Use Multiple Image Sets in One Project
Introduction
Goal
Configure and use multiple image sets in a Bloomreach Experience Manager project.
Background
It is possible to configure and use more than one Image Set in a Bloomreach Experience Manager project. This may suit you for example if you have multiple channels in that project with different frontend designs. What are the consequences of this for the code and configuration of the project?
Possible Setup
Suppose the project has two channels A and B with completely different frontend designs, but also different content structures. This means you have different content types for channel A and B. And that means you have different content beans for all the document types of both channels. You also have two Image Sets: X for channel A and Y for channel B.
Gallery Processor Considerations
Make sure to avoid conflicts in the gallery processor configuration:
- Use the same original thumbnail variant (hippogallery:thumbnail) for both Image Sets X and Y and do not change its dimensions.
- Do not use the same variant name with different dimensions in Image Sets X and Y. The gallery processor does not support this.
Configure the Image Link Picker for ImageLink fields
In case a document type has an ImageLink field in which editors can create a link to a specific image, you must make sure that the link picker for that field can only pick images of the correct type. So in documents for channel A you can only pick Images of type X. Read up on the configuration details for that. The getter in the content bean for this document type must return the Image Set Bean for type X.
Configure the Image Link Picker for Rich Text Fields
You also have to make sure that editors can only insert Images in Rich Text Fields of the correct type. In all document types for channel A you have to configure that only Image Sets of type X can be picked in ImageLinks fields. Likewise in all document types for channel B you have to configure that only Image Sets of type Y can be picked. See the configuration page for the Rich Text Link Picker: you have to configure the property included.image.variants.

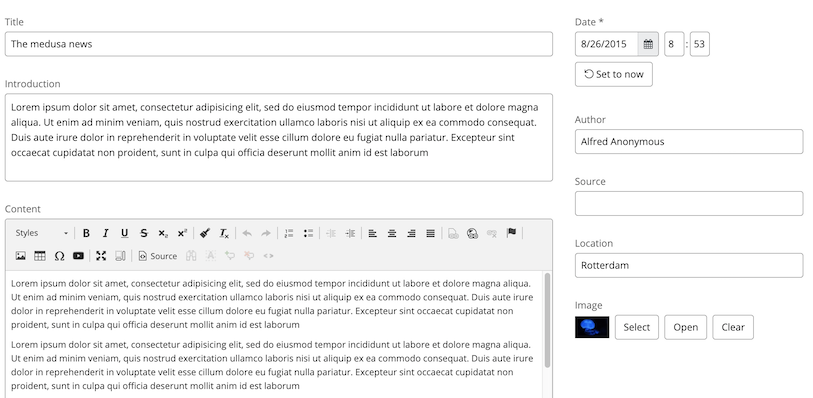
Image with an example of a Rich Text field (bottom left) and an ImageLink field (bottom right).
Configure Queries on Image Folders
Optionally you may want to create different folders for the different Image Sets. This will guide editors in creating sets of type X in a different folder then type Y. See the section about configuring the queries for the folders on how to do that.
Essentials Beanwriter Considerations
If you use the Beanwriter tool in Essentials to generate the content beans for your documents, you may have to make manual changes in some of the beans. Currently, the Beanwriter is not capable of configuring different Image Sets for different content beans. You have to make sure the bean returns the correct ImageSetBean. Tip: if you add a parameter allowModifications=false to the @HippoEssentialsGenerated annotation from the manually edited method, the Beanwriter will not accidently overwrite your method when it regenerates that Bean.

