Field Extensions
Introduction
Goal
Extend the functionality of Enterprise Forms fiels using field extensions.
Background
Enterprise Forms supports extensibility through field extensions to further enrich the functionality of the provided fields. A field extension can add custom properties that can be used to configure fields in the CMS editor. The delivery tier can read out a field's custom properties and adjust the way the field is rendered accordingly.
A demo implementation of field extensions can be found in the eforms demo that is available for download here.
Note: in order to access the demo you must have an Enterprise Maven repository account and be logged in.

Example
Create a Field Extension
Our example field extension will add an extra text field called "first". The field extension can be of any other valid type like boolean for example.
First add the file cms/src/main/java/com/example/fieldextensions/FieldExtensionExample.java:
import org.apache.wicket.markup.html.basic.Label;
import org.apache.wicket.markup.html.form.TextField;
import org.hippoecm.frontend.plugin.IPluginContext;
import org.hippoecm.frontend.plugin.config.IPluginConfig;
import com.onehippo.cms7.eforms.cms.fieldextensions.AbstractFieldExtensionPlugin;
import com.onehippo.cms7.eforms.cms.fieldextensions.model.FieldExtensionModel;
import com.onehippo.cms7.eforms.cms.model.SingleValuePropertyModel;
public class FieldExtensionExample extends AbstractFieldExtensionPlugin {
public FieldExtensionExample(final String id, final FieldExtensionModel extensionModel, final IPluginConfig config, final IPluginContext context) {
super(id, extensionModel, config, context);
final Label label = new Label("label", "First example");
final TextField<String> textField = new TextField<>("first", new SingleValuePropertyModel<String>(extensionModel.getNodeModel(), "first"));
textField.setEnabled(true);
add(textField);
add(label);
setOutputMarkupId(true);
}
}
Next, add the Wicket markup file cms/src/main/java/com/example/fieldextensions/FieldExtensionExample.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wicket="http://wicket.apache.org/dtds.data/wicket-xhtml1.4-strict.dtd"
xml:lang="en"
lang="en">
<wicket:panel>
<div class="property">
<div class="label-wrapper">
<span class="label" wicket:id="label">[Label]</span>
</div>
<div class="field-wrapper">
<input type="text" class="textfield" wicket:id="first"/>
</div>
</div>
</wicket:panel>
</html>
Make sure that in your CMS pom.xml in the build section you are including the below to include the HTML files in your build:
<resources>
<resource>
<filtering>false</filtering>
<directory>${basedir}/src/main/java</directory>
<includes>
<include>**/*.html</include>
</includes>
</resource>
</resources>
Rebuild and restart your project.
Configure a Field Extension
Use the Console to configure the field extension. Navigate to the path:
/hippo:namespaces/eforms/form/editor:templates/_default_/fieldextensions/cluster.options
and configure the property field.extensions by adding the fully qualified class name:
com.example.fieldextensions.FieldExtensionExample
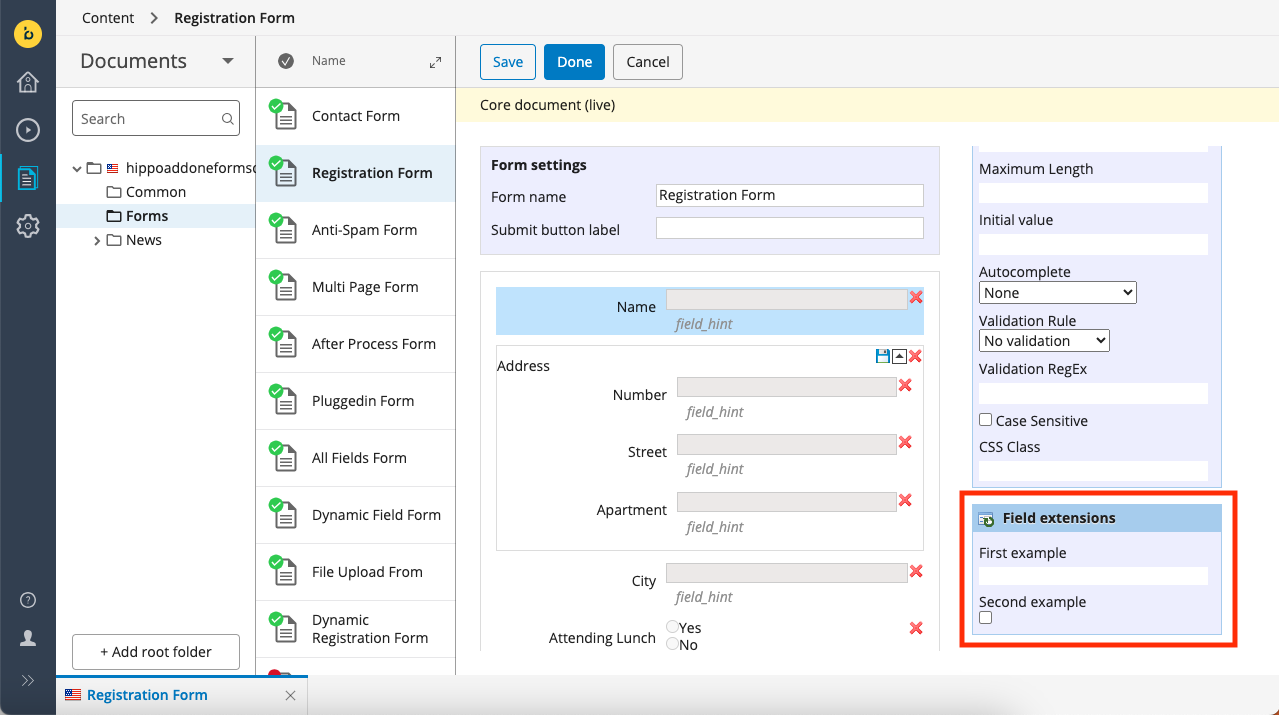
Now your field extension will be available in a separate section called Field extensions in the right side of the content editor below the Edit Field Properties section.
Use a Field Extension in the Delivery Tier
In your Freemarker template where you render your form document and its fields you can utilise the field extension to alter the functionality of your field. For example append a CSS class or hide a field.
You can access all your extensions via the getCustomProperty and by passing the appropriate name of your extension.
<#if field.getCustomProperty("first") == "foo">bar</#if>

