection is working properly, navigate to the Content application and browse the products folder. Open one of the example product documents or create a new one, make sure your commerce backend is selected under Commerce Connector, then click Browse under Related External Product. You should be able to browse through the products in your commerce backend.
Deploy in a Server Environment
The deployment process for the Bloomreach B2C Commerce Accelerator application is the same as for any Bloomreach Experience Manager implementation project.
Deploy in Bloomreach Cloud
If you are deploying in Bloomreach Cloud, follow the instructions in Deploy in Bloomreach Cloud.
As explained in Configure Bloomreach B2C Commerce Accelerator page, a Bloomreach B2C Commerce Accelerator project needs to read the Bloomreach Accelerator Configuration File, braccelerator.properties by default. Therefore, make sure to deploy the distribution with the configuration file, following the Set Environment Configuration Properties page, renaming the uploaded configuration file to braccelerator.properties, which is referred by both conf/platform.xml and conf/hst.xml.
Deploy a Project Distribution in Other Environment
In enviroments other than Bloomreach Cloud, follow the instructions in Create a Project Distribution and Deploy a Project Distribution.
Also, as a Bloomreach B2C Commerce Accelerator project needs to read the Bloomreach Accelerator Configuration File, braccelerator.properties by default. Therefore, make sure to deploy the distribution with the configuration file which is referred by both conf/platform.xml and conf/hst.xml.

