Form Introduction Behavior
- HST Behavior class = com.onehippo.cms7.eforms.hst.behaviors.FormIntroBehavior
- CMS Plugin class = com.onehippo.cms7.eforms.cms.extensions.FormIntroductionPlugin
Introduction
The Form Introduction pluggable behavior adds an introduction text field to the form editor. The contents are stored in the form document, and put on the request for rendering.
Screenshot:

CMS Configuration
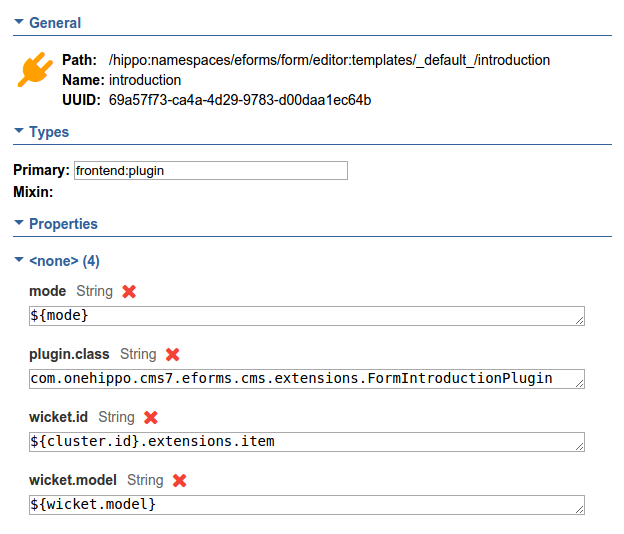
To add the CMS plugin to the form editor, add a node of type frontend:plugin under /hippo:namespaces/eforms/form/editor:templates/_default_. Add the following properties:
- plugin.class = com.onehippo.cms7.eforms.cms.extensions.FormIntroductionPlugin
- mode = ${mode}
- wicket.id = ${cluster.id}.extensions.item
- wicket.model = ${wicket.model}
Screenshot:

Note: instead of adding the plugin to the default eforms:form template, you can also define your own custom form template and add the plugin there.
HST Configuration
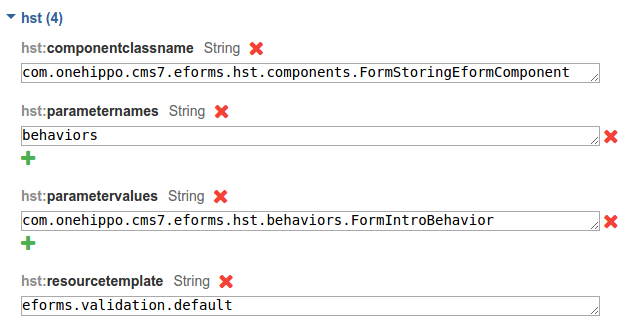
To add the behavior to your form component, add at least the following parameter to the component configuration:
- behaviors = com.onehippo.cms7.eforms.hst.behaviors.FormIntroBehavior
Screenshot:

Request Attributes
This behavior implements DoBeforeRenderBehavior and sets the following request attribute:
- formIntro ( String): contents of the introduction text area
Demo
The Enterprise Forms demo contains a form that has the confirmation behavior plugged in.

