Integration Testing with New B2B Commerce Connector
Introduction
Once you validated everything with your CommerceRepository implementations and their unit tests based on the Commerce Connector SDK APIs, you will need to test the module with Bloomreach Commerce Accelerator Application. By adding the module dependency and configuring your module in the Bloomreach B2B Commerce Accelerator project, you can perform an integration test.
Add Commerce Connector Module Dependency
First, add the dependency of your Commerce Connector Module to cms-dependencies/pom.xml of the Bloomreach B2B Commerce Accelerator project like the following (using the B2B Demo Commerce Connector Module in this case):
<dependency> <groupId>com.bloomreach.commercedxp.demo.connectors</groupId> <artifactId>mydemoconnector-b2b</artifactId> <version>14.1.0</version> </dependency>
Build and Start
Build the Bloomreach B2B Commerce Accelerator project:
$ mvn clean verify -Ddependency-check.skip=true
Run the Bloomreach B2B Commerce Accelerator project:
$ mvn -P cargo.run
-----
[INFO] [talledLocalContainer] 04.03.2020 09:00:44 ERROR ResourceResolversInitializingThread [RepositoryMapResourceResolverProvider.refreshResourceResolvers:289] Failed to load child context for resource space, 'salesforcecc'.
...
[INFO] [talledLocalContainer] 04.03.2020 09:06:11 WARN http-nio-8080-exec-8 [SFBizCategoryRepositoryImpl.retrieveCategoryModelsBySOQL:130] Failed to find categories through SOQL in backend.
[INFO] [talledLocalContainer] org.onehippo.cms7.crisp.api.resource.ResourceException: No resource space for 'salesforcecc'.
...
Disable Federated Authentication
Bloomreach B2B Commerce Accelerator project is configured with the Federated Authentication Integration, by default, for SalesForce Commerce Cloud: B2B. See its Configuration page for detail.
However, the B2B Demo Commerce Connector Module does not need an Federated Authentication Integration, so you should disable the Federated Authentication option in the Bloomreach B2B Commerce Accelerator project as explained below.
Change the Sign-in HST Page Configuration
In CMS Console, navigate to the Sign-in HST sitemap item configuration and update the HST page configuration like the following:
/hst:starterstoreb2bboot/hst:configurations/starterstoreb2bboot/hst:sitemap/signin hst:componentconfigurationid: 'hst:pages/signin-contentpage'
Change the Sign-up HST Page Configuration
In CMS Console, navigate to the Sign-up HST sitemap item configuration and update the HST page configuration like the following:
/hst:starterstoreb2bboot/hst:configurations/starterstoreb2bboot/hst:sitemap/signup hst:componentconfigurationid: 'hst:pages/signup-contentpage'
Change the Change Password HST Page Configuration
In CMS Console, navigate to the Change Password HST page configuration at /hst:starterstoreb2bboot/hst:configurations/starterstoreb2bboot/hst:pages/account-creds-contentpage and remove the child node, "main", at /hst:starterstoreb2bboot/hst:configurations/starterstoreb2bboot/hst:pages/account-creds-contentpage/main.
And, import the following YAML content to create "main" child node again:
/main: jcr:primaryType: hst:containercomponent hst:label: Content Page Main hst:xtype: hst.vbox /AccountCredentials: jcr:primaryType: hst:containeritemcomponent hst:componentclassname: com.bloomreach.commercedxp.starterstore.components.AccountCredentialsComponent hst:iconpath: images/essentials/catalog-component-icons/starterstore-bloomreach-dxp.png hst:label: Account credentials hst:template: starterstore-account-credentials hst:xtype: hst.item
Change the Sign-out Link
Change the logout link in the repository-data/webfiles/src/main/resources/site/freemarker/starterstoreb2bboot/federated-login-status.ftl like the following:
[Before]
<li> <a href="<@hst.link siteMapItemRefId='logout'/>"> Logout </a> </li>
[After]
<li>
<a href="<@hst.actionURL><@hst.param name='_action' value='logout'/><@hst.param name='destination' value='${destination!?html}'/></@hst.actionURL>">
Logout
</a>
</li>
Register Connector
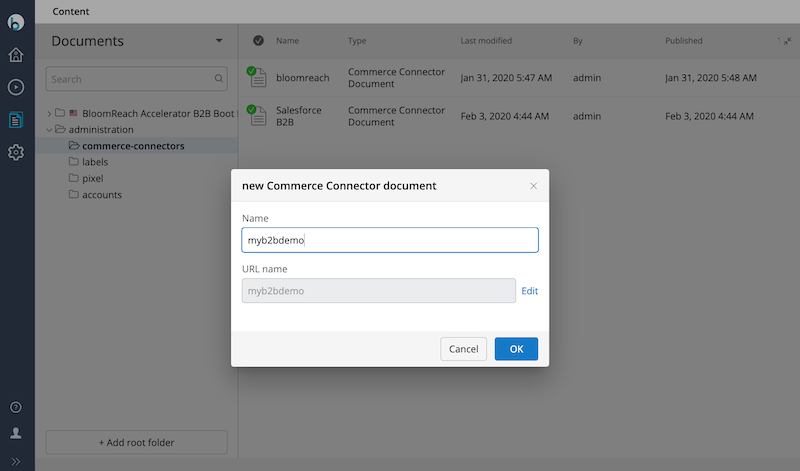
A new Commerce Connector Module must be registered through a Commerce Connector document in CMS. Navigate to the adminitration/commerce-connectors folder and create a new Commerce Connector document with the name. e.g, "myb2bdemo" for the B2B Demo Commerce Connector Module.

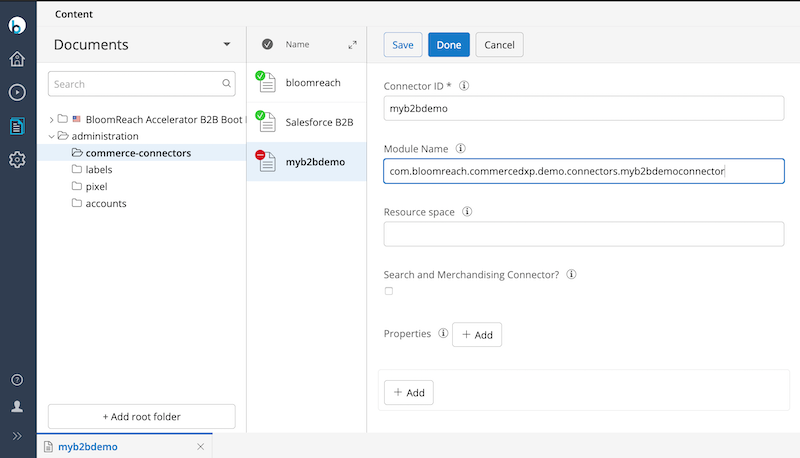
As shown in the screenshot below, enter "myb2bdemo" again for the Connector ID field, which will be used as a unique identifier of the Commerce Connector in the system.
In the Module Name field, enter the the module name that you specified in the module descriptor at META-INF/hst-assembly/addon/module.xml; com.bloomreach.commercedxp.demo.connectors.myb2bdemoconnector in the Demo Commerce Connector Module project.
You may keep the Resource space field empty for now as we don't use CRISP API in this example (yet). When you need to use CRISP API in your Commerce Connector Module, you should enter the specific CRISP resource space name in the field.

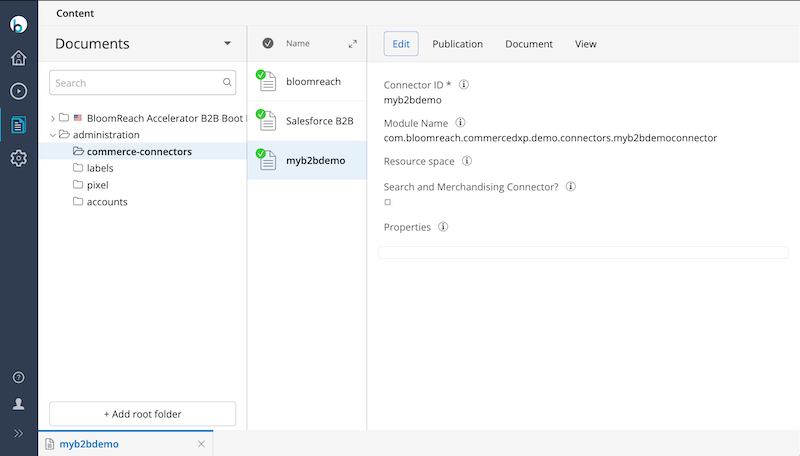
Publish the Commerce Connector document. Now your new B2B Commerce Connector Module named "myb2bdemo" becomes active in the system.

Set Default Connector for Channel
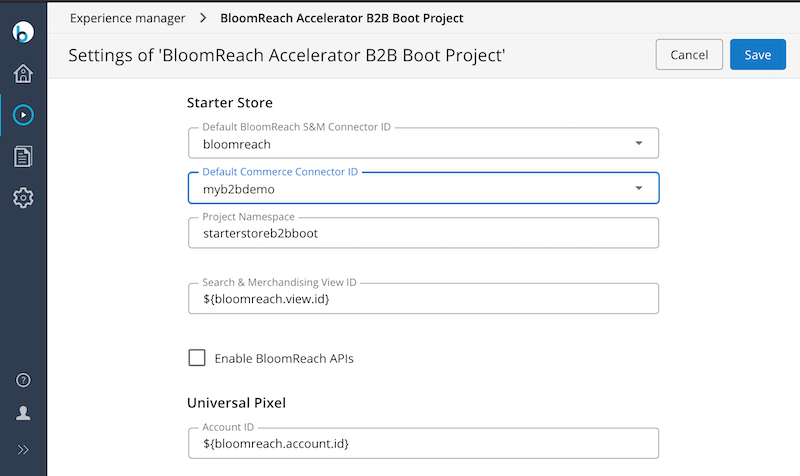
Navigate to the Experience manager and edit the channel settings. In the Bloomreach Commerce Accelerator channel setting section, select "myb2bdemo" as the default Commerce Connector for the channel. Publish the channel so that the delivery tier application will be activated with the channel configuration change. Moreover, don't forget to disable the Bloomereach APIs.

Visit Delivery Application
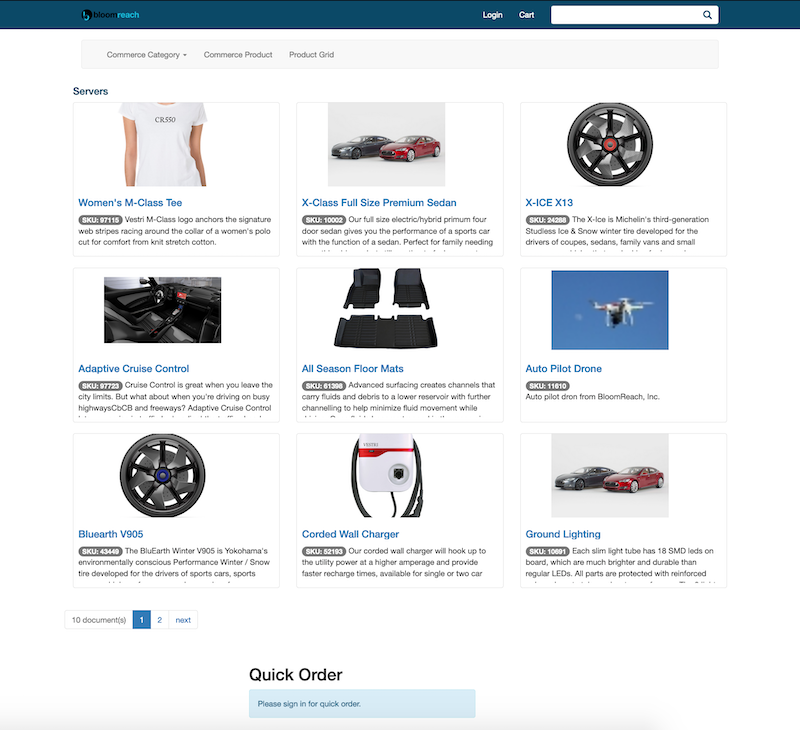
Visit the delivery tier application at http://localhost:8080/site/, and select the Product Grid menu. You will see the product grid page which is filled with the product resources from the B2B Demo Commerce Connector Module.

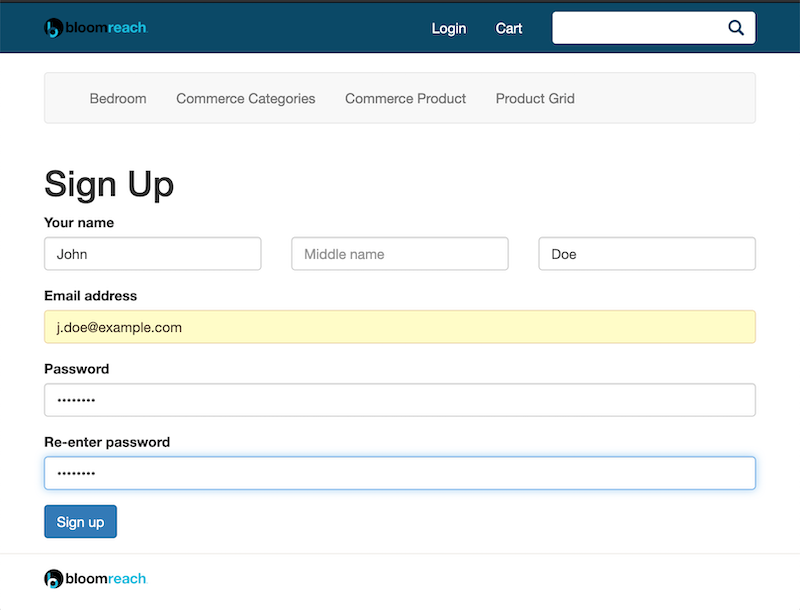
Customer Sign-up
Now, let's test customer sign-up and sign-in features. Click on the Login link and Sign up link afterward in the login page.

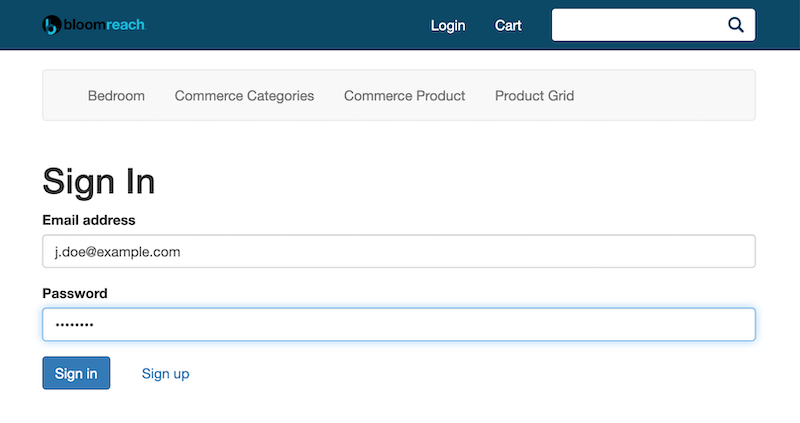
Customer Sign-in
Once you signed up, you may proceed to sign in the system.

Product Grid Page
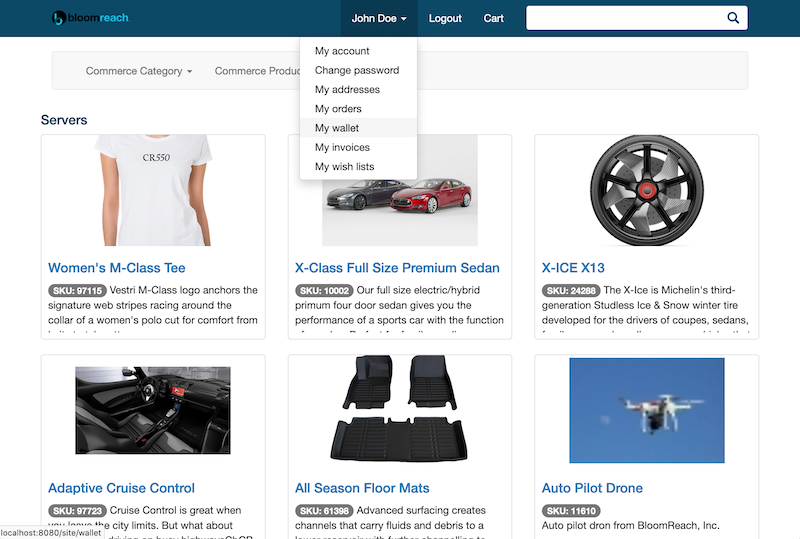
Let's visit the Product Grid page again. You will see the same data as seen before. Also, you are recognized as an authenticated customer now.

Click on a product item in the grid, and you will navigate to the product detail page as well.
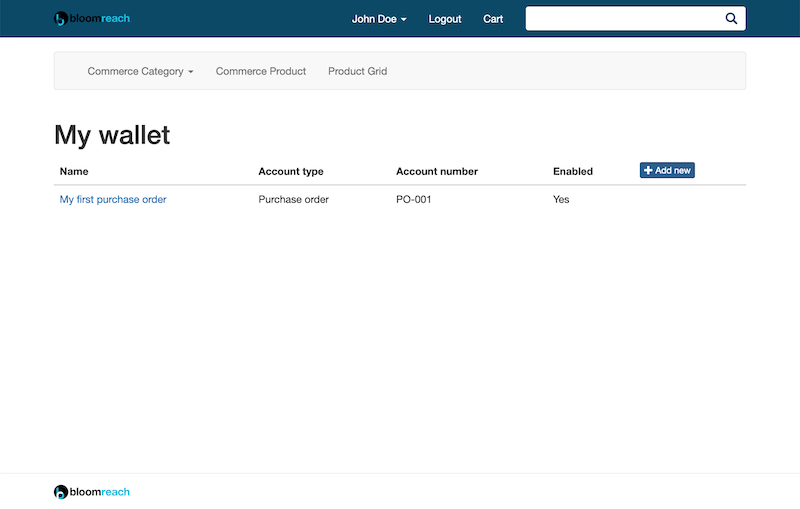
In Bloomreach B2B Commerce Accelerator project, you can see menu items such as "My wallet", "My wish lists", etc, too. If you navigate to the "My wallet" page, then you will be able to manage multiple stored payment options (e.g, purchase orders) as shown below.

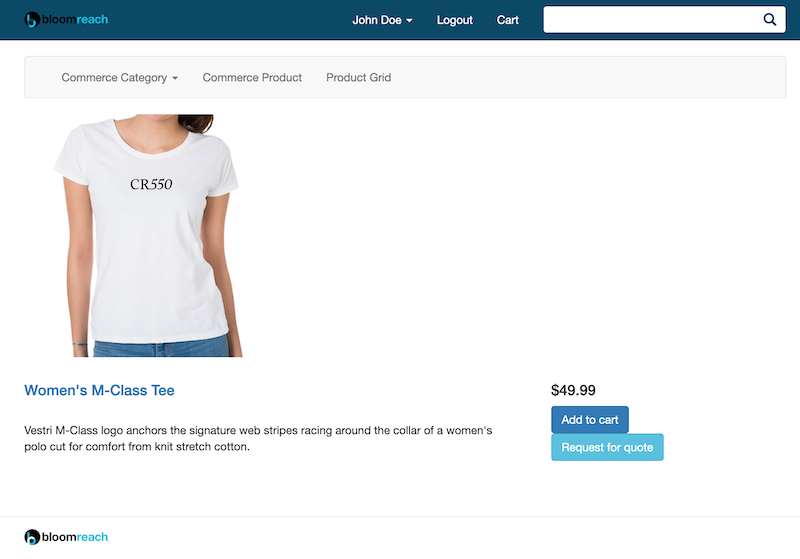
Product Detail Page and Add to Cart
In the product detail page, you will be able to add the product item to your cart now.

If you click on the Cart menu, you will be able to browse your cart entries and update or delete each entry.

