Manage Components on a Page
Introduction
Goal
Use the Experience manager to add, configure, and/or remove components on a page.
Background
The Channel Editor enables users to manage components on certain pages in a WYSIWYG manner. To be able to manage components on a page, that page must have one or more "component containers" defined to which components can be added. Which pages have component containers, which components are available, and to what extent components can be configured typically depends on the design of the implementation project.
Instructions
In the Experience manager, select the channel you want to edit. Browse to the page on which you want to add, configure, and/or remove a component.
- Add a Component to a Page
- Configure a Component
- Remove a Component from a Page
- Edit Page Containers or Shared Containers
- Publish Changes
Add a Component to a Page
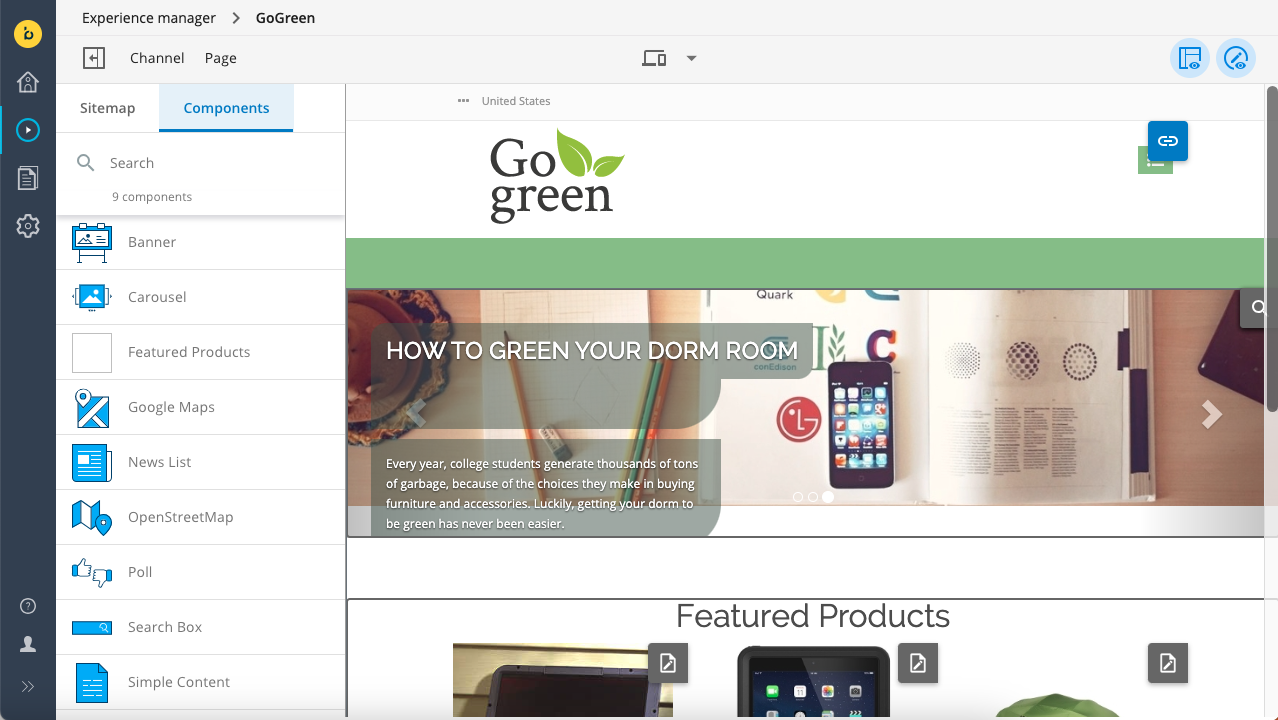
Open the sidebar and select the components tab:

Optionally, enter a search term to find the component you are looking for:

Click on the component you want to add to the page:

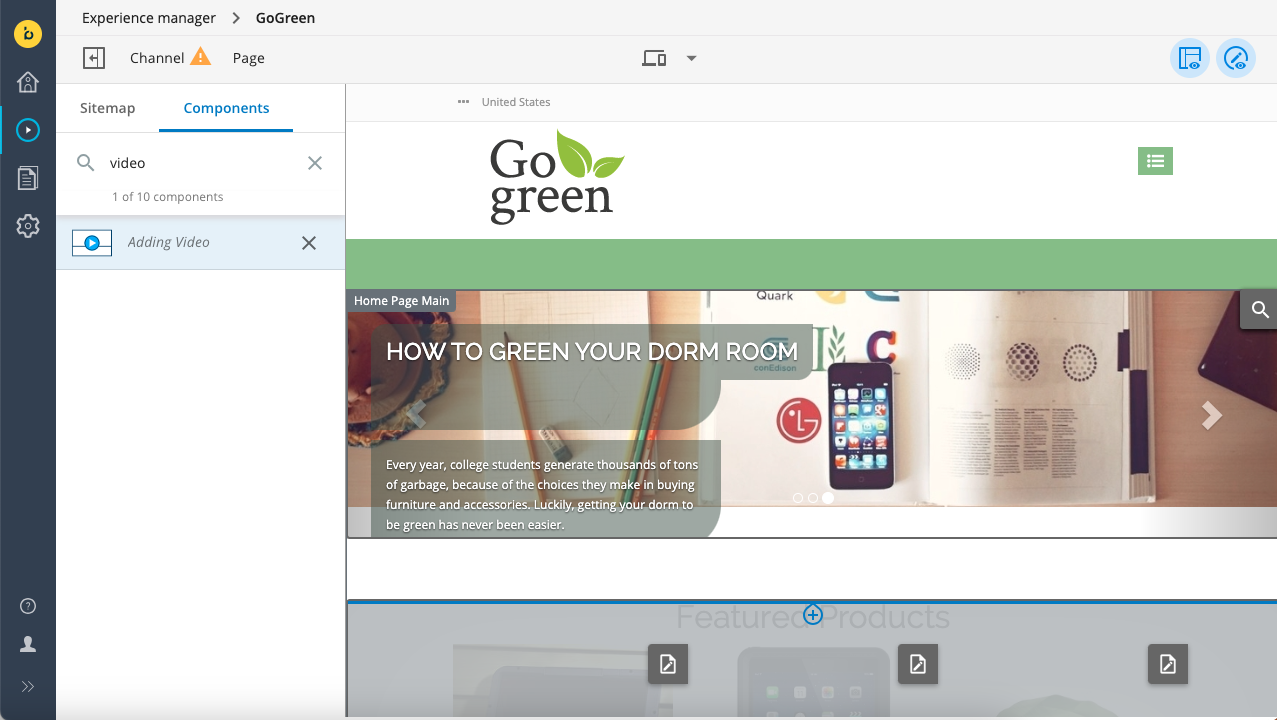
To add the component to the page, click inside the container to which you want to add the component. If the container already contains other components, move your mouse cursor following the visual indicators to add the new component at the desired position.

Configure a Component
Make sure that the components overlay is enabled (components icon highlighted):

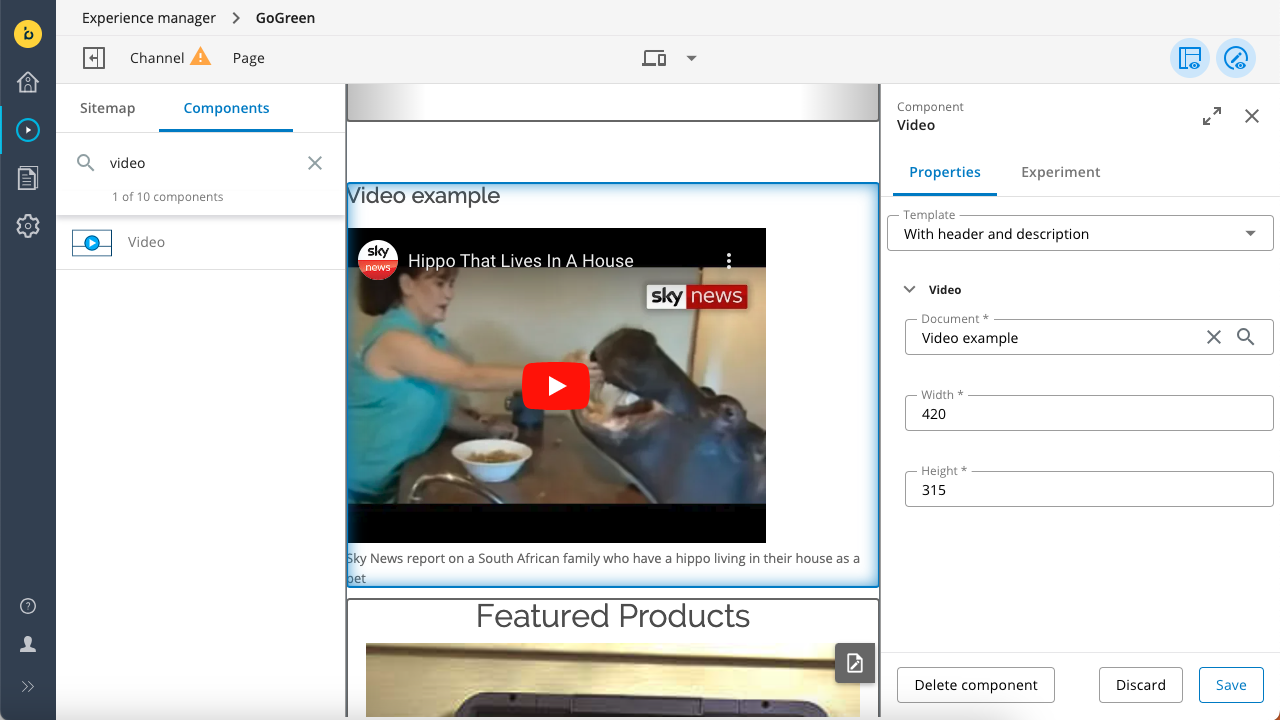
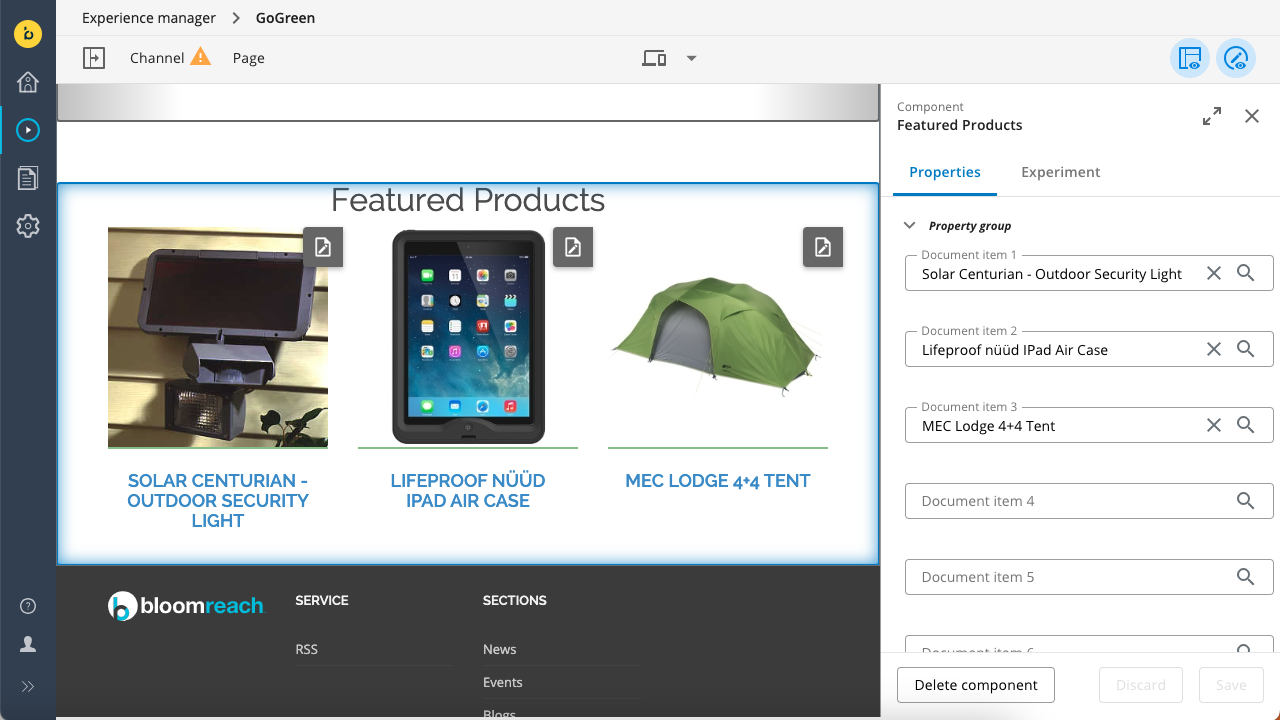
Click on the component you want to configure to open the configuration sidebar:

Depending on the type of component, the sidebar will show different configuration options. Typically, you can configure which content should be rendered by the component and a number of parameters that change the component's visual appearance.
Change any configuration option as needed. Changes are reflected in the channel preview in real-time.
Once you are finished configuring the component, click on Save. Click on the X to close the configuration sidebar.
Remove a Component from a Page
Make sure that the components overlay is enabled (components icon highlighted):

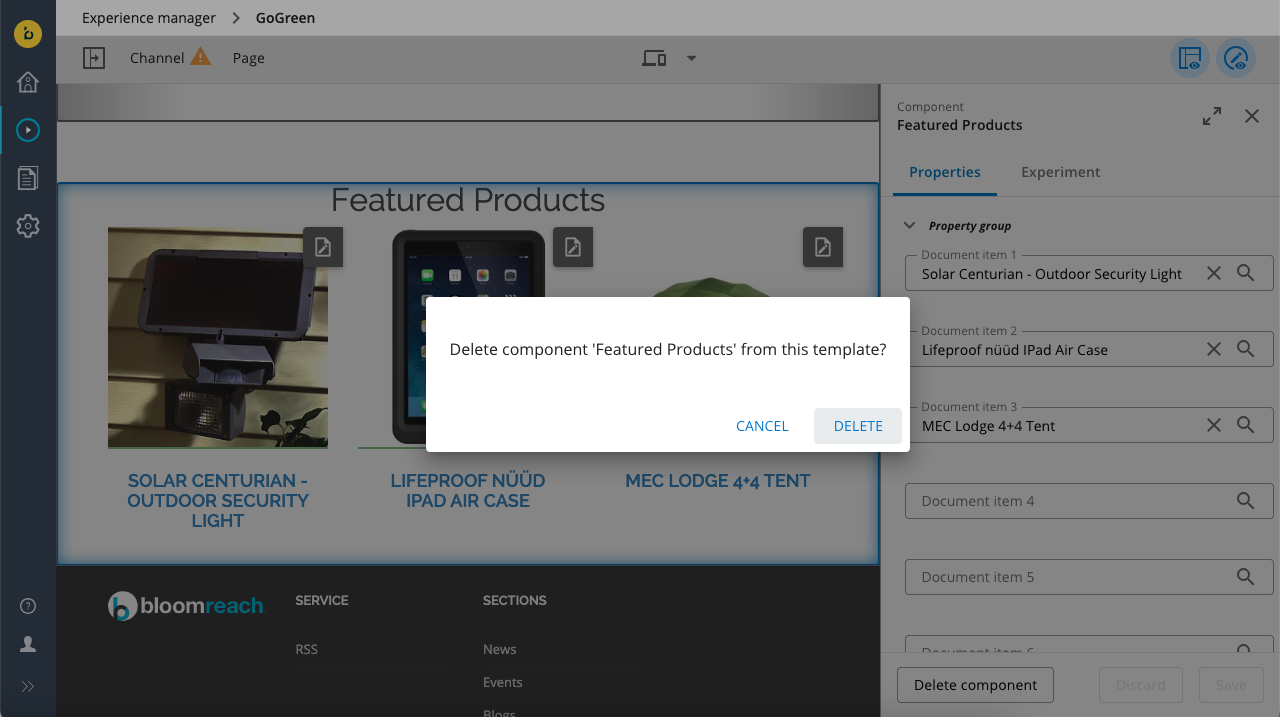
Click on the component you want to remove from the page to open its configuration sidebar (see above). Click on Delete component. In the confirmation dialog that pops up, select Delete:

Edit Page Containers or Shared Containers
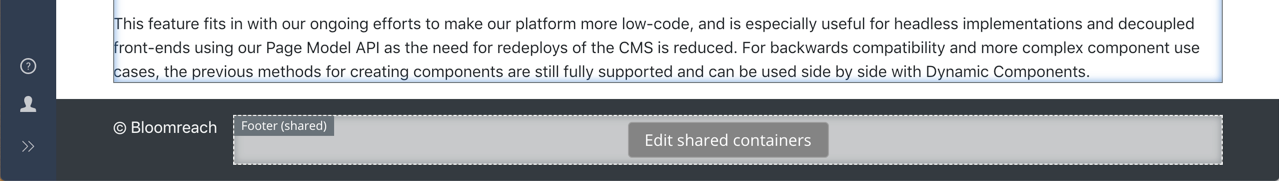
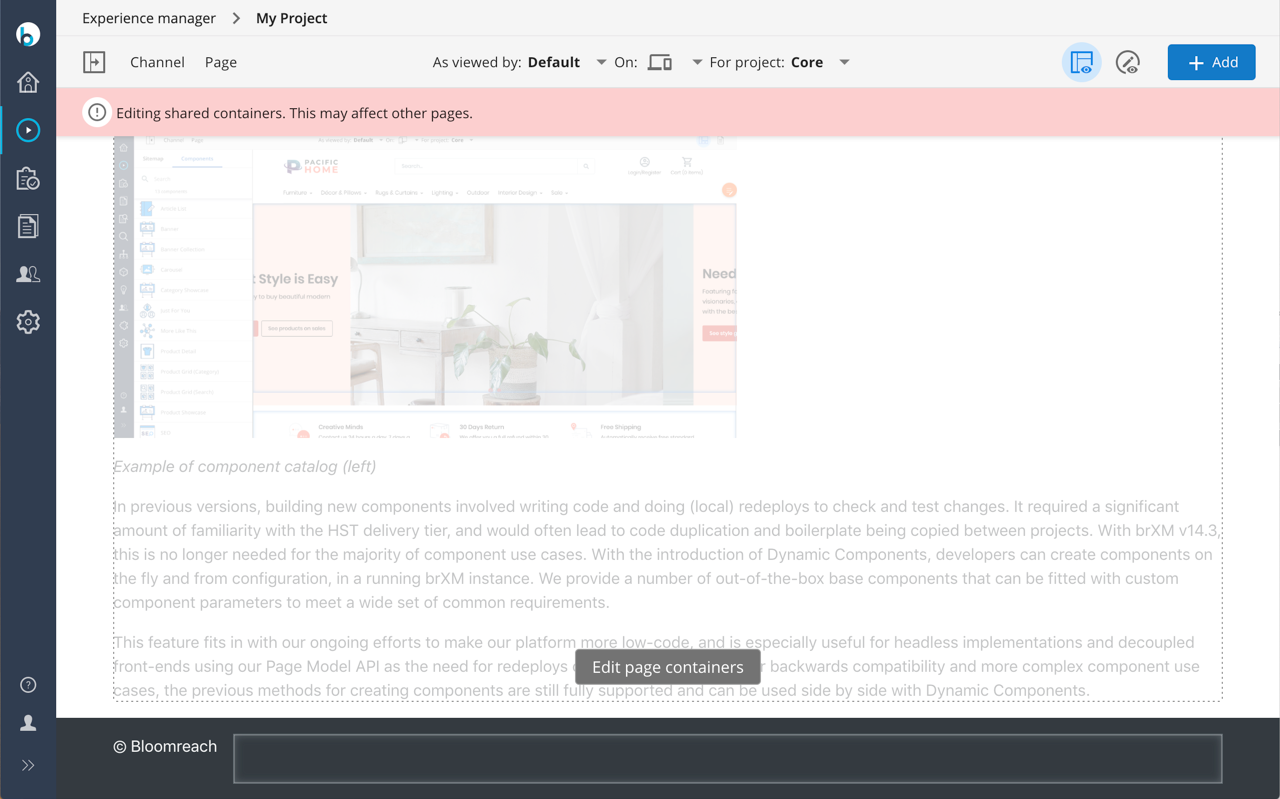
Parts of the page that you are editing can be shared by all (or multiple) pages within the site, like the page's header and footer and the navigation menu. Containers in these areas are marked as 'Shared'. Containers that are unique to the page are called 'Page containers'. Only webmasters are allowed to edit shared containers, for other users they are hidden from view.
To start editing shared containers, move the mouse pointer over a shared container and click the Edit shared containers button that appears.

To switch back to editing page containers, move the mouse pointer over a page container and click the Edit page containers button that appears.

Publish your changes to shared containers using the Publish option (or Submit if you are working on a project) in the Channel menu.
Publish Changes
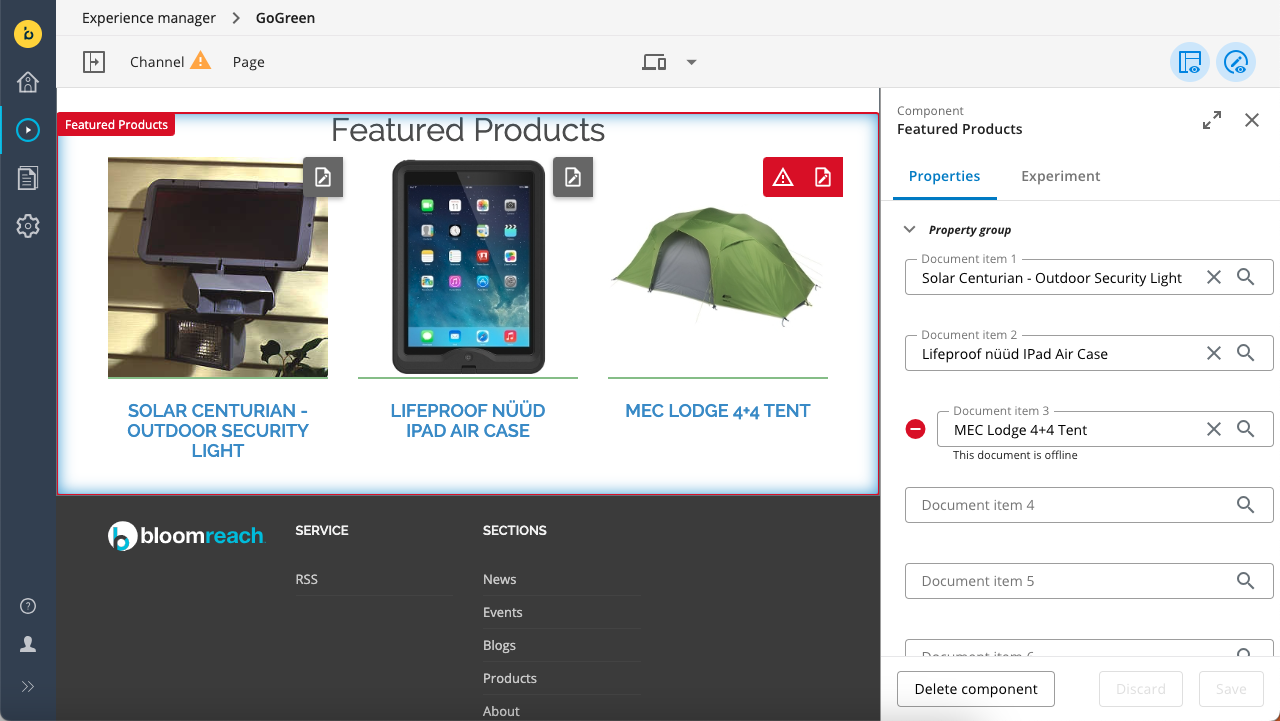
Before you (request to) publish your changes, make sure that any document content used on the page is published. If a component on the page uses a document that is offline, it will be outlined in red and a warning icon will be displayed next to the Edit content button. In the visual editor, a red offline icon will be displayed in front of any offline document.

How you publish your changes, depends on what kind of page you are editing:
- An experience page can be published individually, using the Publish option on the Page menu.
- Pages that are part of a channel are published along with other changes that you have made to the channel, using the Publish option (or Submit if you are working on a project) in the Channel menu.

