Essentials Plugin Development
What are Essentials plugins?
Essentials plugins are a means to add a feature or a tool to Essentials, with the ultimate goal to ease the process of building and maintaining new Bloomreach Experience Manager projects. Essentials plugins represent either a feature or a tool. Features are used to install extra functionality into a project at development-time. Tools only "live" in the Essentials Dashboard and are used to configure certain OOTB project functionality, or to ease the project development process.
Who creates them?
BloomReach is creating Essentials plugins for installing and configuring Bloomreach Experience Manager and Bloomreach Experience Manager extensions developed in-house. These plugins ease the use of these extensions for developers, and they establish best practices.
Besides that, using Essentials' Plugin SDK, 3rd parties can develop their own Essentials plugins. This section documents how 3rd party developers can use the Plugin SDK to build Essentials plugins themselves.
Building Blocks
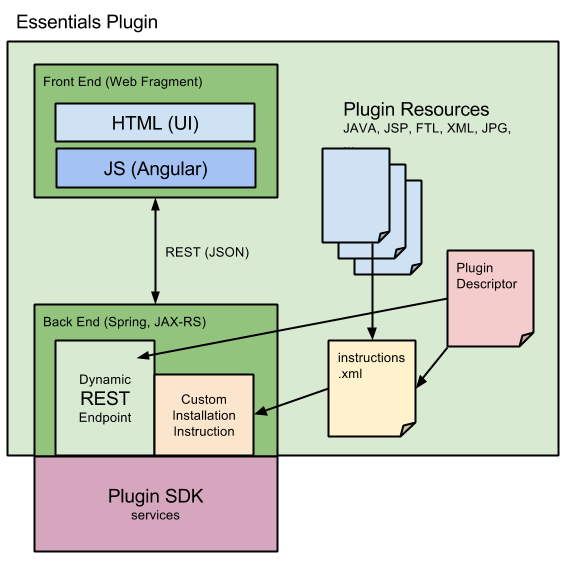
An Essentials plugin consists of a number of building blocks. You can find a graphical representation of the Essentials setup application, including Essentials plugins, here. When you zoom in on an individual Essentials plugin, it would look approximately like this:

The Plugin Descriptor
The Plugin Descriptor is at the heart of each Essentials plugin. It tells the Essentials Dashboard how to present the plugin to the user, and it provides instructions how to install and/or use the plugin. Each Essentials plugin must have a corresponding plugin descriptor, and the built-in (default) Essentials plugins contain the plugin descriptor as a resource packages inside the plugin JAR.
The Plugin Front-End
The Plugin may contribute a "panel" to the Essentials Dashboard, in the form of an HTML fragment and an associated AngularJS controller. Once the plugin is packaged in the Essentials WAR, the dashboard can show the plugin UI to the dashboard user. If the plugin comes with one or more REST Resources, the AngularJS controller may communicate with it.
The Plugin Back-End
At the back-end, an Essentials plugin can implement custom Installation instructions and/or REST Resources. The latter are mounted dynamically as endpoints to handle REST calls from the front-end.
During the installation phase of an Essentials plugin, a number of installation instructions are executed. The plugin can make use of Essentials' built-in instructions for common tasks such as copying a file into the project sources, adding a Maven dependency or importing nodes and properties into the JCR repository, and the plugin can define its own custom instructions, to be executed during installation. All installation instructions are specified in an XML file referred to by the Plugin Descriptor's packageFile property.
The Plugin JAR
Packaged together, the front-end and back-end make up the plugin JAR. It is typically deployed to a Maven repository to which your local Maven installation has access. For the Plugin front-end to be available in the Essentials Dashboard, the corresponding resources need to be packaged as a Servlet 3.0 web fragment.

